フォーラムへの返信
-
投稿者投稿
-
My Snow Monkeyに追記し、Snow Monkey FormのID、アドレスを自分のものにしましたがCcもBccのアドレスにも届きませんでした。
add_filter( 'snow_monkey_forms/administrator_mailer/headers', function ( $headers, $responser, $setting ) { // フォームの ID が 3599 のとき if ( 3599 === $setting->get( 'form_id' ) ) { return array_merge( $headers, [ 'Cc:自分の@gmail.com', 'Bcc:自分の@icloud.com', ] ); } return $headers; }, 10, 3 );何か間違っているのでしょうか??
♥ 0いいねをした人: 居ません遅くなり申し訳ありません。
全て最新(WordPress6.02、Snow Monkey Formバージョン 4.0.3 )にしました。
add_filter( 'snow_monkey_forms/administrator_mailer/headers', function ( $headers, $responser, $setting ) { // フォームの ID が 111 のとき if ( 111 === $setting->get( 'form_id' ) ) { ... } return $headers; }, 10, 3 );上記のコードを My Snow Monkeyに追記するという認識であっていますでしょうか?
CcとBccはどこにいれるのでしょうか?フックについて自分なりに調べたのですが、わからず質問させていただきました。
♥ 0いいねをした人: 居ませんご返信ありがとうございます。
右側の欄にある「画像の寸法」の「幅」か「高さ」のどちらか一方を画像サイズ以上にしてみましたが反映されませんでした。ブロック名かどうかわからないのですが、「画像」を右よせして文章は「段落」にしています。クラス名は以下の通りです。
class="wp-block-image alignright is-resized".alignleft, .alignright { max-width: 50%; }このCSSのチェックを外すと、画像サイズ以上にした状態が反映されました。
このCSSを上書き?なくすためにはどうすればいいのでしょうか?♥ 0いいねをした人: 居ませんありがとうございます!!
画像をグループブロックで囲んだところ、同じ表示になりました。♥ 0いいねをした人: 居ませんありがとうございます。
WordPress6.0の更新ができ次第確認します。
対応頂いたにも関わらず、すぐに確認できなくて申し訳ございません…。確認後、トピックを閉じます。
♥ 0いいねをした人: 居ませんありがとうございます!!!
大変助かります。♥ 0いいねをした人: 居ません本件、https://snow-monkey.2inc.org/2022/02/21/snow-monkey-forms-v3-1-0/
こちらのバージョンで対応されたという認識であっていますでしょうか?add_filter( 'snow_monkey_forms/administrator_mailer/headers', function ($headers) { return [ 'Cc: cc@example.com', 'Cc: cc2@example.com', 'Bcc: bcc@example.com', 'Bcc: bcc2@example.com', ]; } );上記を
my-snow-monkey.phpに追加しました。
その場合、BCCのアドレスを〇〇@gmail.comに変更するのはどこを変更すればいいのでしょうか?また、1つのサイトに2種類のタイトルのコントアクトフォームを作っています。
「A」のタイトルにはCCもBCCもつけたくないのですが、「B」のタイトルにはBCCを使いたいです。その場合、何か方法はあるでしょうか?♥ 0いいねをした人: 居ません情報不足で申し訳ありません。
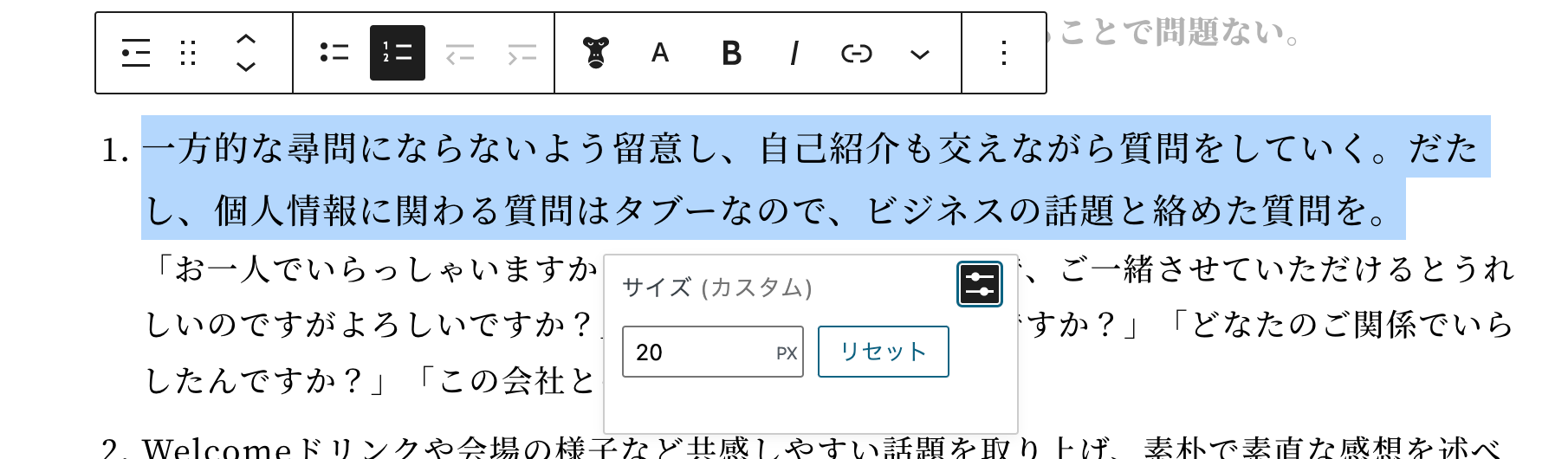
ブロックは WordPess コアの「リスト」ブロックでしょうか?
→はい、そうです。「一部分の文字を大きく」は具体的にどのように実現していますか?
→Snow Monkey Editorコントロールで文字を大きくしました。 ♥ 0いいねをした人: 居ません
♥ 0いいねをした人: 居ません@キタジマ タカシ様
ご返信ありがとうございます。
そうなんですね!
初めて使ったのですが、わかりやすく、使いやすく、デザインも見やすいので、このまま使いたいと思っています。
ご検討のほどどうぞ宜しくおねがいしますm(__)m♥ 0いいねをした人: 居ません -
投稿者投稿
