フォーラムへの返信
-
投稿者投稿
-
> もしかしたらキャッシュプラグインや高速化プラグインによってはグローバルスタイル等々をキャッシュするような機能
過去に使ったプラグインの影響であれば、Snow Monkeyと関係のないところでお手数をおかけしてすみませんでした。
バージョンアップ前までは問題なく表示されていたので、そこで何かが発生したのかと考えていました。
ご対応、ありがとうございました!> プラグインを無効化してもキャッシュ時間が更新されないとそのままになってしまう
なるほどです。その場合はプラグインの無効化ではなく、プラグインの設定で「キャッシュをクリアする」みたいな機能があるのかもしれませんね。
> トピックのクローズをお願いします!
承知しました。クローズいたします。
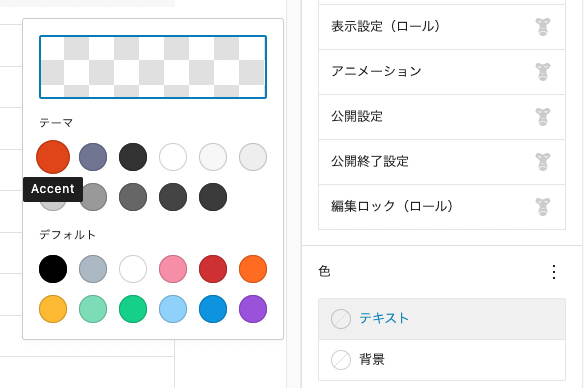
試したところ、アクセントカラーが反映されるようになりました!
> 問題が改善されているのを確認できたらこのコードは消してください。
うまくいったので、My Snow Monkeyからコードを削除しました。
もし再発したら、このコードをもう一度書けば良いでしょうか。> 本来1秒間しかキャッシュされないはずのグローバルスタイルが、
> なぜか長い時間キャッシュされてしまったためみたいです。これはレアケースなのですかね。
こちらの環境によるものでしょうか。このたびは丁寧にご対応いただき、
ありがとうございました!♥ 0いいねをした人: 居ませんキタジマさま
全プラグインを無効化して試してみましたがNGでしたため、
お問い合わせフォームからエクスポートしたデータを送付させていただきました。お手数をおかけし申し訳ありません。
どうぞよろしくお願いいたします。♥ 0いいねをした人: 居ません> ん! 「出力しないように」というのはどのように実現されましたか?
下記のようなサイトを参考に、My snow monkeyで実現しました。
> UpdraftPlus のバックアップでも大丈夫です。オンラインコミュニティ(Slack)の DM か、
> 問い合わせフォームから送ってもらえればと思います。承知しました。
プラグイン無効化でもうまく行かなかった場合、送付させていただきます。
ありがとうございます!♥ 0いいねをした人: 居ませんソースコード上に古いフォントサイズの定義(size–sm-xxxlarge: 140px; とか)が出力されているのが気になりますね…。
これが書かれている global-styles-inline-css を
出力しないようにしてみましたが、表示は変わらずでした。
(現在は元に戻しています)僕のほうで直接コードをみて検証させてもらうことって可能でしょうか?
そんなご提案までありがとうございます!
まずはプラグインを無効化して試してみます。
それがNGであればお願いしてもよろしいでしょうか?テスト環境を作るのはすぐにはできないので、ファイルをお送りする形でもよろしいですか?
その場合、送り先はどちらにすると良いでしょうか?また、エクスポートはUpdraftPlusのバックアップであればすぐに取れますが、
All-in-One WP Migrationの方が良ければ、プラグインを追加いたします。ご丁寧なご対応、ありがとうございます。
♥ 0いいねをした人: 居ませんありがとうございます!
> プラグインの全停止は試したほうが良いです。テーマのアンインストール&再インストールは、上書きアップロードで変化なしであれば多分変化はないかなと思います。
承知しました。プラグイン系を試してみます。
> ここに var_dump(1) とか適当に仕込んで、theme.json がちゃんとあるというふうに判定されているのか確認してみるのも良いと思います。
ありがとうございます。せっかく教えていただいたのですが、検証方法が分からないので保留させてください。
> エディター上のカラーパレットにはアクセントカラーやサブアクセントカラーの選択ボタンは表示されていますか?
はい、こちらは表示されています(画像添付します)。

テーマの上書きのエラーは、レンタルサーバーのアップロード上限に引っかかっていたために発生していました。こちらの都合でした。申し訳ありません。
ただ、無事にテーマの上書きインストールはできたのですが、アクセントカラーは反映されないままでした。
なので、残るはプラグインの個別確認、ダメならテーマのアンイストールからの再インストールでしょうかね。
もしくはCSSで個別に当てていくかでしょうか…。♥ 0いいねをした人: 居ませんたびたびありがとうございます。
Snow Monkey がインストールされた状態のままで、外観 → 新規追加 → テーマのアップロード
こちらを試してみたのですが、
「辿ったリンクは期限が切れています。もう一度お試しください」と出て、上書きインストールができませんでした。
こちらの環境が根本的におかしいのですかね…。
アンイストールしてから再インストールを試してみます。 ♥ 0いいねをした人: 居ません
♥ 0いいねをした人: 居ませんキタジマさま
ご丁寧にありがとうございます。
試してみます。snow-monkey.zipの再インストールの場合、
カスタマイザーの設定(サイト基本情報等)を引き継ぐ方法はありますか?
すべて再設定が必要になりますでしょうか?♥ 0いいねをした人: 居ませんキタジマさま
さっそくのご返信、ありがとうございます。
1)この theme.json ファイルは存在していますかね?
はい、ご提示いただいた場所に存在しています。2)子テーマを使っていてそこに theme.json があり、それで定義が上書きされてしまっている
子テーマは使っていません。SnowMonkeyのテーマを有効化して使っています。3)フィルターフックで theme.json の設定が書き換えられてしまっている
my-snow-monkeyは使っていませんが、他にフィルターフックで書き換えられる可能性があるのは、他のプラグインが影響している場合でしょうか?♥ 0いいねをした人: 居ません追記ですみません。
Snow Monkey Editorを「未使用」と記載しましたが、使用していました。
v9.1.1です。♥ 0いいねをした人: 居ませんキタジマさま
反映されるようになりました!
ご対応ありがとうございました!このトピックの1つめに書きましたが、Snow Monkeyサイトの「My Snow Monkey に CSS ファイルを配置する」のページにこのコードが書かれていますので、ご修正いただくと今後の問い合わせが減るかと思います。
↓このたびは丁寧なご対応ありがとうございました!
トピック閉じます!キタジマさま
早速のご対応ありがとうございました!
投稿画面で、Snow Monkey本体のh2の見出しCSSが反映されたことを確認いたしました!ただ、当初の問題だった「My Snow Monkeyから読み込んでいる外部CSSが、投稿画面に反映されない」点は解消しませんでした。
下記が確認した点です。
環境:WordPress5.8 / SnowMonkey15.2.1 / Snow Monkey Blocks12.0.3●デベロッパーツールで確認したのですが、CSSが取り消されている形跡はありませんので、詳細度の強度ではなさそうです(外部CSS自体が読み込まれていないように見えます)。
●実際のページには、外部CSSは反映されています。
●カスタマイザーの「追加CSS」に書いたCSSは、投稿画面にも反映されます。
●外部CSSはMy Snow Monkeyから下記のコードで使って読み込んでいます。
// 実際のページ用の CSS 読み込み add_action( 'wp_enqueue_scripts', function() { wp_enqueue_style( 'my-snow-monkey', untrailingslashit( plugin_dir_url( __FILE__ ) ) . '/style.css', [ Framework\Helper::get_main_style_handle() ], filemtime( plugin_dir_path( __FILE__ ) ) ); } ); // エディター用の CSS 読み込み add_action( 'after_setup_theme', function() { add_editor_style( '/../../plugins/my-snow-monkey/style.css' ); } );▼外部CSSの場所
wp-content/plugins/my-snow-monkey/style.css▼CSS(例)
.test { color: red; }●WordPress5.7.2 / SnowMonkey14.3.5 の環境では、上記と同じ方法でCSSを読んでいますが、投稿画面にも外部CSSは反映されています。
以上が、現在の状況です。
何か分かりそうでしょうか…。
よろしくお願いいたします。♥ 0いいねをした人: 居ませんいくつか調べて分かったことがあります。
※Snow Monkey 15.2のバージョンアップが来ていたので、v15.2にして試しました。
●Snow Monkey Blocksプラグインを入れると、投稿画面でSnow Monkey本体のh2・h3のCSSが反映されるようになりました。プラグインを無効化するとh2・h3のCSSは反映されなくなりました。
●Snow Monkey Blocksプラグインを入れた状態でも、My Snow Monkeyから読み込んだ外部CSSは、投稿画面には反映されませんでした。実際のページには反映されます。
●Snow Monkey Blocksの有無に関わらず、カスタマイザーの「追加CSS」に書いたCSSは投稿画面に反映されました(私の1つ目の投稿に「カスタマイザーの追加CSSに書いても反映されなかった」と書きましたが、私の確認違いでした。すみません。)
以上、現状のご報告でした。
よろしくお願いいたします。♥ 0いいねをした人: 居ません -
投稿者投稿




