ページの表示速度を最適化するために、Snow Monkey には実験的にいくつかの機能を仕込んでいます。
使用中のプラグインによっては不具合が起きたり、環境によっては逆に遅くなったりする可能性もありますので、オンオフしながら都度計測して、必要なものを使用するようにしてください。
- 管理バーの
カスタマイズもしくは、ダッシュボード > 外観 > カスタマイズをクリック。カスタマイザーが開きます。 - カスタマイザーメニューの中から設定したい項目を選びクリック。各設定パネルが開きます。


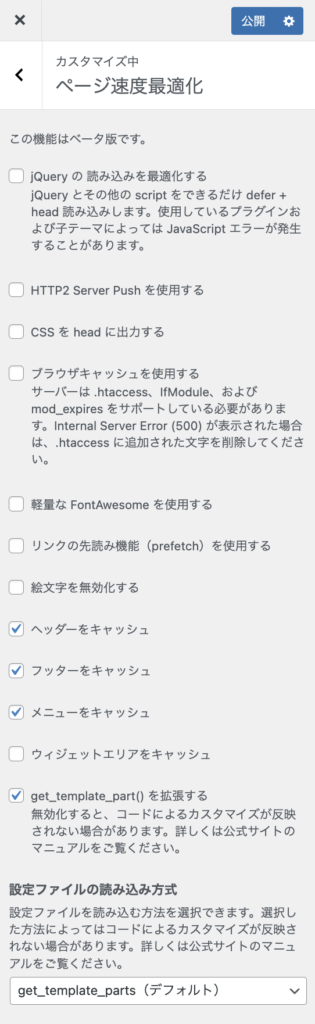
- カスタマイザー > ページ速度最適化を開く。
- 各種項目を設定する。
公開をクリック。

jQuery の読み込みを最適化する
jQuery 及びその他の JavaScript を defer 読み込みします。
使用しているプラグインおよび子テーマによっては JavaScript エラーが発生することがあります。
HTTP2 Server Push を使用する
ページを表示する前に、そのページの描画に必要な CSS や画像などを先読みさせることで表示の高速化を図ります。
サーバーや閲覧者のブラウザが対応していないと無視されてしまうため、まずはご自身のサーバーが対応しているか確認が必要です。
CSS を head に出力する
通常外部読み込みされる CSS を、ページに埋め込んで表示することで表示の高速化を図ります。
適用されるのは Snow Monkey が持つ CSS だけで、サードパーティーのプラグインなどの CSS には適用されません。
ブラウザキャッシュを使用する
画像などをブラウザにキャッシュさせ、2回目以降はサーバーまで読み込みにいかないようにすることで表示の高速化を図ります。
.htaccess ファイルを自動的に改変して実現するので、お使いの Web サーバーの種類や権限によっては利用できない場合があります。サーバー側で同様の機能が提供されている場合は、そちらの使用をおすすめします。
軽量な FontAwesome を使用する
Snow Monkey はアイコンに FontAwesome を利用しているのですが、FontAwesome は全部で1MB超の容量があるため、ページの表示速度やモバイルでの通信量に結構な影響を与えてしまっていました。そこで、カスタマイザーに「軽量な FontAwesome を使用する」という設定を追加しました(カスタマイザー > ページ速度最適化 > 軽量な FontAwesome を使用する)。
これを有効化すると、Snow Monkey テーマで使用している FontAwesome アイコンのデータだけをロードするようになるため、読み込むファイルサイズが83KBと超軽量になります。反面、自由に全てのアイコンを使用することはできなくなるため、フッター固定ナビゲーションなどにアイコンを入れている方はご注意ください。
リンクの先読み機能(prefetch)を使用する
画面遷移を高速化させるために、画面に入ったリンクとホバーしたリンクを先読みするようにしました。
リクエスト数がかなり増えるため、サーバーの負荷が高くなる可能性があります。
ヘッダーをキャッシュする
ヘッダーをまるごとキャッシュする機能です。まるごとキャッシュして2回目以降は情報をとりにいかないようにすることで表示の高速化を図ります。
テーマのアップデート時、カスタマイザーの更新時等のタイミングでキャッシュが更新されます。管理バーの「キャッシュを削除する」ボタンでキャッシュを削除することもできます。
静的ファイルにキャッシュするため、例えばログインしているかどうかで内容を出し分けたりしている場合は正しい内容が表示されない、表示するべきでない内容が表示されるということが起こりえます。全てのページ・全ての閲覧者に同じ内容を表示している場合以外は有効化しないことを強く推奨します。
フッターをキャッシュする
フッターをまるごとキャッシュする機能です。まるごとキャッシュして2回目以降は情報をとりにいかないようにすることで表示の高速化を図ります。
テーマのアップデート時、カスタマイザーの更新時等のタイミングでキャッシュが更新されます。管理バーの「キャッシュを削除する」ボタンでキャッシュを削除することもできます。
静的ファイルにキャッシュするため、例えばログインしているかどうかで内容を出し分けたりしている場合は正しい内容が表示されない、表示するべきでない内容が表示されるということが起こりえます。全てのページ・全ての閲覧者に同じ内容を表示している場合以外は有効化しないことを強く推奨します。
メニューをキャッシュする
各メニューをまるごとキャッシュする機能です。
通常、メニューは表示の都度、メニューに割り当てたページの情報をとってくるため負荷がかかりますが、まるごとキャッシュして2回目以降は情報をとりにいかないようにすることで表示の高速化を図ります。
テーマのアップデート時、カスタマイザーの更新時等のタイミングでキャッシュが更新されます。管理バーの「キャッシュを削除する」ボタンでキャッシュを削除することもできます。
静的ファイルにキャッシュするため、例えばログインしているかどうかで内容を出し分けたりしている場合は正しい内容が表示されない、表示するべきでない内容が表示されるということが起こりえます。全てのページ・全ての閲覧者に同じ内容を表示している場合以外は有効化しないことを強く推奨します。
ウィジェットエリアをキャッシュする
各ウィジェットエリアをまるごとキャッシュする機能です。
通常、ウィジェットエリアやウィジェットの表示はデータベースとの通信が発生するので負荷がかかりますが、まるごとキャッシュして2回目以降は情報をとりにいかないようにすることで表示の高速化を図ります。
テーマのアップデート時、カスタマイザーの更新時等のタイミングでキャッシュが更新されます。管理バーの「キャッシュを削除する」ボタンでキャッシュを削除することもできます。
静的ファイルにキャッシュするため、例えばログインしているかどうかで内容を出し分けたりしている場合は正しい内容が表示されない、表示するべきでない内容が表示されるということが起こりえます。全てのページ・全ての閲覧者に同じ内容を表示している場合以外は有効化しないことを強く推奨します。
get_template_part() を拡張する
WordPress でテンプレートパーツを読み込むために使う関数は get_template_part() ですが、Snow Monkey はその get_template_part() 関数を機能拡張した Helper::get_template_part() という独自の関数でテンプレートパーツを読み込むようにしています。snow_monkey_get_template_part_args や snow_monkey_template_part_render などのフィルターフックで柔軟なカスタマイズができるような拡張をおこなっているわけですが、そのようなフィルターフックが不要な場合においては、処理が追加されている分ただページの表示速度が遅くなってしまうだけ、ということになってしまいます。
そこで、カスタマイザーからこの拡張を有効化/無効化できるようにしました。デフォルトでは有効化(チェックあり)されています。チェックを外すことで無効化できます。
無効化することによるテンプレート読み込み関連の各種フックが使えなくなり、それらのフックを使ったコードによるカスタマイズが反映されなくなったり、一部の機能(例:インフィード広告、デバッグコメント)が使用できなくなったりすることがあります。いきなり本番環境で設定せずに一度テスト環境で設定して問題がないことを確認してから本番環境でも設定することを強く推奨します。また、設定の意味がよくわからない方の場合は、設定によって得られるメリットより受けるデメリットのほうが大きくなると思うので、デフォルト設定をすることを推奨します。
設定ファイルの読み込み方式
snow-monkey/app/setup などの設定ファイルの読み込み方式を設定できます(snow_monkey_loading_method フィルターフックで設定できるものと同じです)。
コードでカスタマイズしている場合、カスタマイズの内容によってはサイトが読み込まれなくなる場合があります。いきなり本番環境で設定せずに一度テスト環境で設定して問題がないことを確認してから本番環境でも設定することを強く推奨します。また、設定の意味がよくわからない方の場合は、設定によって得られるメリットより受けるデメリットのほうが大きくなると思うので、デフォルト設定をすることを推奨します。
選択した方式によってはコードによるカスタマイズが反映されなくなる場合があります。
下記の方式から選択できます。
get_template_parts
デフォルトの読み込み方式です。Helper::get_template_parts() で設定ファイルを読み込みます。snow_monkey_get_template_part_args や snow_monkey_template_part_render フィルターフックを経由します。
フックを使い柔軟にカスタマイズすることができますが、いろいろな処理を経由する分、読み込み速度は遅くなります。
load_theme_files
get_theme_file_path を使用してファイルを読み込みます。Snow Monkey テーマの設定ファイル、あるいは子テーマで上書きした設定ファイルが読み込まれます。snow_monkey_get_template_part_args や snow_monkey_template_part_render フィルターフックは経由しません(Snow Monkey Diet プラグインの設定も反映されません)。
子テーマでしか設定ファイルの上書きができませんが、経由する処理が減った分、読み込み速度は速くなります。
concat
キャッシュした設定ファイルを読み込みます。キャッシュが保存されていない場合、Snow Monkey テーマの設定ファイル、あるいは子テーマで上書きした設定ファイルを連結してキャッシュします。snow_monkey_get_template_part_args や snow_monkey_template_part_render フィルターフックは経由しません(Snow Monkey Diet プラグインの設定も反映されません)。
キャッシュしたファイルを読み込むため読み込み速度は高速ですが、キャッシュを削除するまでは子テーマで設定ファイルを上書きしたとしてもカスタマイズが反映されません。
include
include を使用してファイルを読み込みます。Snow Monkey テーマの設定ファイルのみが読み込まれます。snow_monkey_get_template_part_args や snow_monkey_template_part_render フィルターフックは経由しません(Snow Monkey Diet プラグインの設定も反映されません)。
設定ファイルの上書きができませんが、経由する処理が減った分、読み込み速度は速くなります。
Snow Monkeyのデバッグモードを有効にする
Snow Monkey には独自のデバッグモードがあり、WordPress のデバッグモードが有効なときには Snow Monkey のデバッグモードも有効になるようになっています。
Snow Monkey のデバッグモードが有効になると、Snow Monkey の各テンプレート・テンプレートパーツが読み込まれたときに、HTML ソースコード上に「何のテンプレート・テンプレートパーツがどのような引数を与えられて読み込まれたか」が HTML コメントとして出力されます。また、子テーマ等でテンプレートやテンプレートパーツを上書きしているとき、その上書きしたテンプレート・テンプレートパーツが Snow Monkey でアップデートされたときに、上書きしているテンプレート・テンプレートパーツが古くなっている旨のメッセージを表示します。
WordPerss のデバッグモードが有効にしたいけど Snow Monkey のデバッグモードは不要、という場合はここで無効化できます。デバッグコメントの処理は結構時間がかかっているので、不要な場合は無効化するほうが快適に使用できるかなと思います。


