さぼって v3.5 のアップデート記事を書かなかったので、v3.5 と、つい先程リリースした v3.6 のまとめ記事を書きます。
主なアップデート内容
機能追加
- WooCommerce 対応
- ハンバーガーボタン(ドロワーナビを開閉するボタン)に「MENU」というラベルを表示
- ヘッダー下に全ページ共通のお知らせバーを追加
- プロフィールボックスウィジェットの追加
- ロゴ下へのキャッチコピー表示機能を追加
- グローバルナビゲーションの各項目の「説明」にいれた内容をメニュー項目名の下に表示
変更(子テーマなどでカスタマイズしている方は要確認な点)
- CSS の軽量化(ベースとして使用している CSS フレームワーク Basis からいくつかのクラスを削除しました。子テーマなどで使用されている方はご注意ください)
- ソーシャルナビゲーションの各アイコンに色がつくようになりました
- 本文を読みやすくするために余白や字間などを調整
- アラートコンポーネント、吹き出しコンポーネント、ボタンコンポーネントのデザイン調整
- グローバルナビゲーション1階層目の各項目の HTML/CSS の変更
- 1カラム(slim)のとき、このページの子ページを3カラム→2カラムに
- 1カラム(slim)のとき、関連記事の余白が大きすぎるので少し小さくする
- 黒い 3px の下線を 2px にする
- コメントエリアの各コメントのデザインを吹き出し調に変更
不具合の修正
- グローバルナビゲーションをタブ操作したときに、3階層目が閉じない不具合の修正
- IE11 でスライダー/ピックアップスライダーウィジェットの中身が上によってしまう不具合の修正
- ログイン時、スマホサイズのときに管理バーとヘッダーが連動してスクロールしない不具合の修正
- コメント入力欄のデザイン崩れを修正
開発者向け
- 記事コンテンツの前後にアクションフックを追加
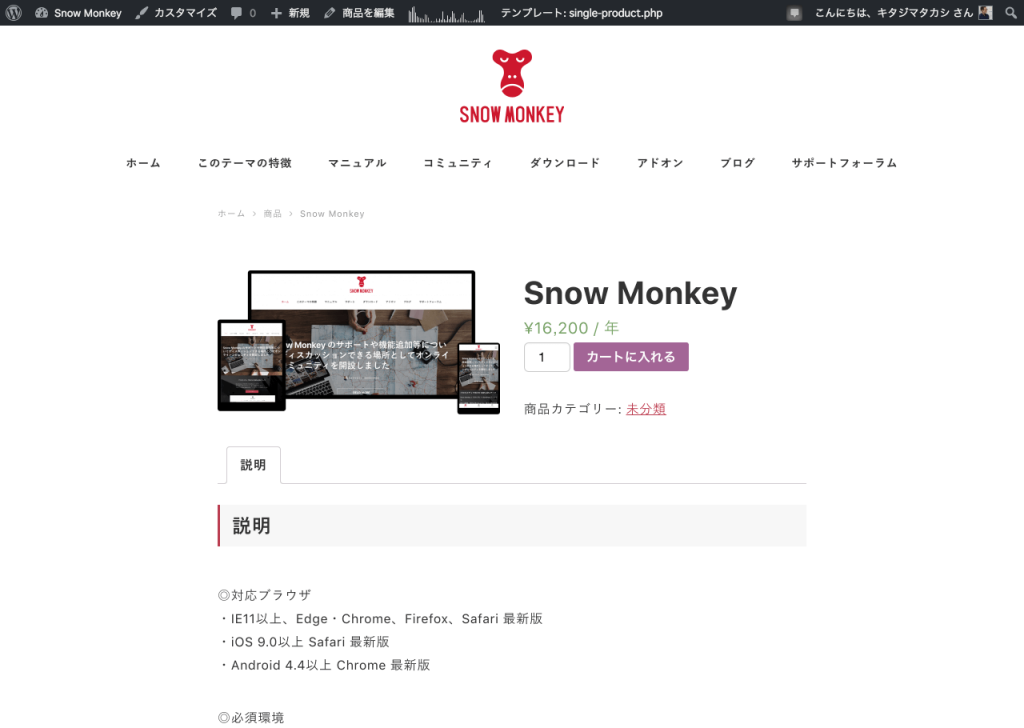
WooCommerce 対応
これまで Snow Monkey は WooCommerce に正式には対応させていなくて、そのままでは商品ページなどが表示されない状態にありました。7月から Snow Monkey の販売を WooCommerce に移行するということで、WooCommerce 対応を行いました。
細かいデザインの調整はおこなっていませんが、どのページもくずれずに普通に表示はできる状態になったのではないかと思います(ただ、WooCommerce は設定も多く、僕は自分が必要とするページとパターンしか見ていないので、もし使ってみて崩れてるよとかあれば教えてください!)。


ハンバーガーボタン(ドロワーナビを開閉するボタン)に「MENU」というラベルを表示

こんな感じにメニューボタンだとわかりやすくなりました。これまで通り、MENU という表記を消したい場合は下記の CSS を追加してください。
.c-hamburger-btn__label {
display: none;
}
ヘッダー下に全ページ共通のお知らせバーを追加

上記のように、ヘッダーのすぐ下にお知らせバーを表示できるようになりました。カスタマイザー > お知らせバーで表示したいテキストとリンク先 URL(任意)を入力することで表示されるようになります。
カスタマイザーで色の変更はできるようにはなっていませんが、下記のような CSS を追加することで変更できます。
.p-infobar__inner {
background-color: #f00;
color: #fff;
}
プロフィールボックスウィジェットの追加

「WPAW:プロフィールボックス」ウィジェットを追加しました。任意のウィジェットエリアに設置すると、上記のような感じで表示されます。表示されるプロフィール内容は、ダッシュボード > ユーザーのユーザー情報で入力したものが反映されます。
ロゴ下へのキャッチコピー表示機能を追加
カスタマイザー > デザイン > サイトの概要をサイトロゴの下に表示するにチェックすると、「キャッチフレーズ」に入力した文がロゴの下に表示されるようになります。
グローバルナビゲーションの各項目の「説明」にいれた内容をメニュー項目名の下に表示
ダッシュボード > 外観 > メニューとすすみ、「表示オプション」にある「説明」にチェックをいれてください。そして、グローバルナビゲーション(PC用)に割り当てたメニューを選択し各項目の設定パネルを開くと「説明」が入力できるようになっていますので入力してみてください。
説明が表示されるのはグローバルナビゲーションの1階層目の項目だけになります。マウスのせたときにドロップダウンで表示されるサブメニューの項目については説明を入力しても表示されません。

これにともない、メニュー項目部分の HTML と CSS が若干変更となっていますので、子テーマや追加 CSS でメニューをカスタマイズされている方はご注意ください。
ソーシャルナビゲーションの各アイコンに色がつくようになりました

上記のような感じで、アイコンに色がつくようにしました。
本文を読みやすくするために余白や字間などを調整
全体的に上下方向の余白をちょっと多めにとるようにしたのと、全体に letter-spacing: .05em をいれました。少しだけゆるい印象になって、記事が読みやすくなることを狙っています。
アラートコンポーネント、吹き出しコンポーネント、ボタンコンポーネントのデザイン調整
アラートコンポーネントについては、他のテーマと比べたときに色がくすんでいて印象が良くないなと思ったので、明るめの配色に変えました。あと、アラート、吹き出し、ボタンなど、角丸な要素の角丸ぐあいを微妙にもうちょっと丸くしました。ちょっとやわらかい印象になったのではないかと思います。
記事コンテンツの前後にアクションフックを追加
.c-entry__content な要素の前後に snow_monkey_before_entry_content、snow_monkey_after_entry_content というアクションフックを追加しました。
v3.5、v3.6 のコントリビューター
ものくろさん、masuP9 さん、石黒光茂さん、染谷昌利さん、川戸裕佑さん、廣江信幸さん、コンチさん、黒石譲さん