-
投稿者投稿
-
2019年2月13日 3:28 PM #10266
【お使いの Snow Monkey のバージョン】5.1.0-beta3
いつもお世話になっております。
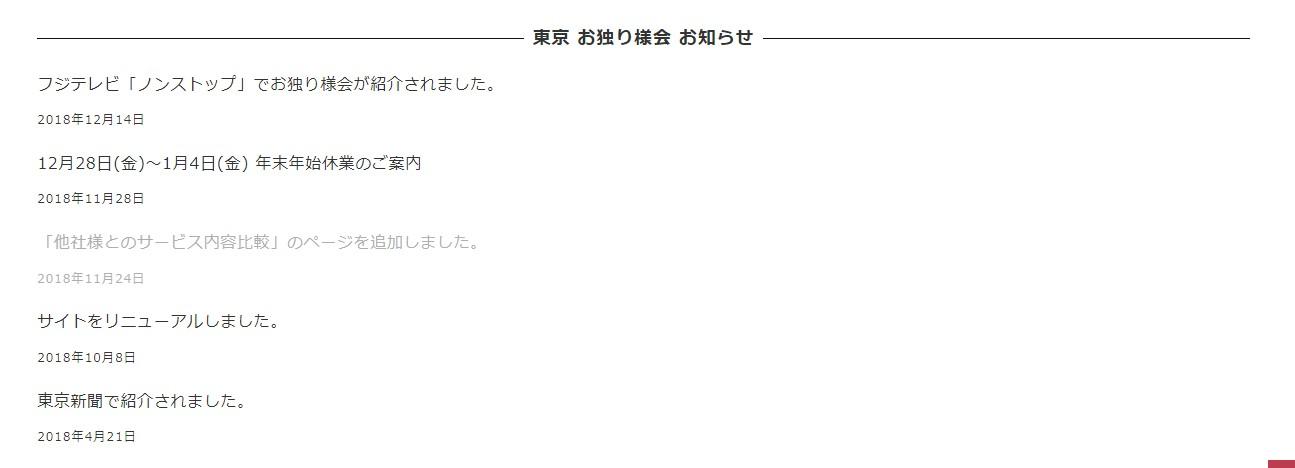
トップページ(1カラム)の下部に、WPAW最近の投稿を使ったお知らせ(サムネ無し)を入れたのですが、画像のように左寄りにタイトルが並び、右側が空いてしまいます。そこで下記を実現するのは難しいでしょうか。▼タイトル一覧を2列で並べる(例えば3行×2列。その場合、1~3が左側、4~6が右側)
※CSSで高さを固定して、flexboxなどで試みましたが、高さ固定しかできませんでした。空いている右側に別のウィジェットを入れるのでもよいのですが、これはさらに難しそうですね。

どうぞよろしくお願いいたします。♥ 0Who liked: No user2019年2月14日 10:36 AM #10324「1~3が左側、4~6が右側」は CSS レベルではできないんじゃないかと思います。やるなら「奇数項目が左側、偶数項目が右側」になりますかね。
@media (min-width: 1025px) { #wpaw-recent-posts-inc2734_wp_awesome_widgets_recent_posts-18 { overflow: hidden; } #wpaw-recent-posts-inc2734_wp_awesome_widgets_recent_posts-18 .wpaw-recent-posts__list { display: flex; flex-wrap: wrap; margin: 0 -1.5rem -1.5rem; } #wpaw-recent-posts-inc2734_wp_awesome_widgets_recent_posts-18 .wpaw-recent-posts__item { flex: 1 1 50%; max-width: 50%; padding: 0 1.5rem 1.5rem; } }単純に右側が空くのが気になる、ということであれば、「Snow Monkey: 最近の投稿」ウィジェットでレイアウトをテキストにしても良いかもしれません。
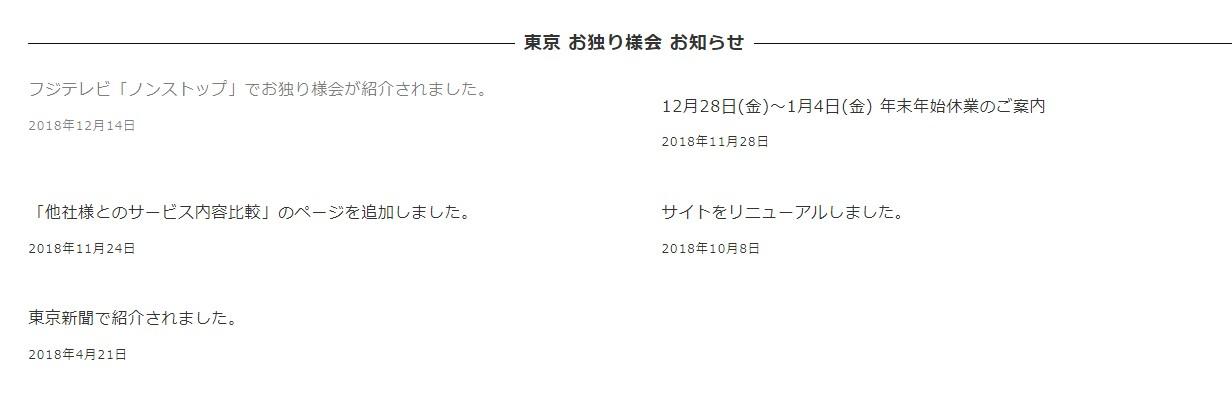
♥ 0Who liked: No user2019年2月14日 12:21 PM #10335さっそくのご対応、ありがとうございました。ご教示のコードで2列になりました。
ただ、画像ではちょっと分かりにくいと思いますが、1行目だけが高さがずれています。

それと、1~3が左側、4~6が右側にするのは、function.phpなどを使う場合、かなり大掛かりになってしまいますでしょうか。
本来は「Snow Monkey: 最近の投稿」ウィジェットでレイアウトをテキスト(1行)でやろうと思ったのですが、カスタム投稿タイプが対応していないようなので、このウィジェットを使いました。
♥ 0Who liked: No user2019年2月14日 1:23 PM #10337あれ、、、これでどうでしょう?
@media (min-width: 1025px) { #wpaw-recent-posts-inc2734_wp_awesome_widgets_recent_posts-18 { overflow: hidden; } #wpaw-recent-posts-inc2734_wp_awesome_widgets_recent_posts-18 .wpaw-recent-posts__list { display: flex; flex-wrap: wrap; margin: 0 -1.5rem -1.5rem; } #wpaw-recent-posts-inc2734_wp_awesome_widgets_recent_posts-18 .wpaw-recent-posts__item { flex: 1 1 50%; max-width: 50%; margin: 0; padding: 0 1.5rem 1.5rem; } }それと、1~3が左側、4~6が右側にするのは、function.phpなどを使う場合、かなり大掛かりになってしまいますでしょうか。
そうですね、カスタマイズというか、ウィジェットをつくるレベルになると思います。
本来は「Snow Monkey: 最近の投稿」ウィジェットでレイアウトをテキスト(1行)でやろうと思ったのですが、カスタム投稿タイプが対応していないようなので、
フックで変更できますよ!
snow_monkey_recent_posts_widget_args_ウィジェットID♥ 0Who liked: No user2019年2月14日 3:44 PM #10343ありがとうございます。
高さのずれが修正されました。それと、「Snow Monkey: 最近の投稿」へのカスタム投稿タイプ追加を試みたのですが、反映されませんでした。以下の内容は間違っていますでしょうか
※カスタム投稿タイプnews_tokyo ウィジェットIDは2です。
2行目は、category_nameとpost_typeの両方でやってみました。add_filter( 'snow_monkey_recent_posts_widget_args_2', function( $query_args ) { $query_args['post_type'] = 'news_tokyo'; $query_args['posts_per_page'] = 6; return $query_args; } );♥ 0Who liked: No user2019年2月15日 12:31 AM #10351よく確認せずにすみません。記載ミスがありました。
教えていただいたコードで、「Snow Monkey: 最近の投稿」へのカスタム投稿タイプ追加ができました!重ねて申し訳ございません。関連ですが、「Snow Monkey: 最近の投稿」の上に「カールセル(任意の投稿)」を入れているのですが、ウィジェット間の隙間を詰めたい場合は、どのCSSを調整すればよいでしょうか。
例えば、#inc2734_wp_awesome_widgets_recent_posts-8
.c-section widget_inc2734_wp_awesome_widgets_recent_posts
などのマージンでやろうとしましたが、変わりませんでした。それと、「カールセル(任意の投稿)」のタイトルを入れても表示されないのですが、私だけでしょうか。ほかのウィジェットは問題ありません。
追加の質問は、細かな部分なので新たにトピックを立てませんでしたが、立てた方がよかったでしょうか。
♥ 0Who liked: No user2019年2月15日 9:10 AM #10363追加の質問は、細かな部分なので新たにトピックを立てませんでしたが、立てた方がよかったでしょうか。
そうですね、他のユーザーさんから見たときの視認性や検索性もわるくなりますし、僕も管理がしにくくなるので、お手数ですがそれぞれトピックをわけてもらえますか?
「「WPAW最近の投稿」の表示」は解決ということで、このトピックは一旦閉じますね。
♥ 0Who liked: No user2019年2月15日 10:00 AM #10379それと、「カールセル(任意の投稿)」のタイトルを入れても表示されないのですが、私だけでしょうか。ほかのウィジェットは問題ありません。
あーちなみにこれはバグですね、出ないのがバグと言うか、タイトル入力があるのがバグです。スライダーやピックアップスライダーと同じように、カルーセルもタイトル入力がない想定でした。消します。
いや、と思ったけどやっぱりだしたほうが良いですかね…未入力なら表示されないわけですし。
♥ 0Who liked: No user -
投稿者投稿
- トピック「「WPAW最近の投稿」の表示について」には新しい返信をつけることはできません。

