-
投稿者投稿
-
2022年4月29日 6:13 PM #103939
【お使いの Snow Monkey のバージョン】16.5.4
【お使いの Snow Monkey Blocks のバージョン】15.0.6
【お使いの Snow Monkey Editor のバージョン】7.0.1
【お使いのブラウザ】Chrome
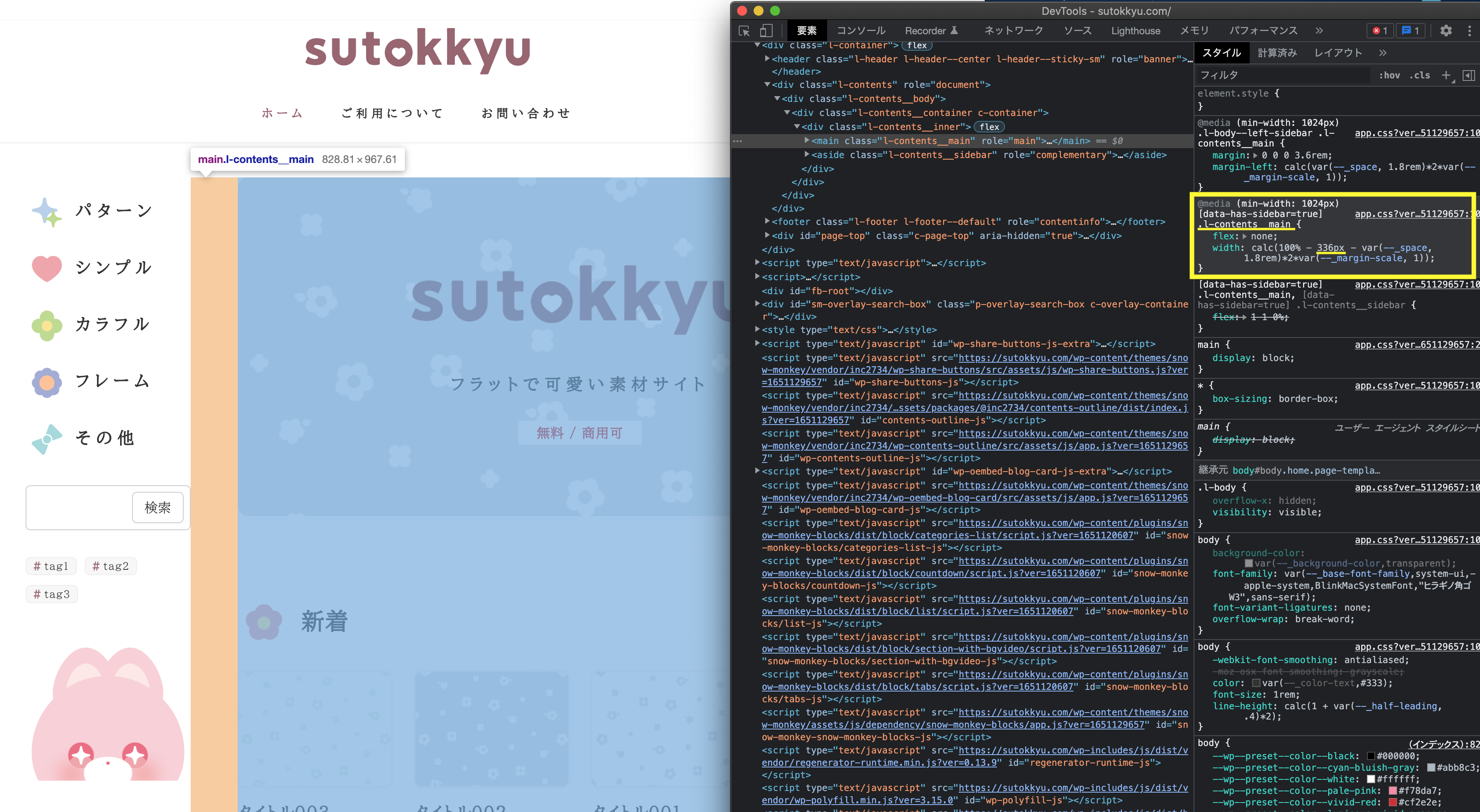
【当該サイトのURL】https://sutokkyu.com/### 実現したいこと
サイドバーの幅を狭くしたいです。
### 発生している問題
### 試したこと
追加cssでスタイルを当ててみましたが、うまくできませんでした。
お忙しいところ恐れ入ります、ご確認お願い致します。
♥ 0Who liked: No user2022年4月30日 2:03 AM #1039492022年4月30日 4:42 AM #103950GONSY様
ご返信ありがとうございます。
ロック解除しました。失礼致しました。
以下のようにしたのですが、メインのカラムもそれに合わせて幅を広くしたいのですが、
どのように記述したらいいかがわかりません。
@media (min-width: 1024px) {
.l-contents__sidebar {
width: 200px!important;
}
}♥ 0Who liked: No user2022年4月30日 1:12 PM #103966
ご提示ありがとうございます。
そこまで理解されているのなら、あとちょっとですね!
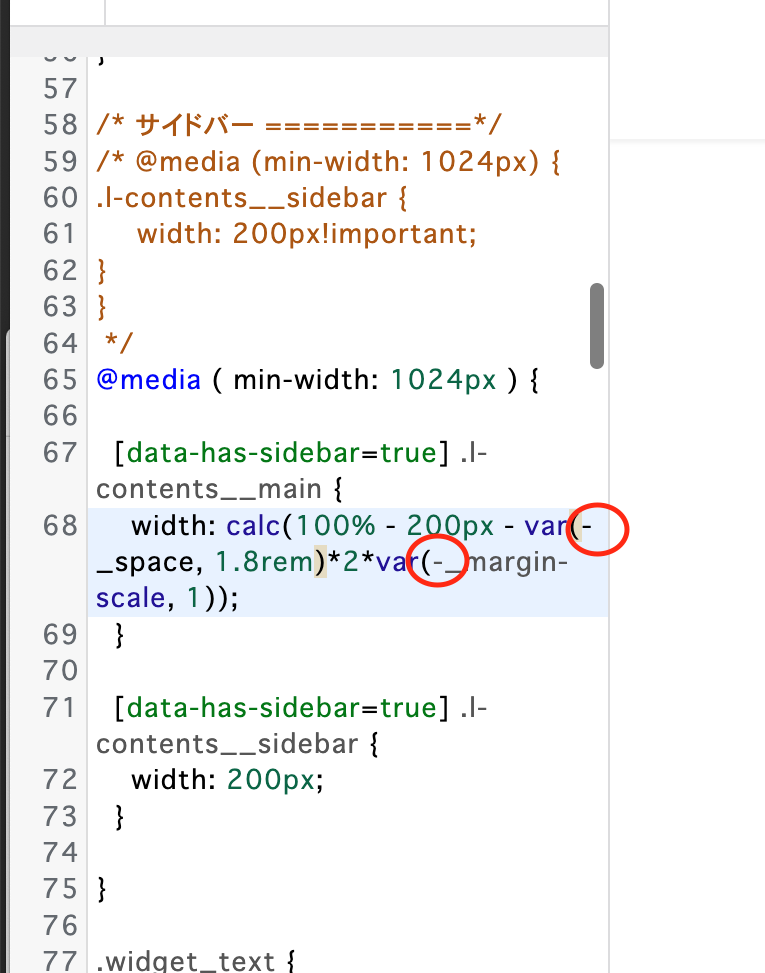
メインカラムのwidthで指定されている数値を、サイドバーの数値に変え、追加CSSに記述してあげれば良いと思います。@media ( min-width: 1024px ) { [data-has-sidebar=true] .l-contents__main { width: calc(100% - 200px - var(--_space, 1.8rem)*2*var(--_margin-scale, 1)); } [data-has-sidebar=true] .l-contents__sidebar { width: 200px; } }こうですかね?
お試しくださいませ。2022年4月30日 8:01 PM #103987ありごうございます。
そちら試したら、うまくいったのですが、追加cssの公開ができず。
原因は文中に–が入っていると出来ないようです。
–を使わずに記述することは可能でしょうか?
 ♥ 0Who liked: No user2022年4月30日 8:01 PM #103989
♥ 0Who liked: No user2022年4月30日 8:01 PM #103989ありごうございます。
そちら試したら、うまくいったのですが、追加cssの公開ができず。
原因は文中に–が入っていると出来ないようです。
–を使わずに記述することは可能でしょうか?
 ♥ 0Who liked: No user2022年5月1日 12:14 PM #104005
♥ 0Who liked: No user2022年5月1日 12:14 PM #104005井田さんのサイトに書かれている追加CSSのコードを私のサイトに入れてみましたが、公開ボタンは押せ(保存され)ました。
ほかのクラス名などにも-は使用されていますので、残念ながら原因は-ではないと思います。過去のフォーラムにも追加CSSのエラーについて書かれていますので、参考にしてください。
また、Google検索すると、追加CSSのエラーについて解決方法が紹介されていますので、試してみてください。
2022年5月1日 1:05 PM #104012ありがとうございます。
自分も他のサーバーでは問題なく同じ表記ができたのですが、
こちらのサイトだと上手くいかない状況です。

ハイフンを一つにしたら、公開できたので、ハイフンが連続していると公開できなくなる
ようなのですが、ハイフンを連続で書かずに記述は難しいでしょうか?
♥ 0Who liked: No user2022年5月1日 2:51 PM #104017そうなんですね。
--がNGなら、var(--_space, 1.8rem)とvar(--_margin-scale, 1)の,のあとの数値のみを入れればいいのではないでしょうか?@media ( min-width: 1024px ) { [data-has-sidebar="true"] .l-contents__main { /* width: calc(100% - 200px - var(--_space, 1.8rem)*2*var(--_margin-scale, 1)); */ width: calc(100% - 200px - 1.8rem * 2 * 1); } [data-has-sidebar="true"] .l-contents__sidebar { width: 200px; } }2022年5月1日 2:55 PM #1040222022年5月1日 8:18 PM #104033 -
投稿者投稿
- トピック「サイドバーの横幅を狭くしたいです。」には新しい返信をつけることはできません。

