【お使いの Snow Monkey のバージョン】16.5.4
【お使いの Snow Monkey Blocks のバージョン】15.0.6
【お使いの Snow Monkey Editor のバージョン】7.0.1
【お使いのブラウザ】chrome
【当該サイトのURL】
### 発生している問題
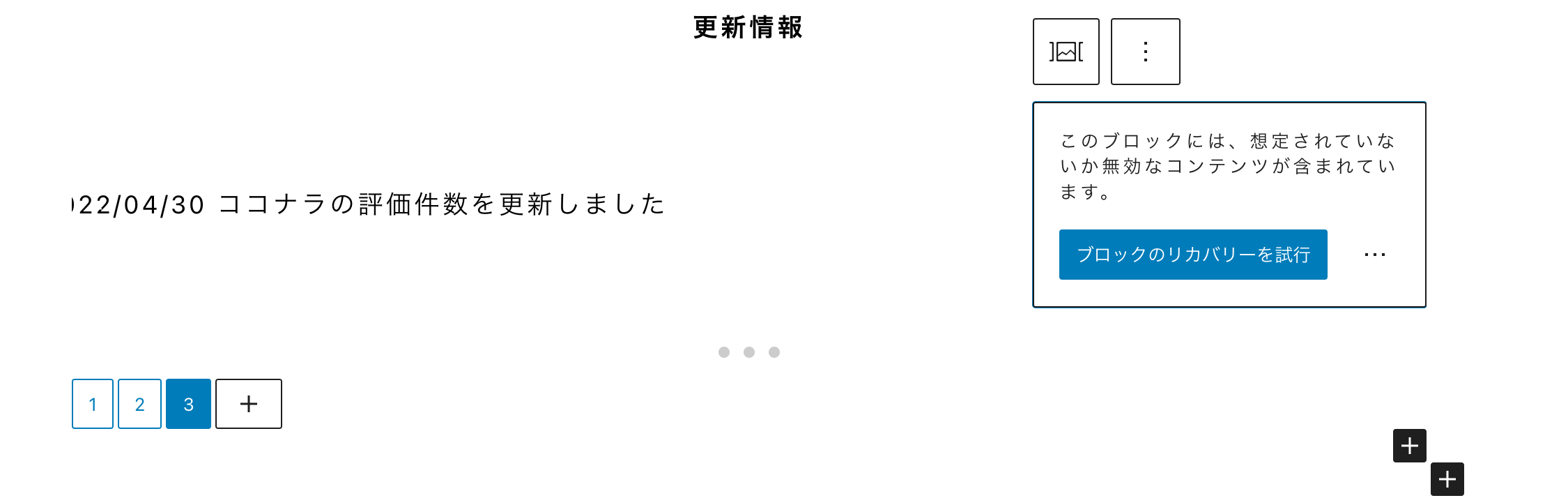
SNOW MONKEY BLOKSの コンテンツスライダー で背景に透過を設定すると「想定されていないか無効なコンテンツ…」のエラーが発生して透過設定ができないようです。
### 試したこと
・現在はCSSで強制的に背景色を変更して対応しております。
・コンテンツスライダー > スライダー 設定の 配置可能 と 高さ100% ともにバグが再現されるようです。
ご確認いただけましたら幸いです。