-
投稿者投稿
-
2022年6月21日 10:09 PM #106808
【お使いの Snow Monkey のバージョン】17.1.0
【お使いの Snow Monkey Blocks のバージョン】16.0.1
【お使いの Snow Monkey Editor のバージョン】8.0.1
【お使いのブラウザ】Chrome
【当該サイトのURL】***### 実現したいこと
「幅広」の要素と「幅広」の要素の間の余白を埋めたい。

濃い色の背景に薄い色のメインカラムが重なるような、少し前にブログなどで主流だったデザインを想定しています。
全幅だとセクション同士がくっつくとフォーラム内の内容で理解できたのですが、事情があり全幅の利用ができません。(前述のデザインを作る必要があるため)
セクションとセクションの間に余白が出る「幅広」の場合、どのように対処すればよいか悩んでいます。
### 試したこと
背景色を設定すれば良いのかと思い、background-color: でいくつか設定してみたのですが、適切なクラスがわからずうまくいきませんでした。
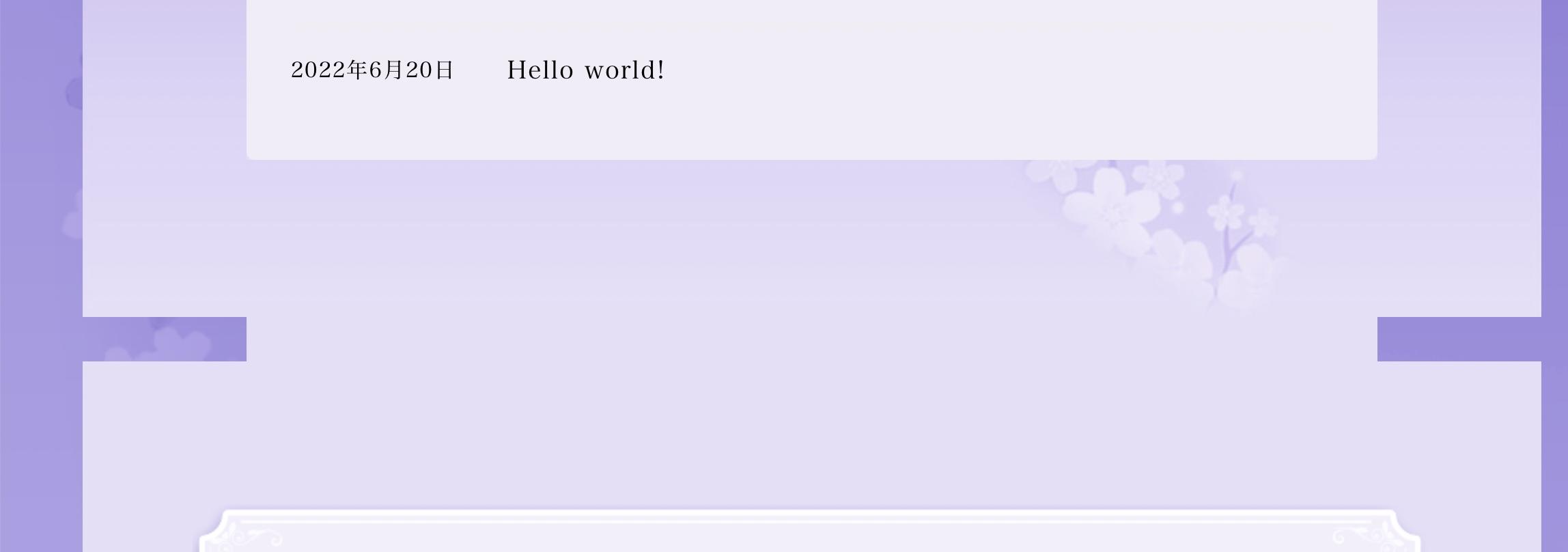
画像のようにスリム幅の場合には対応できたのですが…。

フッターまで一枚続きのイメージにしたいので
・セクション間のマージンをなくす
・背景色を設定して余白を埋めるのどちらかで対処できるような気がするのですが、
私自身のスキル不足でうまくできない状態です。最適な方法があればご享受いただけますと幸いです。
♥ 0Who liked: No user2022年6月22日 10:23 AM #106822上記で一つ情報が抜けていました。
固定ページのテンプレートは、「ランディングページ(スリム幅)」を選択し、
セクションやカバーは「幅広」にしています。***
解決ではないのですが、いろいろ試行錯誤をして、
下記の方法でイメージする形を作ることはできました。・背景画像と色を指定するカバーを一番下にひく
・wp-block-coverクラスに背景画像と色を指定
・カバーの上にセクションを載せてコンテンツを作成これが正解なのかがわからないのと、
もっといい方法があるかもしれないので、
もう少しだけスレッドを閉じずに置いておきます。♥ 0Who liked: No user2022年6月22日 1:44 PM #106829全幅に隣接する全幅の余白は下記の CSS で消してあります。
.alignfull + .alignfull { margin-top: 0; }これと同じように、幅広に隣接する幅広の余白を消したい場合は
.alignwide + .alignwide { margin-top: 0; }を追加すれば良いのではないかと思います。もし詳細度の問題で0にならない場合は
margin-top: 0 !importantとしてみてください。♥ 0Who liked: No user2022年6月23日 9:19 AM #106870 -
投稿者投稿
- トピック「「幅広」のセクション同士の余白に背景色を設定したい(もしくは余白を0にしたい)」には新しい返信をつけることはできません。
