-
投稿者投稿
-
2022年6月30日 10:30 AM #107162
【お使いの Snow Monkey のバージョン】17.1.0
【お使いの Snow Monkey Blocks のバージョン】16.0.1
【お使いの Snow Monkey Editor のバージョン】8.0.1
【お使いのブラウザ】firefox
【当該サイトのURL】local### 実現したいこと
①任意のタクソノミーで表示されているc-entry-summary__title部分にカスタムフィールドを表示させたい。
②カスタム投稿のアーカイブページの横一列の表示数を3つから4つに変更したい。
できれば任意のタクソノミー投稿の表示数も3つから4つに変更したい。### 発生している問題
①カスタム投稿のアーカイブページではカスタムフィールドの出力が行えたが、任意のタクソノミーで表示されているパネル?には同じようにカスタムフィールドを表示させることができない。
②どこを弄っていいかわからない。
### 試したこと
/*カスタム投稿 */ add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/title/title', function ($html) { if (get_post_type('seles_cats')) { // カスタムフィールドで設定したフィールド名を代入 $acf_year = get_field('sex'); $acf_faculty = get_field('price'); $acf_birthday = get_field('birthday'); // テンプレートのh2タグの後に<div class='employee-info'>を追加 $acf_employee_info = "</h2> <div class='employee-info'> <p>" . esc_attr($acf_year) . "</p>" . "<p>" . esc_attr($acf_faculty) . "</p>" . "<p>" . esc_attr($acf_birthday) . "</p>" . "</div>"; // テンプレートパーツのh2タグの後ろにdivタグを追加する $html = str_replace( '</h2>', $acf_employee_info, $html ); } return $html; } );アーカイブの時は
is_post_type_archiveを指定することで表示できたので、ここをget_post_typeに変更したが表示されなかった。こちらも参考にしましたが、表示ができませんでした。
↓アーカイブページ

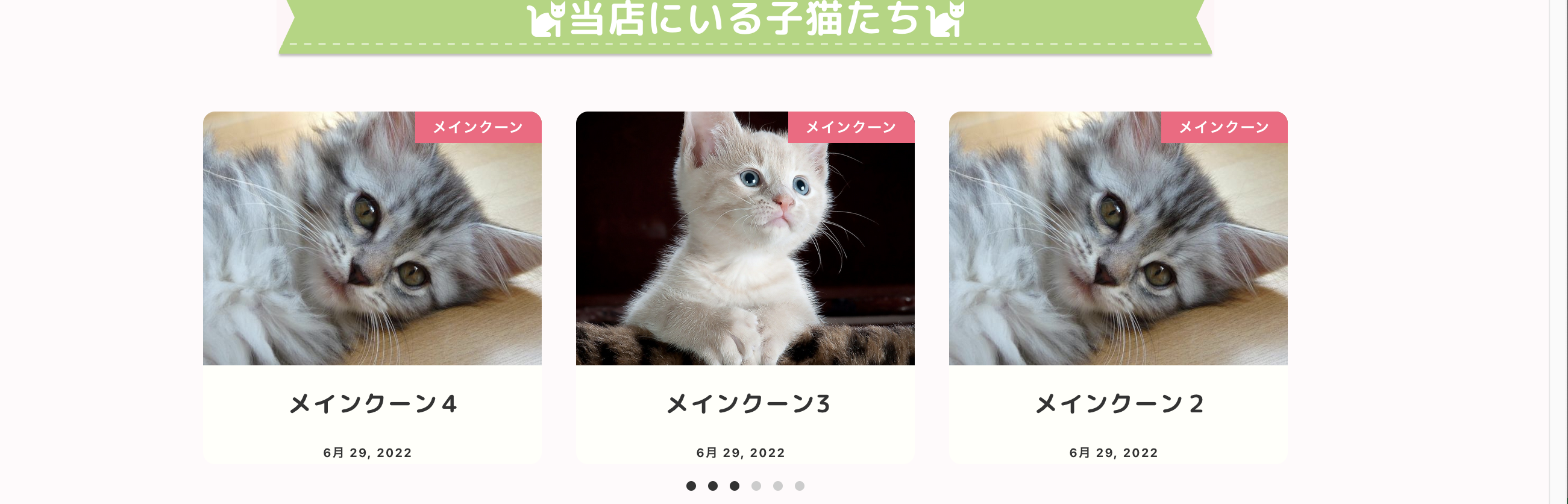
↓任意のタクソノミー表示

よろしくお願いします。
♥ 0Who liked: No user2022年7月1日 12:20 PM #107231snow_monkey_template_part_render_フックの第2引数($name)に投稿タイプ名が入ってくるのでそれで判定するのはどうでしょうか? 設定によっては意図した投稿タイプ名が入ってこない場合もありますが、とりあえず確認してみてください。あと、アーカイブページでは記事タイトル名が h2 ですが、任意のタクソノミーブロックでは h3 になるので
preg_replace()を使う形に書き換えるのが良いと思います。下記サンプルコードです。add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/title/title', function ( $html, $name ) { if ( 'news' === $name ) { $html = preg_replace( '|(</h[23]>)|ms', '$1あいうえお', $html ); } return $html; }, 10, 2 );②カスタム投稿のアーカイブページの横一列の表示数を3つから4つに変更したい。
できれば任意のタクソノミー投稿の表示数も3つから4つに変更したい。1トピック1課題でお願いしているので、お手数おかけして申し訳ありませんが↑の課題については別にトピックを立ててください!
♥ 0Who liked: No user -
投稿者投稿
- このトピックに返信するにはログインが必要です。

