-
投稿者投稿
-
2022年7月24日 10:25 PM #108354
既出だと思うのですが、回答を見つからなかったため、質問させていただきます。初心者です。
【お使いの Snow Monkey のバージョン】バージョン: 17.2.3
【お使いの Snow Monkey Blocks のバージョン】未使用
【お使いの Snow Monkey Editor のバージョン】未使用
【お使いのブラウザ】Chrom
【当該サイトのURL】納品予定のため非公開で行かせていただきます。### 実現したいこと
⑴スマホ表示では文字の大きさを小さくしたい。
2画像の大きさをPC・スマホにレスポンシブ対応できるようにしたい。
### 発生している問題
レスポンシブ対応ができていない。❶文字が大きく改行も辺でよみにくい。❷写真がレスポンシブ対応していない。❸画像に文字が被ってしまう。
コード等を書かずして簡単にレスポンシブ対応できる方法はありませんか?
### 試したこと
スマホ表示と文字の大きさを変えて表示させたいのですが、CSSを入れる必要がありますか?CSSはわからなく、プレビューで変更を試みているのですが、それでは不可能でしょうか?
♥ 0Who liked: No user2022年7月25日 8:44 AM #1083622022年7月26日 8:49 AM #1084512022年7月27日 2:13 AM #108522キタジマさん、esさんご返信ありがとうございます。
esさん、CSSはどちらで学習しましたか?良い記事があれば教えていただければ幸です。
トライしたいことは、PCの文字は現状のままで、携帯画面で見るときは文字の大きさを小さくしたいです。大きいが故に改行が変になったりみえにくくなっていて。ある程度のレスポンシブは適応されるものだと思いこんでおりましたので、いざ納品前になって、焦っております。
携帯画面の時のみ文字を小さくするための方法をご教授いただけると幸です。
♥ 0Who liked: No user2022年7月27日 8:49 AM #108529CSSの勉強は、特にこの本このサイト、というものはなくさまざまなものからですが、恐らく勉強しようという視点になると色々と見えてくると思います。
なお、このSnow Monkey フォーラムだけでもかなり勉強になると思いますので、特にSnow Monkeyをお使いであれば、まずはここからはじめてもいいと思いますよ。
PCと、それ以外でフォントサイズを変える際、私は下記のようにしています。
@media (max-width: 1279px) { html { font-size: 14px; } }私は、デフォルト(PC)を16pxにしている場合、14pxがバランスがいいかなと思ってそうしていますが、お好みで調整ください。
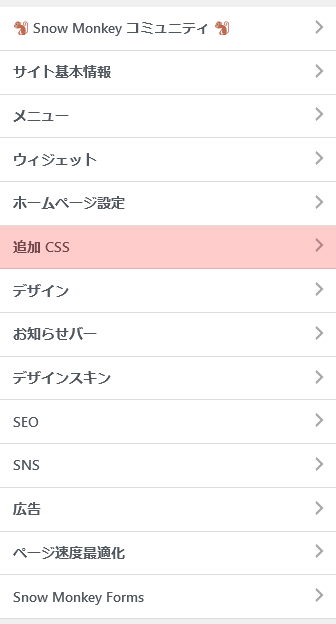
CSSを記述するにはいくつかの方法がありますが、カスタマイズ画面(カスタマイザー)の下記の項目を開いて、記述するのが簡単でいいと思います。
これからも楽しんで制作や勉強ができるといいですね。^^
 ♥ 0Who liked: No user2022年7月27日 8:52 AM #108531
♥ 0Who liked: No user2022年7月27日 8:52 AM #108531追伸
私はあまりしませんが、スマホのみ、とする場合は下記のようにしています。@media (max-width: 639px) { html { font-size: 14px; } }♥ 0Who liked: No user2022年7月27日 9:58 AM #108543 -
投稿者投稿
- このトピックに返信するにはログインが必要です。
