-
投稿者投稿
-
2022年8月5日 3:08 PM #108992
いつもお世話になっております。

【お使いの Snow Monkey のバージョン】 16.5.2
【お使いの Snow Monkey Blocks のバージョン】 15.0.6|
【お使いの Snow Monkey Editor のバージョン】 7.0.1
【お使いのブラウザ】Google Chrome### 実現したいこと
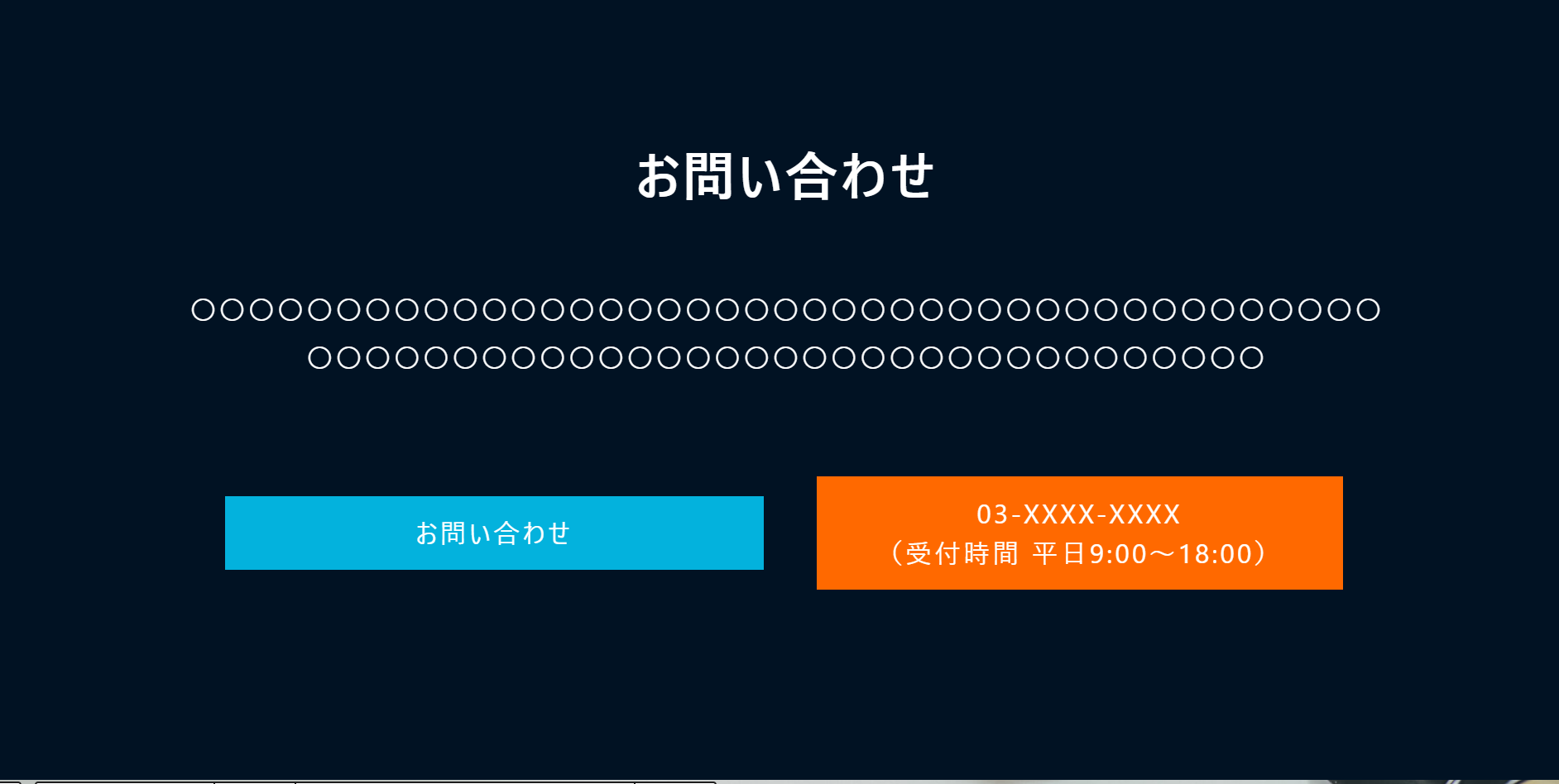
ボタンの幅を合わせたい
### 発生している問題
ボタンの中の文字が1行と2行となったり、文字数によって縦横両方ともと自動的に幅が変わってしまいます。
大きさを合わせるためにどのように設定したらいいでしょうか。
## 試したこと
余白設定をどのようにしたらいいか頭悩ませ、答えが見つかりませんでした。
よろしくお願いいたします。
♥ 0Who liked: No user2022年8月5日 4:31 PM #109000カラムブロックや項目ブロックなどで2カラムにして、その中で全幅でボタンを配置したらできそうな気がしますがどうでしょうか?
♥ 0Who liked: No user2022年8月5日 9:07 PM #1090082022年8月6日 2:11 AM #109015もしもですが、CSSでの方法が難しいな、PCやスマホごとの調整が厄介だな、ということがありましたら根本的な解決方法ではないのですが、発想を変えて以下の方法で対処するのもアリかなと思います。
「お問い合わせ」の文言の下に例えば(メールフォーム 受付時間24時間)等の1行を追加し、両方のボタンを2行にしてしまう。
また前のトピックのこととなりますが、クローズ後だったのこちらで失礼しますね。
情報の検索方法について、「スノーモンキー、フッターにメニューを入れる方法」で検索されたとありましたが、例えばGoogle等であれば「Snow Monkey フッター メニュー 方法」と、正式名称と空白を挟んでの単語の組み合わせがよいですし、フォーラム内であれば、「フッター メニュー」で検索されると情報に出会える確率は高まると思います。
効率よく情報に出会えるよう、いろいろと探してみてください♪
2022年8月8日 9:12 AM #109098とりあえずコアのボタンブロックの場合の CSS を書いてみました。設定やカスタマイズによってはコンフリクトしてしまう可能性はあります。
.wp-block-buttons { align-items: stretch; } .wp-block-buttons > .wp-block-button { display: flex; } .wp-block-buttons > .wp-block-button > .wp-block-button__link { display: flex; align-items: center; }♥ 0Who liked: No user2022年8月8日 9:15 AM #109102Snow Monkey Blocks ボタンの場合
.smb-buttons > .smb-btn-wrapper { display: flex; } .smb-buttons > .smb-btn-wrapper > .smb-btn { align-items: center; }♥ 0Who liked: No user2022年8月8日 11:55 PM #109146 -
投稿者投稿
- トピック「ボタンサイズを合わせる方法」には新しい返信をつけることはできません。
