-
投稿者投稿
-
2022年9月16日 3:50 PM #111065
【お使いの Snow Monkey のバージョン】17.2.6
【お使いの Snow Monkey Blocks のバージョン】 16.0.9
【お使いの Snow Monkey Editor のバージョン】8.0.2
【お使いのブラウザ】Google Chrome
【当該サイトのURL】http://snowmonkey.arahappy.com/
※上記URLはSnowMonkeyテスト用に作ったサイトのため、今後表示内容が変更となる予定です。### 実現したいこと
グローバルナビの下線をページ内の位置に合わせて表示させたい。
通常、グローバルナビの下線は、それぞれ「現在いるページのURL」にそろえて表示されるかと思います。
これをグローバルナビのリンクをページ内のアンカーに設定し、アンカー先(現在地)に合わせて下線を表示させられたらと思っています。
メニュークリック時とスクロール時に、アンカーの位置に合わせて下線が移動するのが理想です。
いろいろと調べてみたところjQueryによる設定が必要なようなのですが、jQueryに関する知識がなく、SnowMonkeyで実装する場合の記載場所や記述内容も見当がつかない状況です。
Simple Custom CSS and JSプラグインをインストールし、参考ページのコードを張り付けてみたのですが、動きませんでした。
参考ページ:https://yachin29.hatenablog.com/entry/2015/08/14/104711_1
冒頭、ナビゲーションのリンクを指定のid部分のみ変更していますが、これもあってるかどうか見当もついていません…。
いつも頼りっぱなしで申し訳ありませんが、解決策等、ご教授いただけますと幸いです。
(サポート範囲外であれば、専門知識のある方にお願いしようと考えています。)♥ 0Who liked: No user2022年9月17日 12:42 AM #111089ほかの実装方法もあるかと思いますが、このJavaScript(MIT License)でイメージに近いものが比較的簡単に実現できると思います。
▼実装例このページに簡単な解説がありますので、よかったら参考にしてみてください。
2022年9月17日 10:31 AM #111101GONSYさん、いつもありがとうございます。
またデモ付きの詳しい解説まで感謝します。解説サイトを参考に一度トライしてみます!
※念のため実装できるまでこちらのトピックは開けておきます。ご了承ください。
♥ 0Who liked: No user2022年9月17日 1:50 PM #111104GONSYさんに解説記事までご用意いただき、参考にさせていただきながら手をすすめている途中です。
実装例としてご用意いただいた参考ページ内に以下の記述がありますが、対象ファイルはダウンロードしたZIPファイルの中にはパッケージされていませんでした。
localnav.js には以下を記述して上記と同じフォルダにアップ
別途ダウンロード、もしくは自分で作成するファイルになりますか?
navsyncに関するその他の記事なども色々調べてみたのですが、localnav.jsに関して触れられているパートが見つけられませんでした。
SnowMonkeyのカスタマイズから、少し横にそれた質問となり大変申し訳ありません。
もしよろしければ、引き続きご対応いただけますと幸いです。
♥ 0Who liked: No user2022年9月17日 1:55 PM #1111062022年9月17日 3:14 PM #111118キタジマさん
横から失礼します!自分で作成するファイルだと思います。
ありがとうございます。
そして直接的なスノーモンキーのカスタマイズからはずれた内容となり、申し訳ありません。
同じように試してみてはいるのですが、未だ実装に至らず💦ナビをクリックした際に一瞬反映されたような気もしたのですが、スクロールでは変化がなく。
もう少し粘ってみますので、しばしこの場所をお貸しください。
(PC用ヘッダー位置が上部固定ではなく、オーバーレイ×スクロール時白なので、CSSを当てるのにも同時に苦戦しています。)
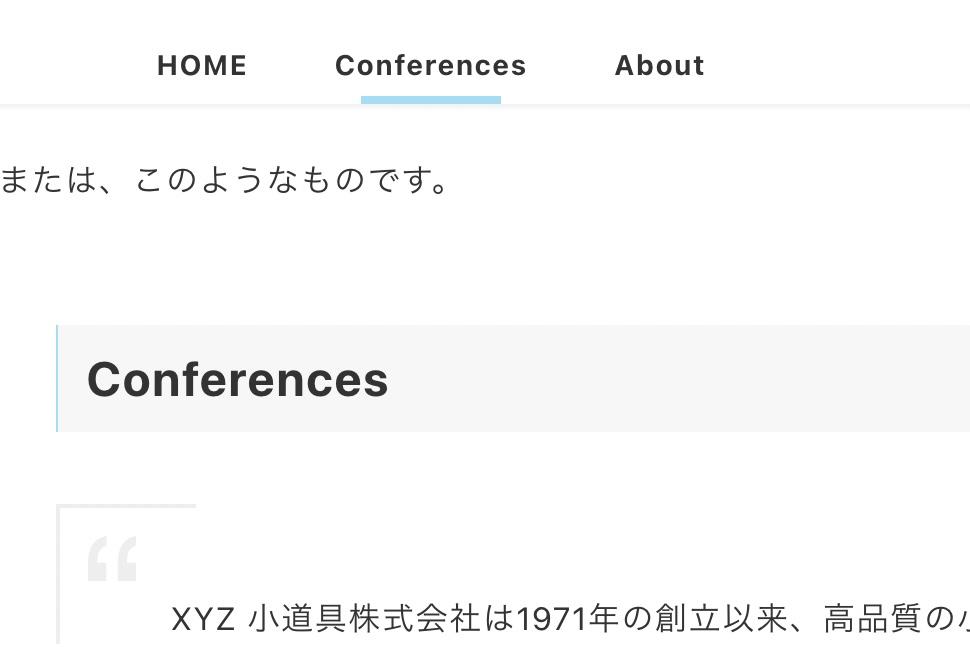
♥ 0Who liked: No user2022年9月17日 3:26 PM #111119ナビをクリックしてアンカー先へ移動した後にページを更新すると、下記のような表示にはなります。
更新しなければ、アンカー先まで飛ぶだけで下線はどのナビにも引かれない状態となります。

またスクロールのみでは変化がなく、当該セクションまでスクロールしてページを更新した場合も、変化がありませんでした。
これはjsファイルがうまく読み込めていないということなのでしょうか。
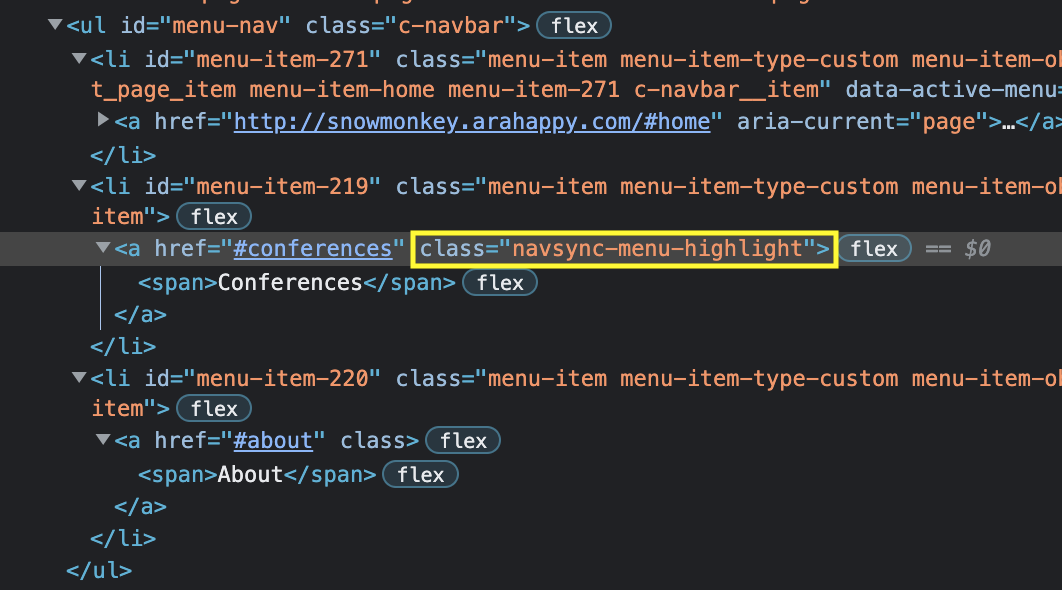
♥ 0Who liked: No user2022年9月17日 5:42 PM #111127my-snow-monkey にアップされているこのJSに書かれているナビゲーションのIDを指定する箇所が違うようです。
jQuery(function($){ $('#menu-main_nav').navSync(); }); // 私のデモで使用しているメニュー名 // ↓↓↓ jQuery(function($){ $('#menu-nav').navSync(); }); // meg さんが使用しているメニュー名変更してみてください。
2022年9月17日 6:04 PM #111129GONSYさま
詳細に確認いただきありがとうございます。
画像の通りIDの箇所を現在のIDに揃えてみました。
が、今度はクリック後に更新しても反映されなくなってしまいました。
CSSの方でIDを指定できていないのですが、そちらの問題でしょうか。
(関連性がうまく理解できていません).p-global-nav--hover-underline .c-navbar__item[data-active-menu] > a:after { height: 4px; margin-left:25%; width:50%; }.p-global-nav .c-navbar__item>a { padding-bottom:7px; }何度も何度も本当に申し訳ありません💦
♥ 0Who liked: No user2022年9月17日 7:12 PM #111132検証ツールで確認したら、ナビゲーションの指定した領域に入ると、ちゃんとCSS( navsync-menu-highlight )がついてますので、このクラス名に合わせて下線の調整をしてあげればいいと思います。
/* わたしのデモページのCSS */ ul#menu-main_nav li a { position: relative; transition: background-color 0.3s ease-in-out; } ul#menu-main_nav li a.navsync-menu-highlight::after { position: absolute; left: 0; content: ''; width: 100%; height: 4px; background-color: #000; bottom: 0; }2022年9月17日 7:17 PM #111134HOMEは、メニュー設定のカスタムリンクで設定していますか?
通常のページとしてメニューに登録していると、その領域にいても.navsync-menu-highlightが付与されませんので、必ずカスタムリンクのメニュー項目から
URL → #home
ナビゲーションラベル → HOME
として追加ください。
テストページをアップデートしましたので、もう一度ご覧ください。2022年9月17日 9:37 PM #111141GONSY様
何度も何度もありがとうございます。
メニュー設定のカスタムリンクで作成はしていたのですが、フルパスで入力していたためClassが付与されていなかったようです。
おかげでイメージ通りのナビゲーションが作成できました。
本当にありがとうございます!ちなみに、こちらメニューのURLをフルパスで設定することは難しいのでしょうか。
TOP以外にも別のページがあるのですが、可能であれば共通のグローバルナビを使用したいのです。
(このままですと、TOPページに戻ってこれず・・・)フルパスでの設定が難しい場合は、別途テンプレートを用意する必要がありますでしょうか。
ここまで丁寧に教えいていただいている上に、質問を重ねてしまいすみません💦
♥ 0Who liked: No user2022年9月18日 12:42 AM #111145グローバルナビゲーション(サイト内)とローカルナビゲーション(ページ内)の混在ということですね。
私個人の印象だと、一般的ではないと思いますが、どのような意図があるのか教えていただけると嬉しいです。@meg さんのデモページにあるナビゲーション「HOME」は、ローカルナビゲーション(ページ内移動)ではないのでしょうか?
トップページが別にあるようなら、通常の方法でメニューに追加すれば問題ないと思います。ただ、今回設置したJavaScriptはローカルナビゲーションのためのものなので、根本的な変更が必要になってしまいます。
せっかく実装できたJavaScriptを変えるのもいいですが、この(ローカルナビゲーションが動いてる)ページ以外は、グローバルナビゲーションのリンクを#からURLにすれば問題解決な気がします。スマートな方法ではないと思いますが、上記のトピックの回答を参考に差し替え用のメニューを作成して、フックをmy-snow-monkey.phpに追記します。

// つくったメニューを条件で差し替えるようにするadd_filter( 'wp_nav_menu_args', function( $args ) { if ( ! is_page( 'sample' ) ) { // 条件(スラッグ:sample という固定ページ以外) if ('global-nav' === $args['theme_location']) { // どのナビゲーションを差し替えるか(グローバルナビゲーション(PC用)を替える) $args['menu'] = 'test-menu'; // メニュー管理画面で入力した名前(test-menu) } } return $args; } );私のサイトがそのようになっています。
トップページやお問い合わせでは、ローカルナビゲーションのメニューがURLで指定してあり、該当ページに移動すると#からはじまるページ内リンクに切り替わります。
ちなみに、同じ場所に配置しているメニューが2つ存在するので、メンテナンス性は悪いです。
もっとスマートな方法があると思いますが、私のレベルだとこの程度の方法しか見いだせません。。。2022年9月18日 9:22 AM #111151GONSY様
丁寧すぎるほど細やかな対応、本当に感謝します。
グローバルナビゲーション(サイト内)とローカルナビゲーション(ページ内)の混在ということですね。私個人の印象だと、一般的ではないと思いますが、どのような意図があるのか教えていただけると嬉しいです。
今回のローカルナビゲーションは、TOPページに設置予定のものです。
現時点ではTOPページにのみコンテンツがある形ですが、プライバシーポリシーや約款のページが用意されています。
今後、コンテンツが増えるかは現時点では未定です。ちなみにクライアント様の案では「HOME」がない形状で、「ページの中間と後半に移動できるナビの設置とカレント表示」のみのオーダーです。
ただそれだと、他のページからTOPの上部に戻るナビがないよな・・・と思って、「HOME」を設置してみた次第です。LP形式のサイトなどでは、トップの特定の場所にアンカーを設定し、ナビでhttp://~/#〇〇で指定するケースをよく目にしてたので、あまり深く考えていませんでした💦
せっかく実装できたJavaScriptを変えるのもいいですが、この(ローカルナビゲーションが動いてる)ページ以外は、グローバルナビゲーションのリンクを#からURLにすれば問題解決な気がします。
フックの使用経験はないですが、教えていただいた方法でナビの差し替えで対応したいと思います。
この度は細やかな対応、本当に感謝します。
ありがとうございました。
♥ 0Who liked: No user2022年9月18日 1:39 PM #111158 -
投稿者投稿
- トピック「グローバルナビのカレント表示(下線)をアンカー先に合わせることは可能でしょうか」には新しい返信をつけることはできません。