-
投稿者投稿
-
2022年9月28日 9:57 AM #111672
【お使いの Snow Monkey のバージョン】
【お使いの Snow Monkey Blocks のバージョン】
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】
【当該サイトのURL】### 実現したいこと
投稿画面の部分です。
画像→タイトル→テキスト→日付の順を、画像→日付→タイトル→テキストの順にしたい(画像は編集前のものです。
)
### 発生している問題
投稿ページでこのような設定になっているが、上記のように順を入れ替えたい。
### 試したこと
投稿画面のため、どのように編集していいか分からず手が止まっています。アドバイスいただけたらと思います。
♥ 0Who liked: No user2022年9月28日 12:05 PM #111678@みーな さん
【お使いの Snow Monkey のバージョン】
【お使いの Snow Monkey Blocks のバージョン】
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】
【当該サイトのURL】フォーラム参加者も参考にしますので、バージョンなどは必ず記載していただいたほうが良いと思います。
### 実現したいこと
投稿画面の部分です。
画像→タイトル→テキスト→日付の順を、画像→日付→タイトル→テキストの順にしたい(画像は編集前のものです。)
画像がアップされておりませんが、これは【最近の投稿】ブロックを用いたリッチメディア(レイアウト)のことを指していますか?
もしくは投稿一覧やアーカイブページで表示されるリッチメディアのことでしょうか?
もう少し具体的に示されたほうが解決策が出しやすいと思います。2022年9月28日 4:03 PM #111691Snow Monkey をコードでカスタマイズする場合、基本的には次の3つのいずれかの方法で対応することになります。
1. CSS でカスタマイズする
2.snow_monkey_template_part_renderフックで HTML を書き換える
3. My Snow Monkey や子テーマを使ってカスタマイズしたい部分のテンプレートパーツを上書きするおそらく CSS でカスタマイズできる範囲なのかな?と思いますが、GONSY さんが書かれているように具体的な内容がわかるほうが具体的な回答がつきやすいと思うので、詳細を記述いただければと思います!
♥ 0Who liked: No user2022年9月28日 9:53 PM #111703大変失礼致しました。
改めて、初めから質問させ直させていただきます。
【お使いの Snow Monkey のバージョン】17.2.7
【お使いの Snow Monkey Blocks のバージョン】16.1.0
【お使いの Snow Monkey Editor のバージョン】8.0.2
【お使いのブラウザ】Chrome
【当該サイトのURL】### 実現したいこと
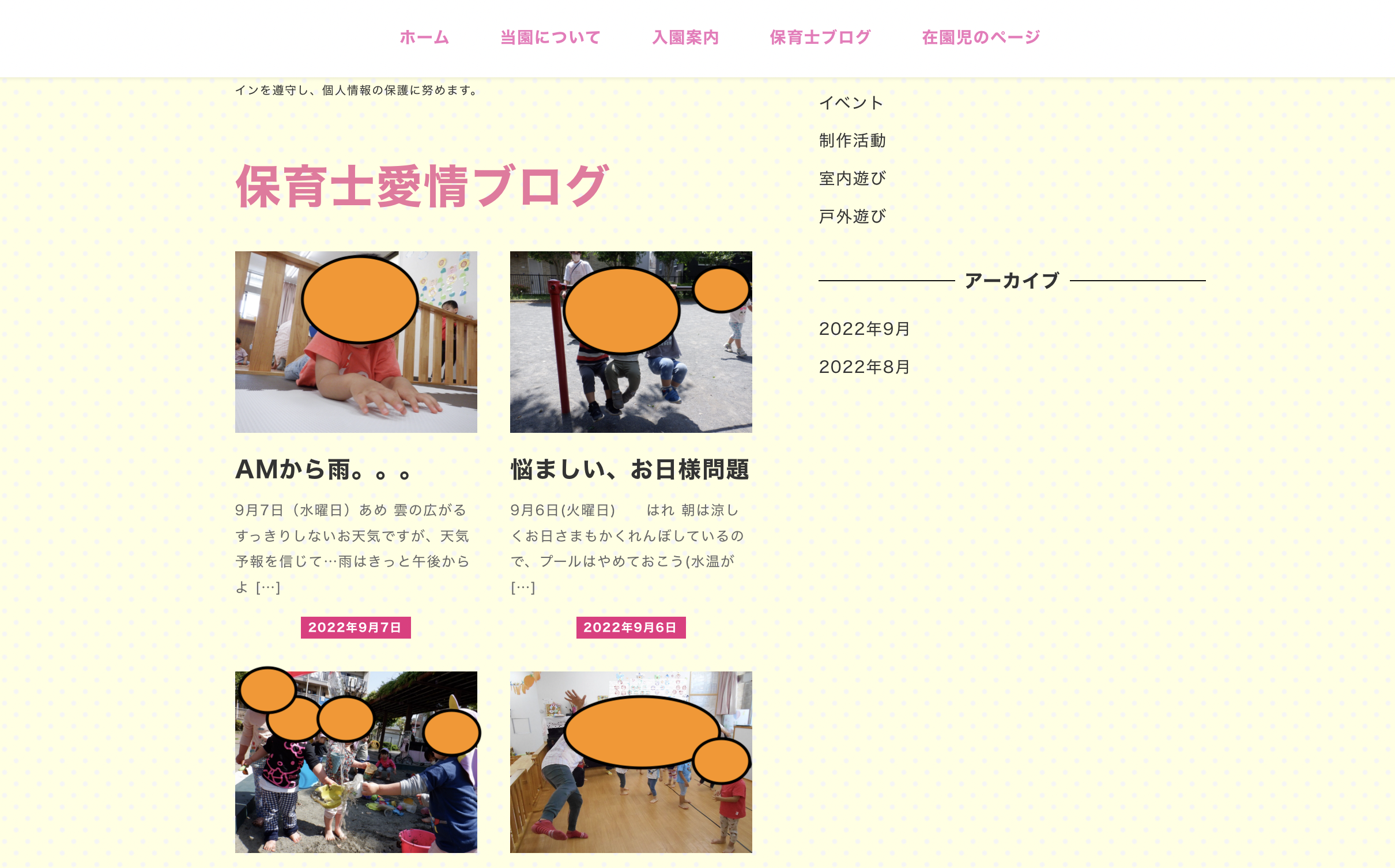
投稿画面(アーカイブページ)の部分です。
画像→タイトル→テキスト→日付の順を、画像→日付→タイトル→テキストの順にしたい(画像は編集前のものです。 )
### 発生している問題
投稿ページでは、元々このような設定になっているが、上記のように順を入れ替えたい。
### 試したこと
投稿画面のため、どのように編集していいか分からず手が止まっています。アドバイスいただけたらと思います。
お手数ですが、よろしくお願いいたします。
♥ 0Who liked: No user2022年9月29日 1:12 AM #1117122022年9月29日 7:13 AM #111717一応僕は
flexを使った方法を。.c-entry-summary__bodyをflexにすることで、その中の.c-entry-summary__meta(日付が入っている) の順序を入れ替えられるようにしています。.c-entries--rich-media .c-entry-summary__body { display: flex; flex-direction: column; } .c-entries--rich-media .c-entry-summary__body .c-entry-summary__meta { order: -1; }2022年9月29日 9:45 AM #111720 -
投稿者投稿
- トピック「投稿ページの編集方法」には新しい返信をつけることはできません。
