-
投稿者投稿
-
2022年10月25日 12:06 PM #112763
【お使いの Snow Monkey のバージョン】 17.2.8
【お使いの Snow Monkey Blocks のバージョン】 16.1.0
【お使いのブラウザ】 Google Chrome最新版(ただし、ブラウザ問わず)
【当該サイトのURL】 (ローカルの開発環境)### 発生している問題
Snow Monkey Blocksのコンテンツスライダーを使っているのですが、JetPackを有効化するとスライダーの高さの計算が変になるようです。以下の添付図のように、画像の上下にグレーのエリアが出現します。

このスライダーには、同じ写真を2枚指定していて、高さは全く同じ画像のみとなります。なお、1枚だけ指定した場合は高さの計算はおかしくなりません。2枚以上指定するとおかしくなります。
また、この状態でJetPackを無効化すると、次のように正しい表示になります。

検証は Snow Monkey Blocksと JetPackのみをインストールした環境で行ったため、JetPack+Snow Monkeyの環境で発生するようです。
なお、Chrome開発者ツールで確認をすると、spider.cssの
.spider__canvas { overflow-x: scroll; }こちらのプロパティを無効化すると、高さの計算が正しくなります。ご確認くださいませ。
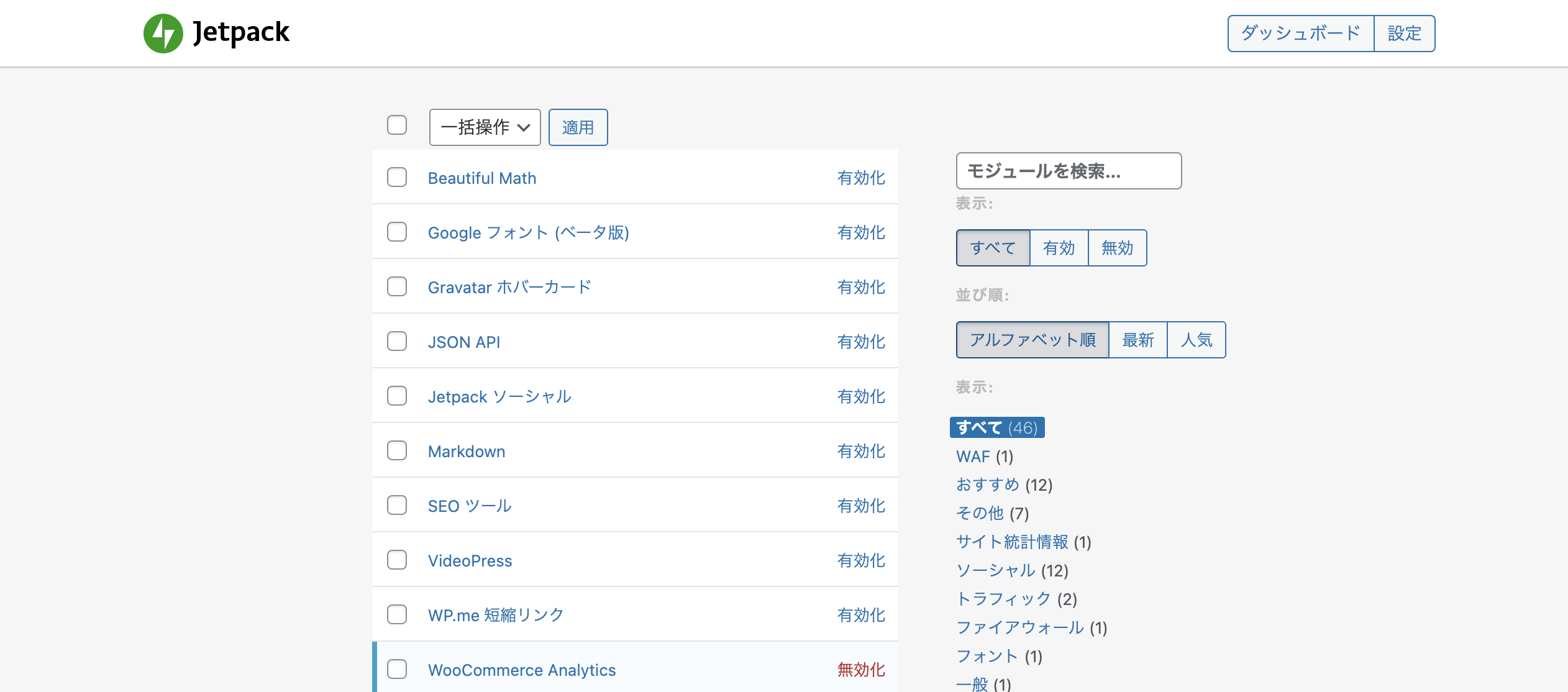
♥ 0Who liked: No user2022年10月25日 12:24 PM #112769Jetpack のモジュールのページ(
/wp-admin/admin.php?page=jetpack_modules)で、どのモジュールが有効になっているか教えてください! ♥ 0Who liked: No user2022年10月25日 3:54 PM #112781
♥ 0Who liked: No user2022年10月25日 3:54 PM #112781こちら、原因がわかりました。JetPackにある「画像の遅延読み込み」というパフォーマンスの機能とバッティングしているようです。おそらく、画像を遅延で読み込ませるために高さの情報が与えられず、スライダーの高さの計算ができないのではないかと思います。
こちら、一旦機能をOFFにすれば解消したのですが、例えばバナーの縦幅が決まっている場合はそれを設定することで、遅延読み込みと一緒に使えると便利かもしれません。ご参考になれば幸いです!
♥ 0Who liked: No user2022年10月26日 12:53 PM #112797情報ありがとうございます! コード的には
widthとheightを入れるようにしていたつもりだったのですが、実際には反映されていないですね…。調査してみます!
♥ 0Who liked: No user2022年10月26日 1:10 PM #112799一点わかったことがあったので報告です。スライダーブロックのインスペクター(設定パネル)に「画像サイズ」という項目があり、スライダーに配置された画像がそこで設定されたサイズを持っていなかった場合は
widthとheightが未設定になってしまうようです。なのでその他のサイズに変更してみるとwidthとheightが追加されるかと思います。持っていない画像サイズが指定されている場合でも適当な
widthとheightが追加されるようにできるかは引き続き調査します。♥ 0Who liked: No user2022年11月2日 2:51 PM #113072Snow Monkey Blocks v17.0.0 で修正してみました!
♥ 0Who liked: No user -
投稿者投稿
- トピック「JetPackとの組み合わせでスライダーの高さの計算が変になる?」には新しい返信をつけることはできません。
