-
投稿者投稿
-
2022年11月29日 1:02 PM #114366
【お使いの Snow Monkey のバージョン】
バージョン: 18.1.1
【お使いの Snow Monkey Blocks のバージョン】
バージョン 17.1.0
【お使いのブラウザ】
Google Chrome
### 実現したいこと
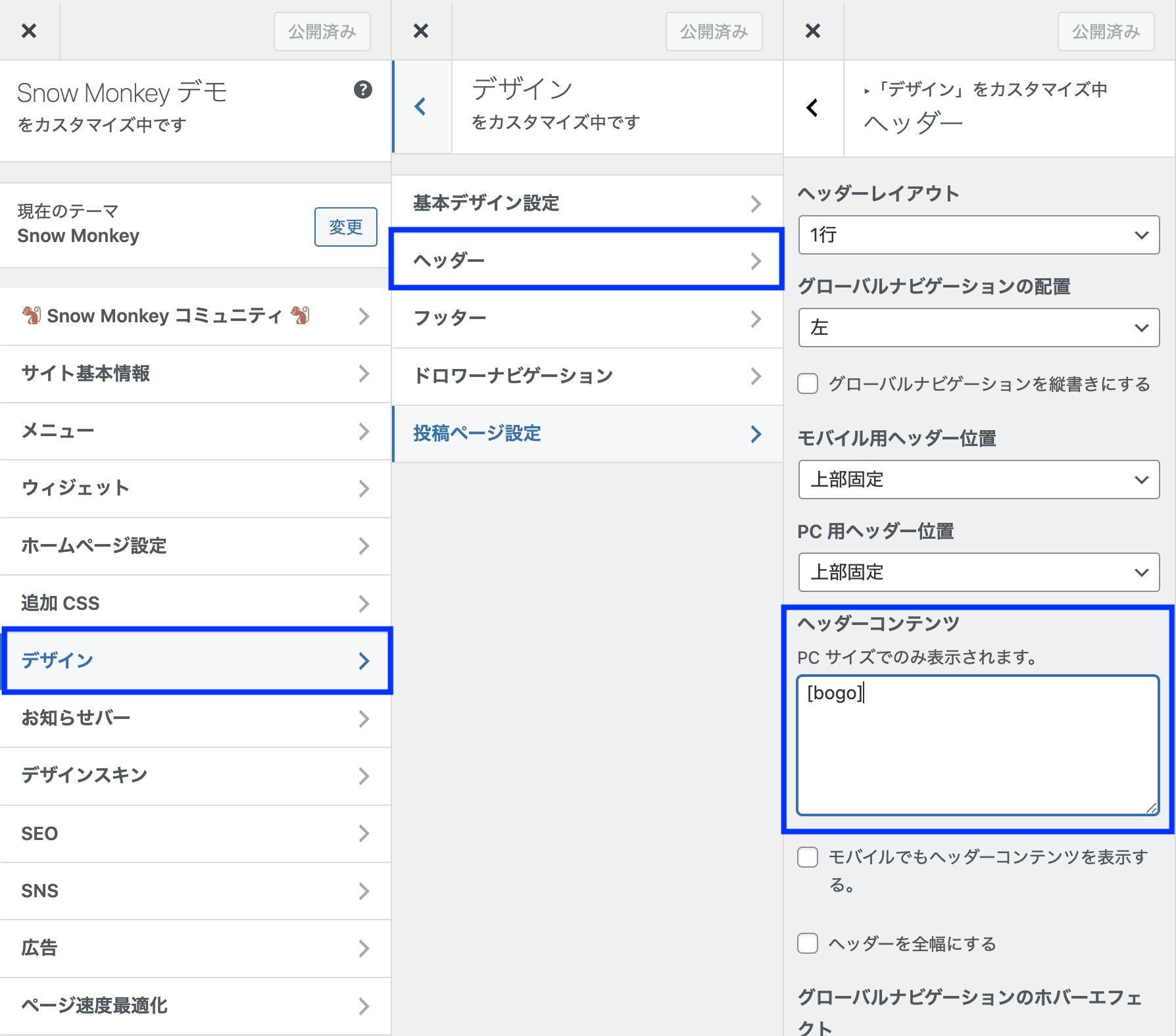
プラグイン「Bogo」を使用し、言語表記をヘッダーのメニューの横、または下に表記させたい
### 発生している問題
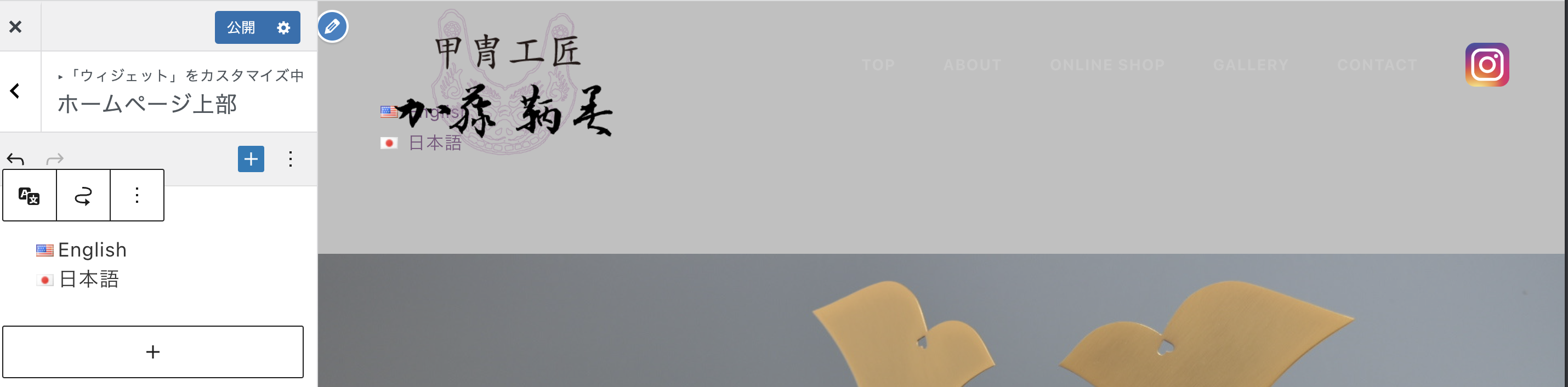
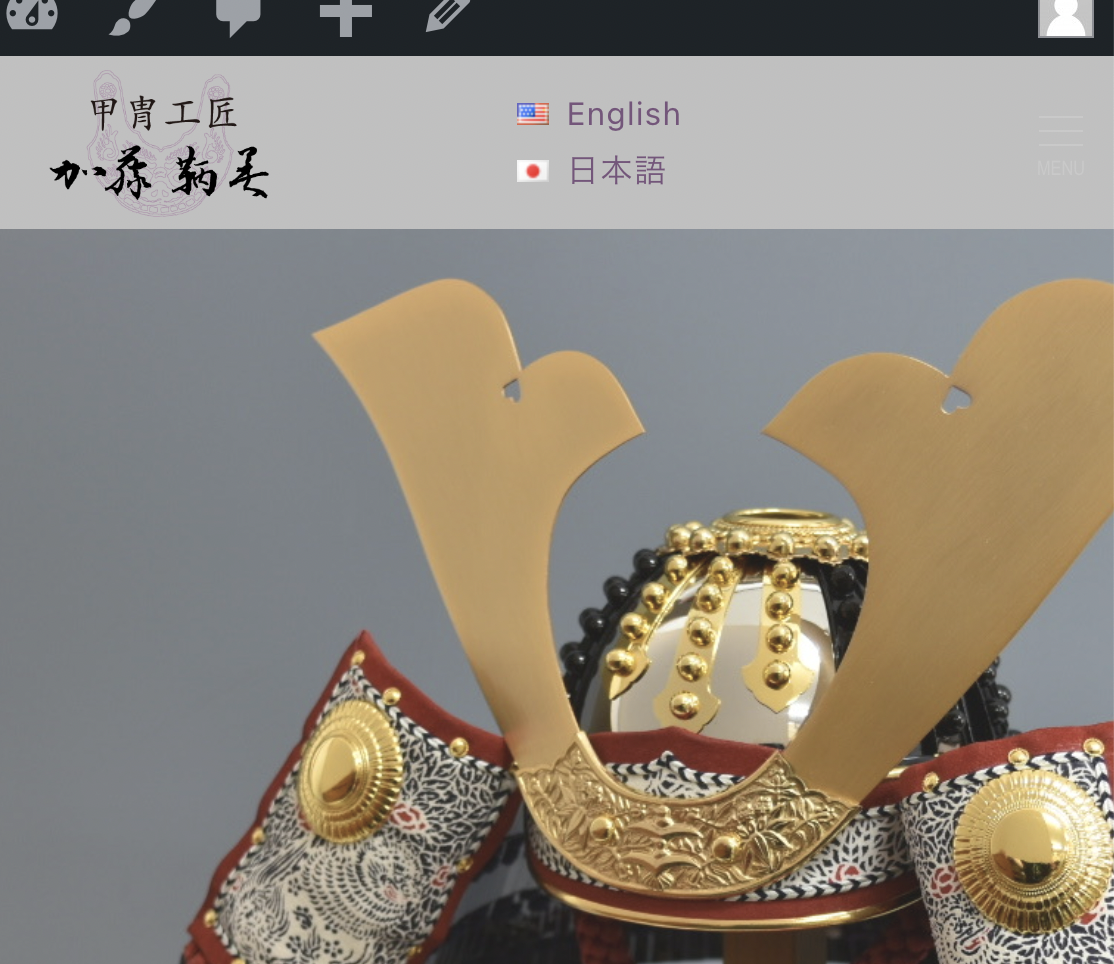
プラグイン「Bogo」を導入し、ヘッダーのメニュー横かメニュー右下に表記させたいのですが、ウィジェットの選択肢に「ヘッダー」がなく、「ホームページ上部」を選択すると、添付画像のようにロゴと被り、実現したいものと異なります。
### 試したこと
「ホームページ上部」で表記し、cssで調整を試みるが実現したいものにならない状態です。また、2枚目のように、背景色が出てFVが下にずれてしまいます。
ご教授いただけたらと思います。よろしくお願いいたします。

 2022年11月29日 1:15 PM #1143702022年11月29日 2:22 PM #114376
2022年11月29日 1:15 PM #1143702022年11月29日 2:22 PM #114376ありがとうございます。
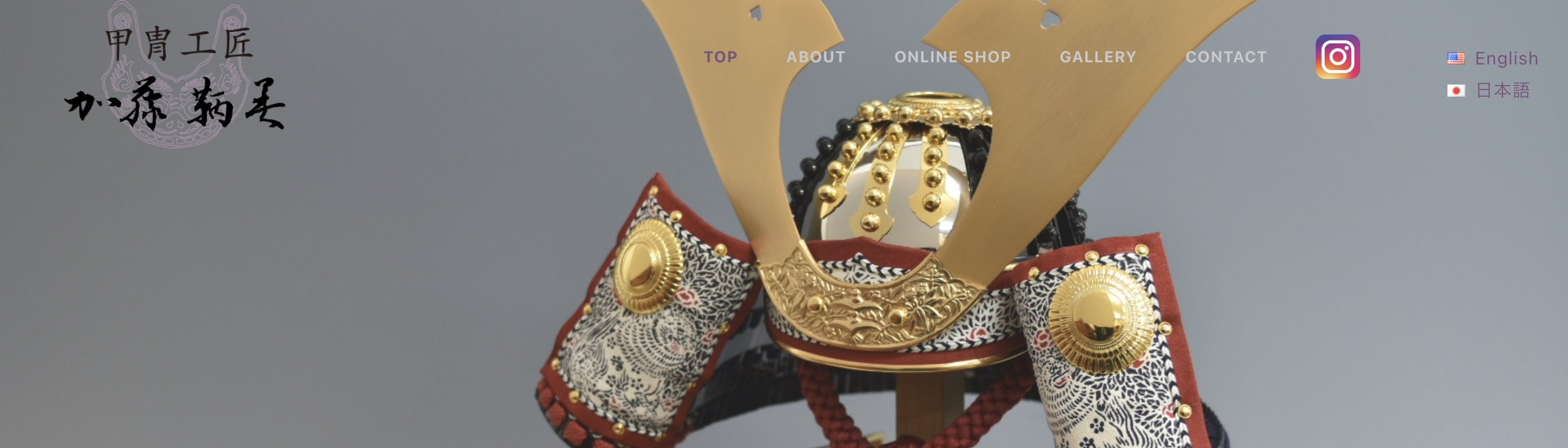
PC版で実現させたい表記が出来ました。
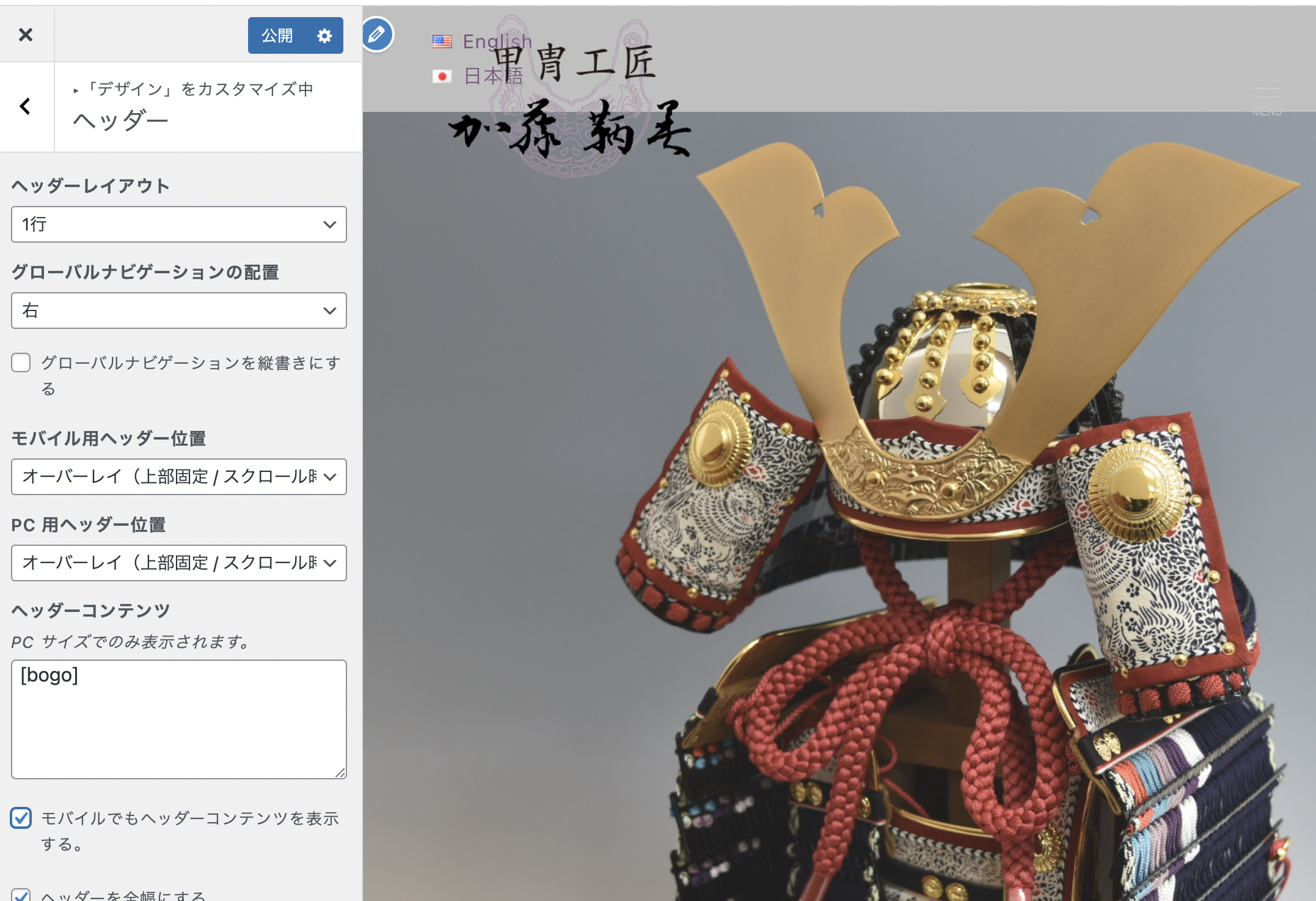
ただ、モバイル版でも表記させたくて、「モバイル版でもヘッダーコンテンツを表示する」にチェックをつけると、添付画像の様に、ロゴに被るので、cssで位置の調整は出来ました。
ただ、PC版では背景色はないのですが、モバイル版だと背景色が入り、その分FVが下に下がってしまします。(本来は、FVに重なるようにロゴとハンバーガーメニューが表記されます)
これは、SnowMonkeyの仕様でしょうか。それともBogoの方でしょうか。cssで背景色を消せないか調整していますができない状態です。

 ♥ 0Who liked: No user2022年11月29日 6:23 PM #114389
♥ 0Who liked: No user2022年11月29日 6:23 PM #114389ただ、モバイル版でも表記させたくて、「モバイル版でもヘッダーコンテンツを表示する」にチェック
この機能は比較的単純なものだといいのですが、複雑になりそうなときや自由度の高い要素を入れたい場合は「モバイル版でもヘッダーコンテンツを表示する」にチェックはいれず、フックでハンバーガーメニューの隣にショートコード
[bogo]が表示されるようにmy-snow-monkey.phpに書いちゃいます。
今回だとこんな感じです。
add_action( 'get_template_part_template-parts/header/hamburger-btn', function( ) { ?> <div class="mobile_bogo"> <?php echo do_shortcode( '[bogo]' ); ?> </div> <?php } );これだけだと並びがおかしいので、CSSで少し調整します。
※適宜調整してください。
ul.bogo-language-switcher { /* 翻訳ボタンを横並びに */ display: flex; } /* 従来のハンバーガーメニューと一緒に横並びに */ .u-invisible-lg-up { display: flex; } /* bogoのボタンとハンバーガーメニューにマージン */ .mobile_bogo { margin-right: 1em; }ただ、PC版では背景色はないのですが、モバイル版だと背景色が入り、その分FVが下に下がってしまします。(本来は、FVに重なるようにロゴとハンバーガーメニューが表記されます)
これは、SnowMonkeyの仕様でしょうか。それともBogoの方でしょうか。cssで背景色を消せないか調整していますができない状態です。コンテンツ部分が下がってしまうように見えるので、これは、Snow Monkeyのスマートフォン表示時のヘッダーコンテンツを表示する部分が関係していると思います。
ここを無理やりCSSで調整するよりかは、上のような方法のほうがスマートだと思います。
お試しくださいませ。2022年12月5日 6:10 AM #114716ご回答ありがとうございました!
とても勉強になります。
実装してみます。♥ 0Who liked: No user -
投稿者投稿
- トピック「プラグイン「Bogo」を使用し、固定ページのヘッダーに言語表記をしたい」には新しい返信をつけることはできません。