-
投稿者投稿
-
2023年2月8日 4:56 PM #117753
【お使いの Snow Monkey のバージョン】バージョン: 19.0.2
【お使いの Snow Monkey Blocks のバージョン】バージョン 18.0.1
【お使いの Snow Monkey Editor のバージョン】バージョン 9.1.1
【お使いのブラウザ】google chrome
【当該サイトのURL】https://miriohta.com/### 発生している問題
2カラムのブロックを設置し、タクソノミーブロックで「ニュース」カテゴリーを選ぶ→レイアウト「テキスト」で表示した所くずれてしまう。バージョンアップ後のことです。

### 試したこと
ブロックの入替、他の場所で同様にブロックを入れてみる。
↓
同じ症状でした
これはどのようにしたら解消できるでしょうか?
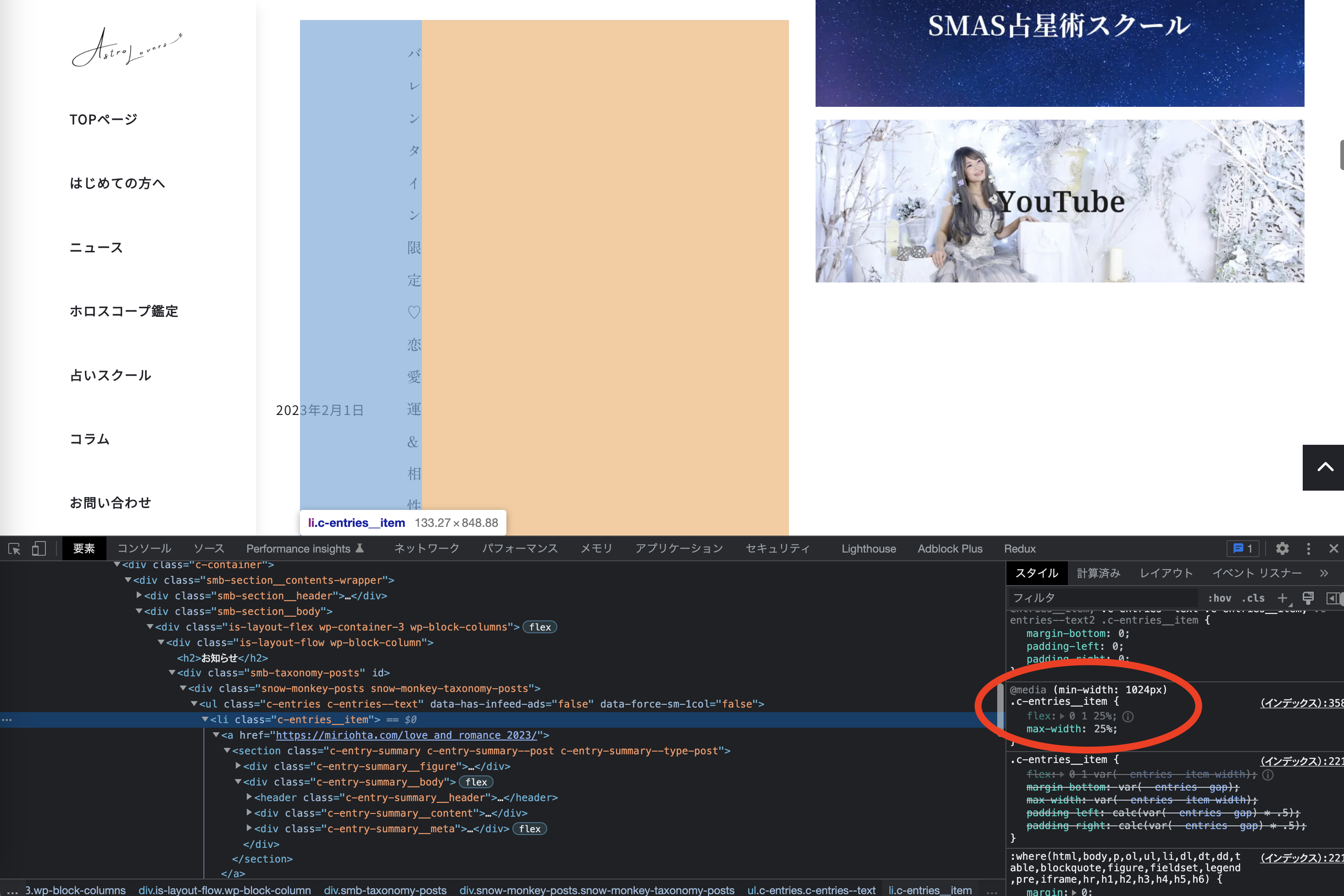
♥ 0Who liked: No user2023年2月8日 5:00 PM #117755.c-entries__itemを、1024px 以上のウィンドウサイズで 25% にする CSS が追加されているようです。どこかで必要があって追加されているのであれば、セレクタを調整したほうが良さそうです。 ♥ 0Who liked: No user2023年2月8日 5:36 PM #117762
♥ 0Who liked: No user2023年2月8日 5:36 PM #117762>キタジマさま
ありがとうございます。
確かに追加CSSで設定していました。記事をサイト全体で4列表示するために設定しています。
そこで、この「お知らせ」部分のみCSSをあててwidth:100%;にしようと思い
タクソノミーブロックに item_news というCSSを設定し
.item_news{
width:100%;
}
これでやってみたのですが、当然のごとく動かずで…。
検証ツールでみると .c-entries__item で設定しないと動かないように見えます。
ですが、全ページの記事の表示を4列にしたいので、.c-entries__itemの25%表示は維持しておいた方がいいのかなと考えます。それとも、4列表示の追加CSSを何か他の方法に変更した方がスムーズでしょうか。
記事の4列表示はこのような追加CSSを入れています。
/*記事アイテム4列表示に */
@media (min-width: 1024px){
.c-entries__item{
flex:0 1 25%;
max-width:25%;
}
}♥ 0Who liked: No user2023年2月8日 10:25 PM #117779任意のタクソノミーの投稿などの投稿一覧を表示するブロックは
.snow-monkey-posts .c-entries、アーカイブページ等の一覧ページの一覧部分は.p-archive .c-entriesという構造になっているので、それに合わせてセレクタを調整してみると良いかと思います!♥ 0Who liked: No user -
投稿者投稿
- トピック「バージョンアップ後タクソノミーブロックでの表示が崩れてしまう」には新しい返信をつけることはできません。
