-
投稿者投稿
-
2023年2月21日 11:55 AM #118777
【お使いの Snow Monkey のバージョン】v19.1.6
【お使いの Snow Monkey Blocks のバージョン】
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】
【当該サイトのURL】### 発生している問題
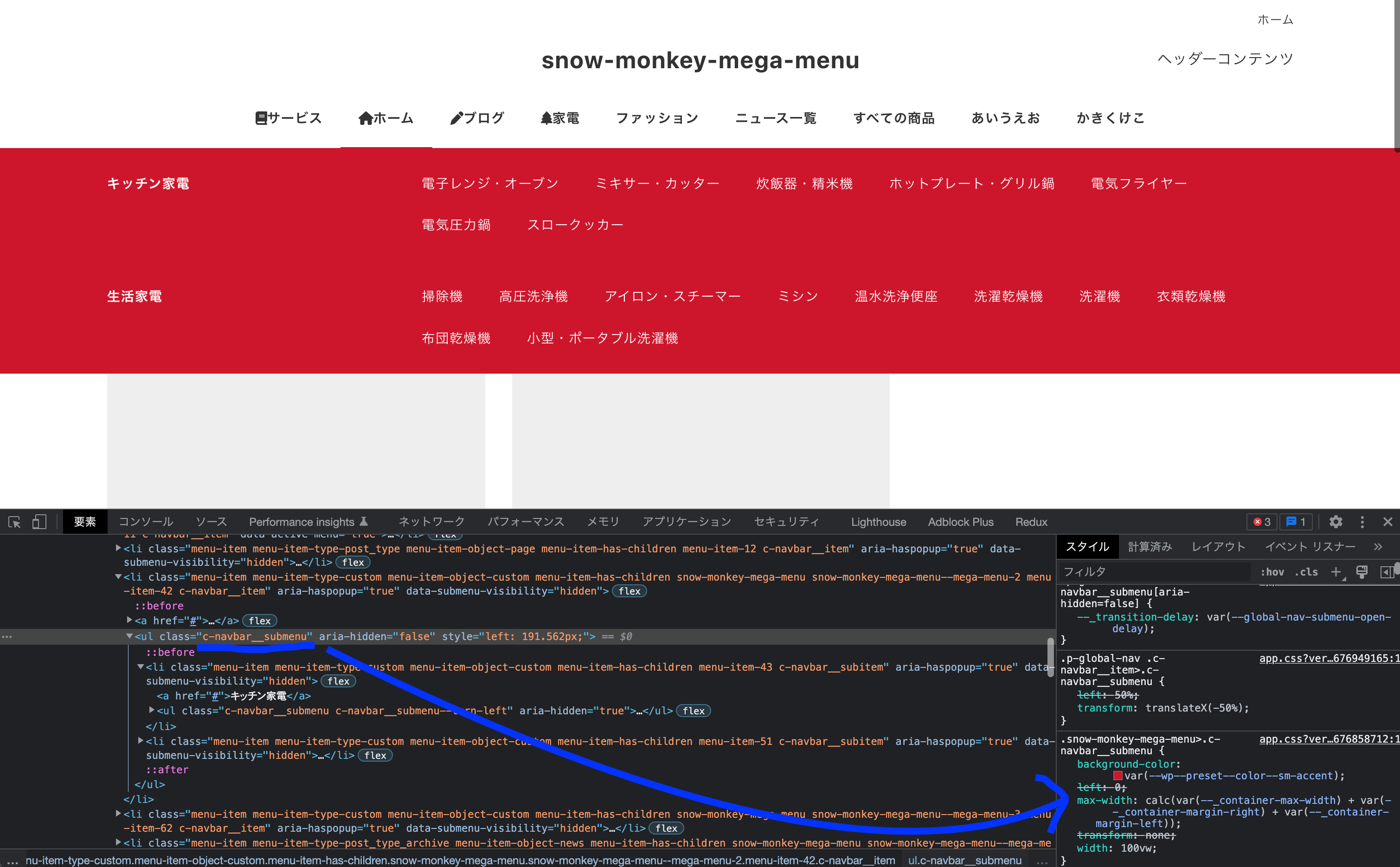
Snow Monkey Mega Menu 3.0.0 の.snow-monkey-mega-menu>.c-navbar__submenuにあたっているmax-widthの値で、
--_container-max-widthが定義されていないとなり、アップデート前と違う値になってしまっている。### 試したこと
♥ 0Who liked: No user2023年2月21日 12:27 PM #118780ご報告ありがとうございます! こちらでも試してみたのですが、
--_container-max-widthには1280(デフォルト値)が入っていました。
もしかしたらページレイアウトやヘッダーのレイアウトによっては値が抜けちゃうのかな?と思ったのですが、その辺のレイアウトや設定ってどんな感じでしょうか?
♥ 0Who liked: No user2023年2月21日 1:06 PM #118784
元の設定
バージョンアップ後の設定設定が外れちゃってるみたいですね。再設定したらだいじょうぶでした。
♥ 0Who liked: No user2023年2月21日 2:01 PM #118788んー外れちゃうというのもちょっと謎なのですが、そこが空の場合のデフォルト値も 1280px なんですよね…。
.c-container { --_container-max-width: var(--_global--container-margin); }となってて、
--_global--container-marginは:root { --_global--container-margin: 1280px; }という感じで
/snow-monkey/assets/css/app/app.cssで定義されています。なのでやっぱりページレイアウトやヘッダーのレイアウトの関係なのかなーと思うのですがなんでしょう…。♥ 0Who liked: No user2023年2月21日 2:26 PM #118791横からすみません。
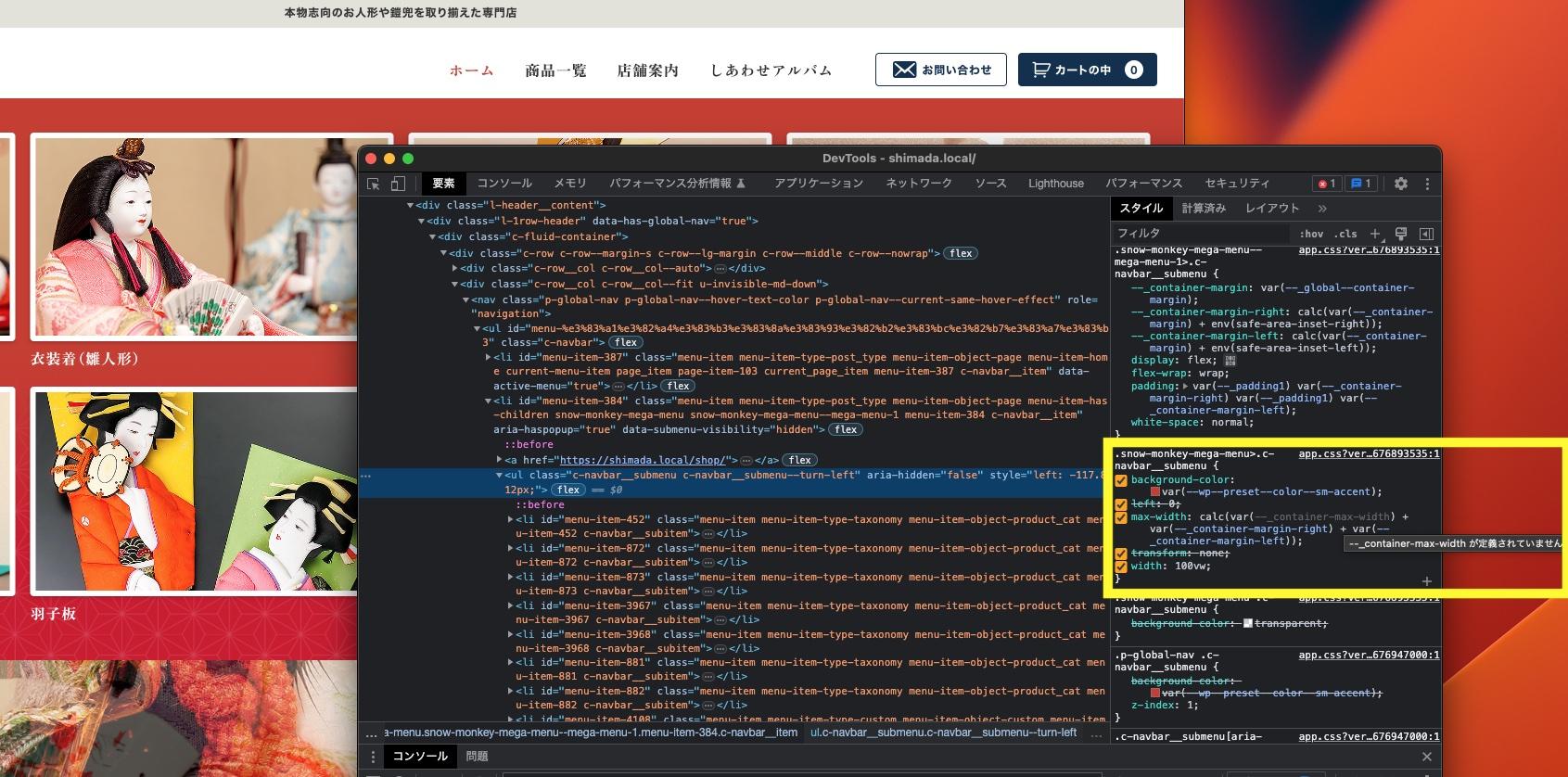
ローカルで検証していましたが、該当箇所をデベロッパーツールで見ると、--_container-max-widthがグレーアウトしており、定義されていません。と表示されます(下図黄枠参照)。

これを--_global--container-max-widthに差し替えると最大幅に合致するので、このあたりが怪しいかなーと思いますが、どうでしょうか。この対策として、自身の追加したCSSに定義しています。
:root { --_container-max-width: var(--_global--container-max-width); }2023年2月21日 3:17 PM #1187952023年2月21日 3:28 PM #118797.c-container { --_container-max-width: var(--_global--container-max-width); }この部分が Mega Menu のほうのCSSに継承されてないみたいですね。
.snow-monkey-mega-menu>.c-navbar__submenu { --_container-max-width: var(--_global--container-max-width); background-color: var(--wp--preset--color--sm-accent); left: 0; max-width: calc(var(--_container-max-width) + var(--_container-margin-right) + var(--_container-margin-left)); transform: none; width: 100vw }こんな感じにすると反映されます。
2023年2月21日 4:31 PM #118803--_container-max-widthは.c-containerで定義される変数なのですが、カスタマイザー → デザイン → ヘッダー → ヘッダーを全幅にする」が有効になっていると.c-containerではなく.c-fluid-containerが使われるようになるため、--_container-max-widthが未定義となりメガメニューも横に広がってしまうみたいでした。ここ、改めて考えると、ヘッダーが全幅になったときは親メニューも横に広がるからメガメニューもそれにあわせて全幅になるほうが素直なのでは?と思ったりしたのですがどうでしょうね?
2023年2月21日 5:03 PM #118817横から失礼します。
主に画像のメガメニュー1や4を使用するためか、個人的にはヘッダーを全幅にした際にはMega Menuも全幅に広がってくれる今の仕様も、素直なふるまいな気がしていて好印象です。
と同時に、特に画像のメガメニュー1や4などの場合はヘッダーは全幅にせずにいても、Mega Menuの画像は全幅に広がるようにできれば嬉しいですし、反対にこれまでのふるまいのような見せ方が必要な時もあるだろうなと思っています。
そんなこんなでMega Menuにも幅設定が設けられると便利でよさそうですね。今のところは状況に応じてGONSYさんの示してくださったCSS等での調整をしていこうという感じです。
2023年2月21日 5:06 PM #1188182023年2月21日 6:51 PM #118825ここ、改めて考えると、ヘッダーが全幅になったときは親メニューも横に広がるからメガメニューもそれにあわせて全幅になるほうが素直なのでは?と思ったりしたのですがどうでしょうね?
そうですねぇー。ヘッダーが全幅の場合はメガメニュー内も全幅が自然かも。と思いました。
ちょっといろんなメガメニューを見てみましたが、結論が出ない感じになるので、CSSで調整するのが柔軟かな、とも思います。
ただ、有料のアドオンということで、カスタマイザーで【ヘッダーを全幅にする】下あたりに【メガメニューも全幅にする】みたいなチェックボックスが追加されるといいかもしれません。参考:コンテンツ幅のメガメニュー
参考:全幅/ヘッダーの幅にあわせたメガメニュー
参考:コンテンツより狭いメガメニュー風ドロップダウン(一部のぺージを除く)
2023年2月21日 8:31 PM #1188312023年2月21日 9:38 PM #118847あ、もしかしたら全部のメガメニューが共通で同じ幅になるよりも個別に設定できたほうが良いかもしれないのと、設定がちらばるとわかりにくくなるかもなので、「メニュー」管理画面でメガメニューのどれにするか選ぶところの下に、「メガメニューを全幅で表示」みたいなチェックボックスをつくって、それが有効なら全幅になるようにしようと思います。
♥ 0Who liked: No user2023年2月21日 10:21 PM #1188562023年2月21日 10:40 PM #118859 -
投稿者投稿
- トピック「Snow Monkey Mega Menu の max-width の値について」には新しい返信をつけることはできません。




