-
投稿者投稿
-
2023年3月15日 4:54 PM #119986
【お使いの Snow Monkey のバージョン】19.2.0
【お使いの Snow Monkey Blocks のバージョン】18.2.0
【お使いの Snow Monkey Editor のバージョン】9.1.2
【お使いのブラウザ】Windows10 Chrome Edge
【当該サイトのURL】### 発生している問題
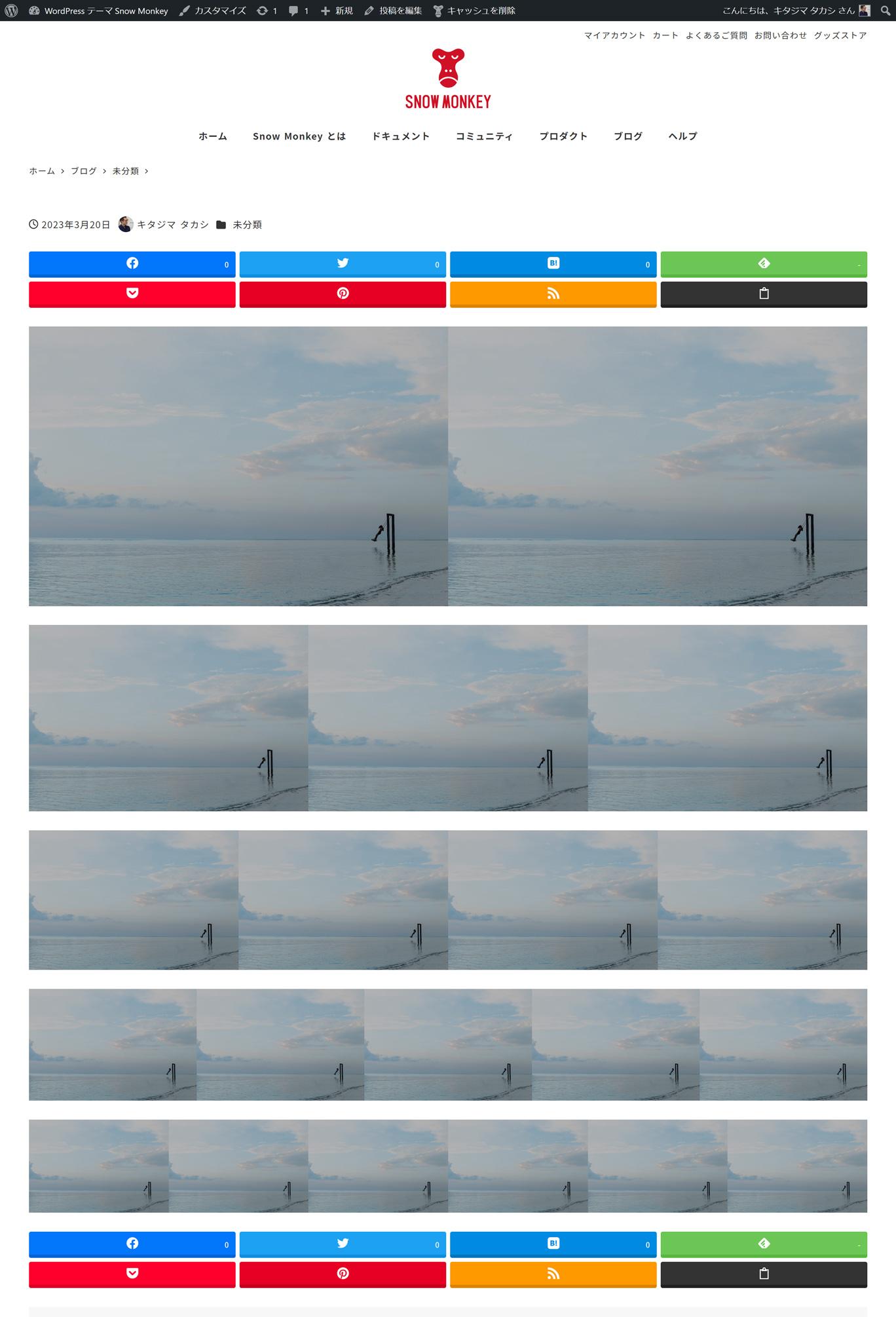
項目のバナーの境界に開きが生じて線のように見える
### 試したこといつもお世話になっております。
項目のバナーを使用する際に、ブロック設定で「各項目をくっつける」を選ぶと、ブラウザやカラム数の設定によって微妙な開きが生じて、境界線のように見えます。
Windows 10 のChromeとEdgeで確認できます。Firefoxでは発生しません。
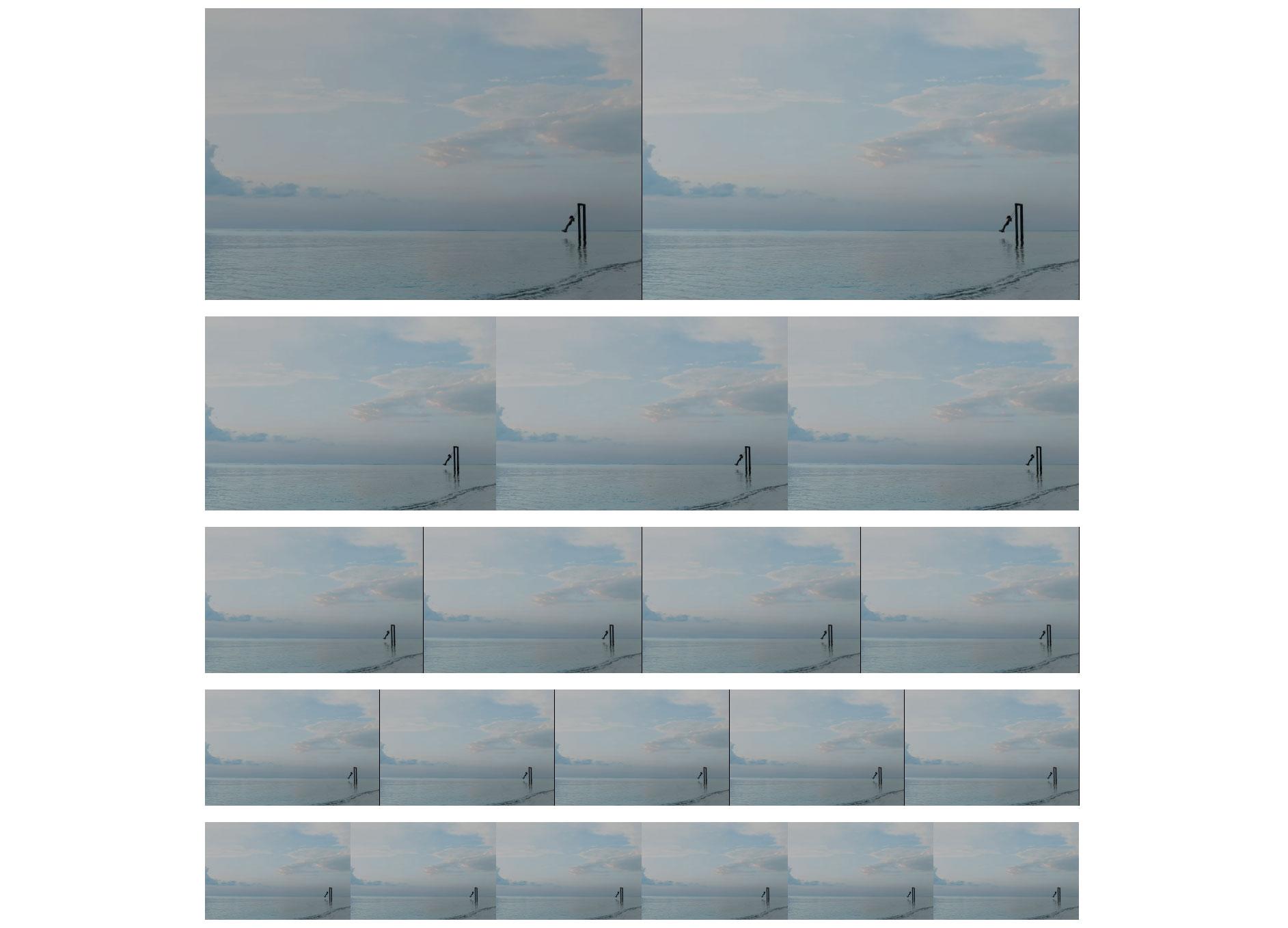
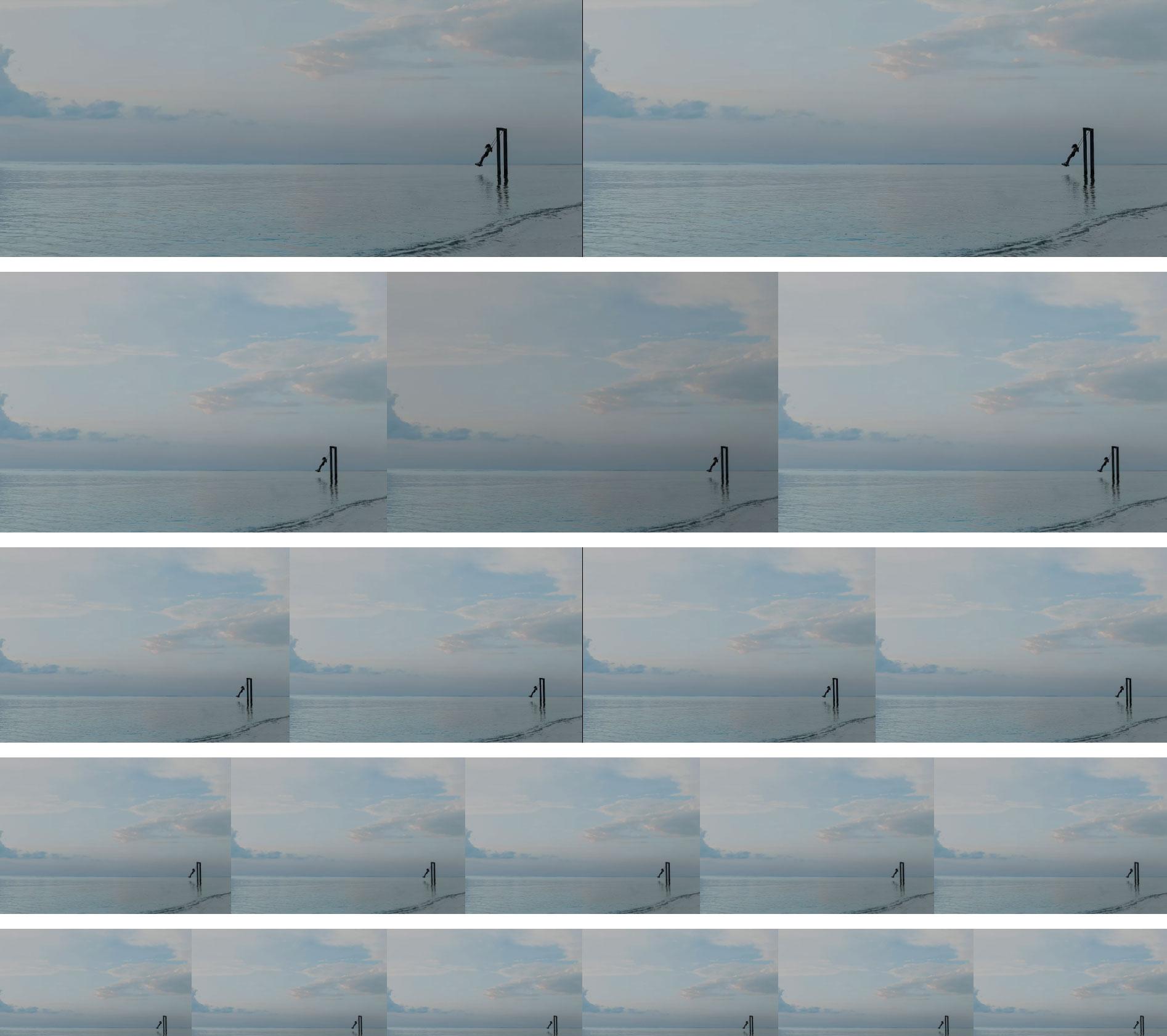
画像ではわかりやすくするために黒マスク(0.3)をかけていますが、マスクがなくても生じています。
幅設定によって、発生するカラム数や発生するパターンが変わります。※参考画像を添付します。ご確認のほど、お願いいたします。
■通常幅の場合

■セクション内に入れて全幅にした場合
 ♥ 0Who liked: No user2023年3月20日 1:58 PM #120203
♥ 0Who liked: No user2023年3月20日 1:58 PM #120203Windows 11 の Edge と Chrome で確認してみましたが、どちらも線は確認できませんでした。


ぼかしの設定をされてたりしますかね?
それとも Windows や Edge のバージョンによるんですかね…。♥ 0Who liked: No user2023年3月20日 5:41 PM #120215お忙しい中、ご確認ご返信をありがとうございます。
キタジマさんは恐らく項目バナーに画像を入れず、マスクで背景色を変えておられると思いますが、項目バナーに画像を入れない場合は、私の環境でも境界のような線は出ません。
画像を入れることで症状が現れ、マスクをかけずとも、ぼかしをオンにせずとも、生じています。
お手すきの折にも、画像を入れてみてご確認いただけましたら幸いです。
なおWindows11ではなくWindows10にはなりますが、私のPCとは画面解像度の異なるスタッフPCで確認しても線が表示されています。(1920×1080 1600×1200 1280×1024)
※Macでも確認しましたが、MacではSafari、Edge、Chrome、Firefoxのいずれも問題ありませんでした。またEdgeとChromeのバージョンは、どちらも最新でした。
Edge
バージョン 111.0.1661.44 (公式ビルド) (64 ビット)
Chrome
バージョン: 111.0.5563.65(Official Build) (64 ビット)お手数で恐縮ですが、よろしくお願い申し上げます。
♥ 0Who liked: No user2023年3月20日 6:10 PM #120220キタジマさんは恐らく項目バナーに画像を入れず、マスクで背景色を変えておられると思いますが、
あ、オレンジ単色の画像を入れています!ちなみに入れている画像のサイズは何でしょうか?
♥ 0Who liked: No user2023年3月20日 6:27 PM #120223ご返信ありがとうございます!
あら、なるほど、画像だったのですね。
画像は「1920×1280」のjpegで、それが、例として2つ並びの際は「952×634」で表示されています。
※画像はSnow Monkeyから拝借した「swing-ocean-sea2875.jpg」です。また項目バナーの「画像のアスペクト比」は、「画像に合わせる」にしています。
…と書いたところで、それも関係するのかもと試しにアスペクト比を4:3や16:9にしてみたところ、線は見えなくなりましたので、そのあたりも発生条件になっていそうですね。
♥ 0Who liked: No user2023年3月20日 9:59 PM #120244情報ありがとうございます! 画像を同じものに差し替えてみたのですが再現できませんでした…(通常幅、スリム幅、フル幅)

ブラウザのバージョンはいずれも同じでした。
多分画像を縮小したときの丸め誤差の影響かなと思うのですが、再現できないので調査することができず…。なのでちょっと思いつきなのですが、下記の CSS を追加してみるとどうでしょうか?.smb-items__banner__figure > img { width: calc(100% + 1px); max-width: none; }普通は 100% なのですが、あえて +1px することで丸め誤差が発生しても画像同士が重なってるから大丈夫とならないかなと…(ダメだったら2px、3pxと大きくしてみてください)
♥ 0Who liked: No user2023年3月20日 10:49 PM #120252ご確認いただき、ありがとうございます!
おぉ、、キタジマさんの環境では再現しませんか…なぜなのでしょうねぇ。。
こちらの環境では「画像のアスペクト比」を「画像に合わせる」にしていると、ブラウザ幅を変えてみても発生するんですよね。
また今回の大型アップデートでの最新環境ではなく、以前のバージョンでも試してみたのですが同じように線が見えるので、今回新たに、ということではなかったようです。ご提示いただいたCSSを入れることで、境界線というのか項目バナー間のスキマは生じなくなりました。
おっしゃるとおり画像縮小時の誤差だろうとは思うのですが、項目バナーをスタンダードやブロックリンク変えるとスキマがなくなるので、悩ましいですね。
再現できないと根本的な原因がつかめず解決も難しいでしょうし、これ以上お時間をとっていただいても申し訳ないので、ひとまずトピックを閉じようと思います。
ご確認等々でお時間をとっていただき、ありがとうございました。
♥ 0Who liked: No user2023年3月21日 9:35 AM #120261おぉ、、キタジマさんの環境では再現しませんか…なぜなのでしょうねぇ。。
画面の解像度やピクセル密度の関係があるのかなぁと思いました。一応ブラウザを大きくしたり小さくしてみたりはしたのですが再現しませんでした。
ご提示いただいたCSSを入れることで、境界線というのか項目バナー間のスキマは生じなくなりました。
ご確認ありがとうございます! ではこの CSS は Snow Monkey Blocks に入れたいと思います。
♥ 0Who liked: No user2023年3月21日 5:05 PM #120307お返事いただきありがとうございます!
トピックを閉じるとメール通知が来なくなるのを忘れていて、お返事をいただいていたことに今しがた気付きました。お返事が遅くなり失礼しました。
さすがに我々のPC環境だけで起こる問題ではないと思うのですが、同じWindowsで特に変わったことをしていない状況でも再現しないことって、検証や対応が難しくて悩ましいですね。。こういった報告ひとつ、気軽に行うべきなのかも考えてしまいます。
CSSを追加いただくことで解消すると思うのですが、本来は必要ないものなので最適解なのか、入れていただくべきか、も判断に悩むところですが、他への影響がなく差し支えないようであれば、入れていただくことでレアケースの症状も防げると思うのでお願いいたします。
お忙しい時期に失礼しました。ありがとうございました。
-
投稿者投稿
- トピック「項目のバナーの境界に開きが生じて線のように見える」には新しい返信をつけることはできません。
