- このトピックには4件の返信、2人の参加者があり、最後に
SHINTARO0808により2年、 9ヶ月前に更新されました。
5件の投稿を表示中 - 1 - 5件目 (全5件中)
-
投稿者投稿
-
2023年3月22日 3:52 PM #120380
【お使いの Snow Monkey のバージョン】バージョン: 19.2.0
【お使いの Snow Monkey Blocks のバージョン】バージョン 18.2.0
【お使いの Snow Monkey Editor のバージョン】バージョン 9.1.2
【お使いのブラウザ】chrome
【当該サイトのURL】https://portfolios.t-bmcs.com/PC・スマホ共にハンバーガーメニューで表示させてページ内遷移を行いたい
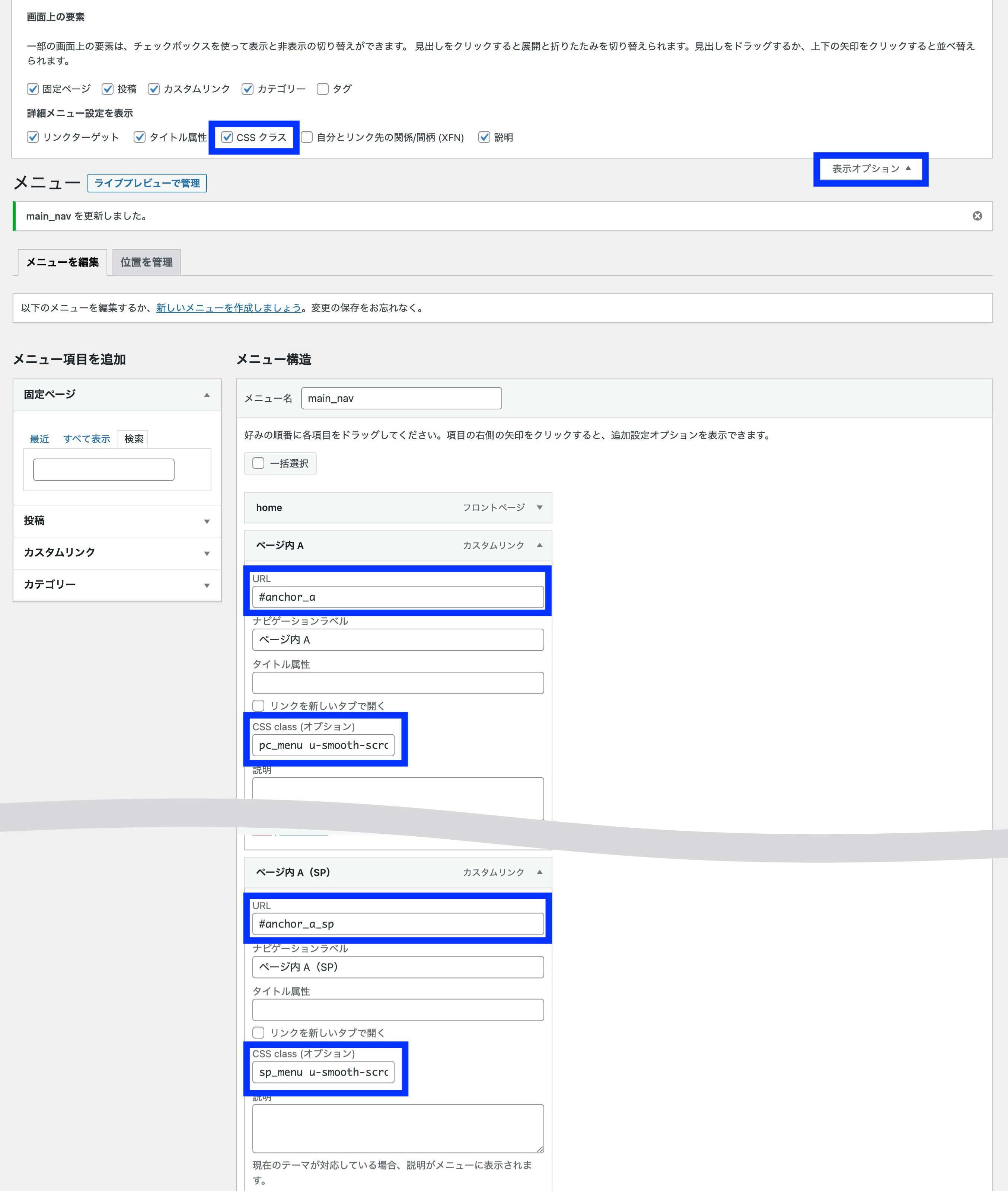
条件はLP作成でスマホ用のページセクションとPC用のセクションを分けてハンバーガーメニューで表示させてページ内遷移を行いたい
お手数ではありますがご教示いただけると幸いです。
調べてもデフォルトの機能でこちらはできるのかわからずで今回質問させていただきました。
♥ 0Who liked: No user2023年3月22日 7:16 PM #1203912023年3月23日 12:39 AM #120413ありがとうございます!こちらでできそうです。非常に助かりました!ですが、PCの時もドロワーメニューを表示したいのですがこちらはどうすればいいでしょうか?こちらはsnow monkeyのデフォルト機能ではできないと思いますが。。ご教授いただけますと幸いです。
♥ 0Who liked: No user2023年3月23日 12:47 AM #120415
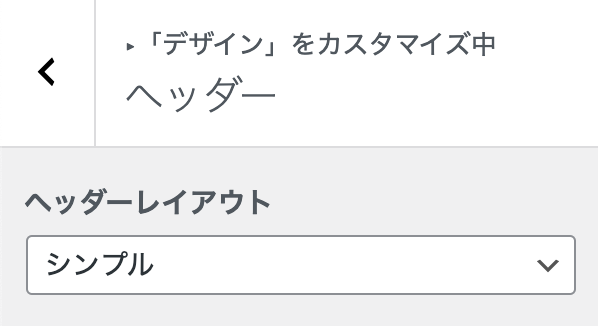
カスタマイザーの デザイン > ヘッダーレイアウト > シンプル にして…
カスタムメニューは、ドロワーナビゲーション(モバイル用)を選択すると、PCでもドロワーになりませんか?♥ 0Who liked: No user2023年3月23日 11:05 AM #120452 -
投稿者投稿
5件の投稿を表示中 - 1 - 5件目 (全5件中)
- トピック「スマホとpcどちらもハンバーガーメニューにして尚且つスマホとPCのページセクションをそれぞれ別でページ内遷移を行いたい」には新しい返信をつけることはできません。