-
投稿者投稿
-
2023年4月13日 4:13 PM #121520
【お使いの Snow Monkey のバージョン】バージョン: 20.0.1
【お使いの Snow Monkey Blocks のバージョン】バージョン 19.0.1
【お使いの Snow Monkey Editor のバージョン】バージョン 9.2.0
【お使いのブラウザ】Chrome
【当該サイトのURL】https://kodakara.site/### LINEのコンバージョンコードを設置するにはどうしたらいいでしょうか。
### 発生している問題
### 試したこと 設置方法を検索したところ、「外観」>「テーマエディター」を選択し、使用しているWordPressテーマテンプレートで<head></head>が記述されているphpファイルを探して貼り付けると書いてありました。でも、「テーマエディター」を直接触らないほうがいいかと思い、違う方法があるのではないかと考え質問しました。
また、この方法で良い場合、header.phpのところでいいでしょうか。
よろしくお願いします。
♥ 0Who liked: No user2023年4月13日 4:31 PM #121523アクションフック
wp_headで<head></head>に挿入できます。
こんな感じでしょうか(コンバージョンコードはダミーです)。
my-snow-monkey.phpに追記します。お試しください。add_action( 'wp_head', function() { ?> <!--LINE Tag Base Code --> <!--Do Not Modify --> <script> (function(g,d,o){ g._ltq=g._ltqll[] ;g._lt=g._ltllfu nction(){g._ltq.push(arguments)}; var h=location.protocol==='https:'?'https://d.linescdn. net':'http://d.line-cdn.net'; var s=d.createElement('script');s.async= 1; s.src=o||h+'/n/line_tag/public/release/vl/lt.js'; var t=d.getElementsByTagName('script')[O];t.parentNode.insertBefore( s,t); })(window, document); _lt('init', { customerType:'lap', tagld:'123abc', sharedCookieDomain:'abc.com' }); _lt('send','pv', ['123abc]); </script> <noscript> <img height="1" width="1" style="display:none" src="https://tr.line.me/tag.gif?c_t=lap&t_id= 123abc &e=pv&noscript=l" /> </noscript> <!-- End LINE Tag Base Code--> <?php } );2023年4月13日 4:39 PM #121527テーマエディターからテーマのファイルを直接編集しても、今後アップデートを実行した際に新しいファイルで上書きされ消えてしまいますので、WordPress のカスタマイズ全般に言えることですが、おすすめできません。
Snow Monkey で
<head>〜</head>に何かしらソースコードなどを出力されたい場合、以下のようにフックを活用されると良いでしょう。add_action( 'wp_head', function() { ?><script>hoge</script><?php });ちなみにですが、この
wp_headというフックは Snow Monkey 特有のものではなく、WordPress のフックになります。お試しください。2023年4月13日 5:50 PM #121533早急にご返答いただき、ありがとうございます。
テーマエディターはやはり触らないほうがいいですね。
フックの使い方やどこに記述するのか、まだ勉強不足なので、調べながら挑戦したいと思います。
ありがとうございました!
♥ 0Who liked: No user2023年4月13日 5:53 PM #121534ご回答頂き、ありがとうございます。
my-snow-monkeyを使ったことがないので、これから勉強したいと思います。
具体的な記述方法まで教えてくださり、本当に感謝しています。
ありがとうございました!
♥ 0Who liked: No user2023年4月15日 1:25 PM #121625My Snow Monkeyについては、こちらで解説されていますのでご参照ください。
流れ
- マイアカウントから my-snow-monkey.zip をダウンロード
- ZIPを展開して
my-snow-monkey.phpに上記で提示したコードを追記 my-snow-monkeyフォルダをpluginsにアップロード- 管理画面「プラグイン」の
My Snow Monkeyを有効化
以上です。
チャレンジしてみてください。2023年4月15日 4:26 PM #121634設定方法の詳細を教えていただき、ありがとうございます。
早速挑戦してみました。
お試しのローディング画面(くるくる?)は出てきました!
ただ、cssの方はうまく出来ていないようです。
下線に「〜」が出ているところに問題があるのでしょうか。
ここで連続して質問をするのが失礼に当たりましたら、大変申し訳ございません。
 ♥ 0Who liked: No user2023年4月16日 12:41 AM #121644
♥ 0Who liked: No user2023年4月16日 12:41 AM #121644ご提示いただいたコードは
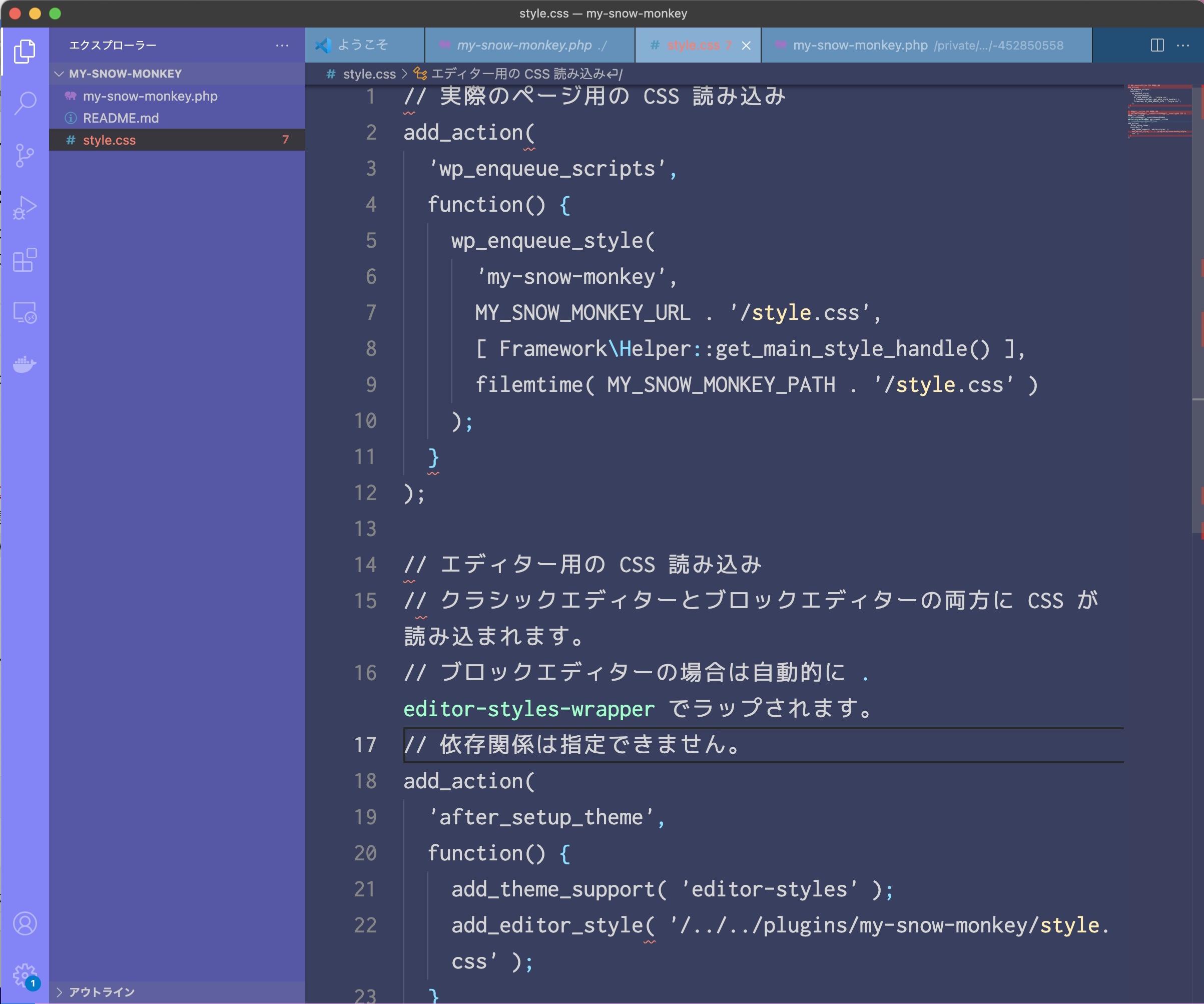
style.cssを読み込ませるものでmy-snow-monkey.phpに記述します。
style.cssは、通常のCSSを記述してください。my-snow-monkey
└ my-snow-monkey.php<?php /** * Plugin name: My Snow Monkey * Description: このプラグインに、あなたの Snow Monkey 用カスタマイズコードを書いてください。 * Version: 0.2.3 * * @package my-snow-monkey * @author inc2734 * @license GPL-2.0+ */ /** * Snow Monkey 以外のテーマを利用している場合は有効化してもカスタマイズが反映されないようにする */ $theme = wp_get_theme( get_template() ); if ( 'snow-monkey' !== $theme->template && 'snow-monkey/resources' !== $theme->template ) { return; } /** * Directory url of this plugin * * @var string */ define( 'MY_SNOW_MONKEY_URL', untrailingslashit( plugin_dir_url( __FILE__ ) ) ); /** * Directory path of this plugin * * @var string */ define( 'MY_SNOW_MONKEY_PATH', untrailingslashit( plugin_dir_path( __FILE__ ) ) ); // 実際のページ用の CSS 読み込み add_action( 'wp_enqueue_scripts', function() { wp_enqueue_style( 'my-snow-monkey', MY_SNOW_MONKEY_URL . '/style.css', [ Framework\Helper::get_main_style_handle() ], filemtime( MY_SNOW_MONKEY_PATH . '/style.css' ) ); } ); // エディター用の CSS 読み込み // クラシックエディターとブロックエディターの両方に CSS が読み込まれます。 // ブロックエディターの場合は自動的に .editor-styles-wrapper でラップされます。 // 依存関係は指定できません。 add_action( 'after_setup_theme', function() { add_theme_support( 'editor-styles' ); add_editor_style( '/../../plugins/my-snow-monkey/style.css' ); } ); // LINE広告 add_action( 'wp_head', function() { ?> <!--LINE Tag Base Code --> <!--Do Not Modify --> <script> (function(g,d,o){ g._ltq=g._ltqll[] ;g._lt=g._ltllfu nction(){g._ltq.push(arguments)}; var h=location.protocol==='https:'?'https://d.linescdn.net':'http://d.line-cdn.net'; var s=d.createElement('script');s.async= 1; s.src=o||h+'/n/line_tag/public/release/vl/lt.js'; var t=d.getElementsByTagName('script')[O];t.parentNode.insertBefore( s,t); })(window, document); _lt('init', { customerType:'lap', tagld:'123abc', sharedCookieDomain:'abc.com' }); _lt('send','pv', ['123abc']); </script> <noscript> <img height="1" width="1" style="display:none" src="https://tr.line.me/tag.gif?c_t=lap&t_id= 123abc &e=pv&noscript=l" /> </noscript> <!-- End LINE Tag Base Code--> <?php } );my-snow-monkey
└ style.css(例)@media ( min-width: 769px ) { .demo { width: 100px; } } @media ( max-width: 768px ) { .demo { width: 50px; } }2023年4月17日 5:56 AM #1217302023年4月22日 12:21 PM #121990何度もしつこくて申し訳ございません。
教えていただいたmy snow monkeyを使う方法で、特定の固定ページを対象にコードを貼る方法がありますか?
ベースコードについては、先日教えていただいた方法でうまくいきました。
今度はリダイレクトの空白ページをつくり、そのページにコンバージョンコードを貼りたいのです。
叶えたいことは
「LINE登録はこちら」ボタンをクリック→空白ページ(リダイレクト)→LINE画面へ
(このLPからのLINE登録者の割合を知る目的です。)
空白ページは「Quick Page/Post Redirect Plugin」というプラグインで設定しました。
リダイレクトはうまくできました。
それで特定のページにコードを貼る方法がわからず、一旦my snow monkeyを削除して、「Header Footer Code Manager」というプラグインでコードを挿入してみました。
すると、今度はうまくいっていたはずのリダイレクトができなくなりました。
(PCからはつながるのに、スマホからはつながらないです)
やはり、my snow monkeyを使ってコードを書いたほうがいいのかもしれないと思い、質問に至った次第です。
新しくトピックを立てるべきかわからず、こちらで質問させていただきました。
別の解決方法や、相談すべきところがあれば教えていただけましたら幸いです。
よろしくお願い致します。
♥ 0Who liked: No user2023年4月22日 2:22 PM #121996すみません。プラグインを変更することで解決しました。
お騒がせしました。
♥ 0Who liked: No user -
投稿者投稿
- トピック「LINEのコンバージョンコードを設置する方法」には新しい返信をつけることはできません。

