【お使いの Snow Monkey のバージョン】
バージョン: 20.0.1
【お使いの Snow Monkey Blocks のバージョン】
バージョン 19.1.0
【お使いの Snow Monkey Editor のバージョン】
バージョン 9.2.1
【お使いのブラウザ】
Google Chrome
### 実現したいこと
ヘッダー上部(正確には、l-containerクラスと同階層にあるmargin-topの指定の削除)
### 発生している問題
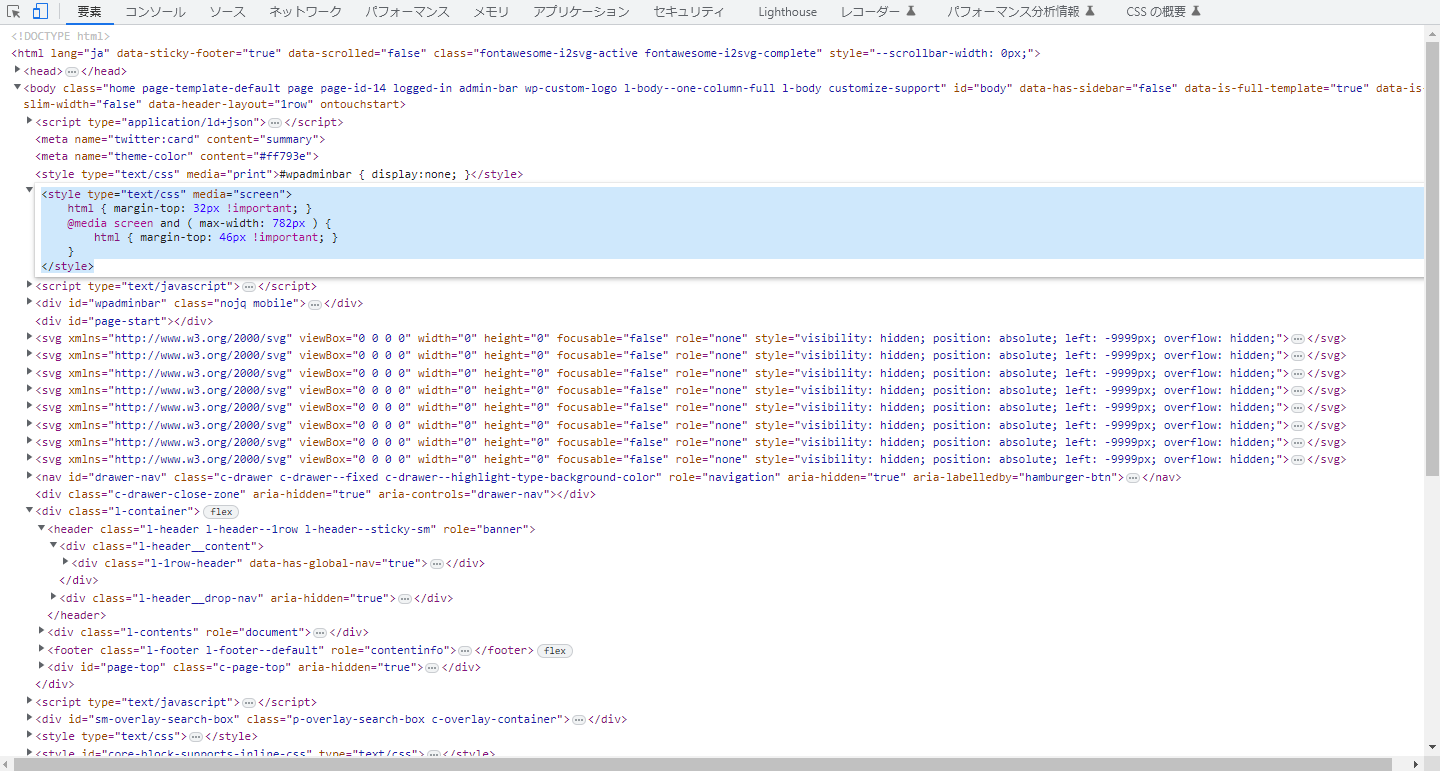
添付画像の箇所に下記コードの指定がされており、
コンテンツ上部に余白が生まれてしまっている
<style type=”text/css” media=”screen”>
html { margin-top: 32px !important; }
@media screen and ( max-width: 782px ) {
html { margin-top: 46px !important; }
}
</style>
### 試したこと
my-snow-monkeyのscssファイルに下記コード記述
html {
margin-top: 0!important;
}
設定を調べてみましたが、該当箇所の余白設定がどこで調整できるのか、またはそもそもそのような設定はないのかわからず、初歩的な問題かもしれませんがお力いただけますと幸いです。
よろしくお願いいたします