-
投稿者投稿
-
2023年5月14日 3:32 PM #123098
【お使いの Snow Monkey のバージョン】
バージョン: 20.0.1【お使いの Snow Monkey Blocks のバージョン】
バージョン 19.1.0【お使いの Snow Monkey Editor のバージョン】
バージョン 9.2.1【お使いのブラウザ】
Google Chrome### 実現したいこと
ヘッダー上部(正確には、l-containerクラスと同階層にあるmargin-topの指定の削除)
### 発生している問題
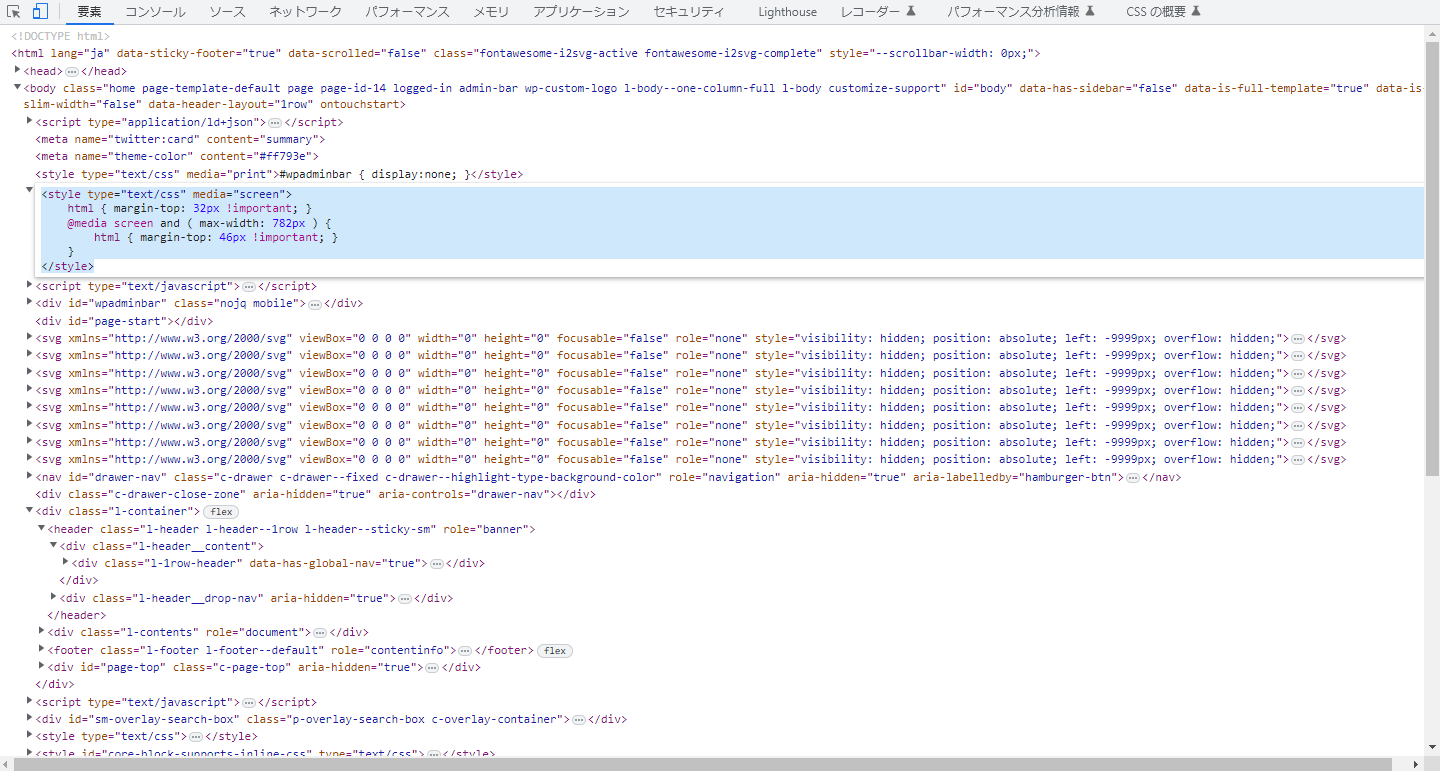
添付画像の箇所に下記コードの指定がされており、
コンテンツ上部に余白が生まれてしまっている<style type=”text/css” media=”screen”>
html { margin-top: 32px !important; }
@media screen and ( max-width: 782px ) {
html { margin-top: 46px !important; }
}
</style>### 試したこと
my-snow-monkeyのscssファイルに下記コード記述
html {
margin-top: 0!important;
}設定を調べてみましたが、該当箇所の余白設定がどこで調整できるのか、またはそもそもそのような設定はないのかわからず、初歩的な問題かもしれませんがお力いただけますと幸いです。
よろしくお願いいたします

 ♥ 0Who liked: No user2023年5月15日 9:47 AM #123132
♥ 0Who liked: No user2023年5月15日 9:47 AM #123132WordPress の管理バー(ツールバー)用のデフォルト CSS かなと思うので、管理バーを設定で無効にしたら CSS も出力されなくなったりしないですかね?
♥ 0Who liked: No user2023年5月17日 9:15 PM #123300キタジマ様
お世話になっております。
通知に気づかず、ご返信が遅れてしまい申し訳ございません。ご回答ありがとうございます!
問題の空白箇所ですが、「ツールバー」と「l-containerクラス」の間に存在しておりました。
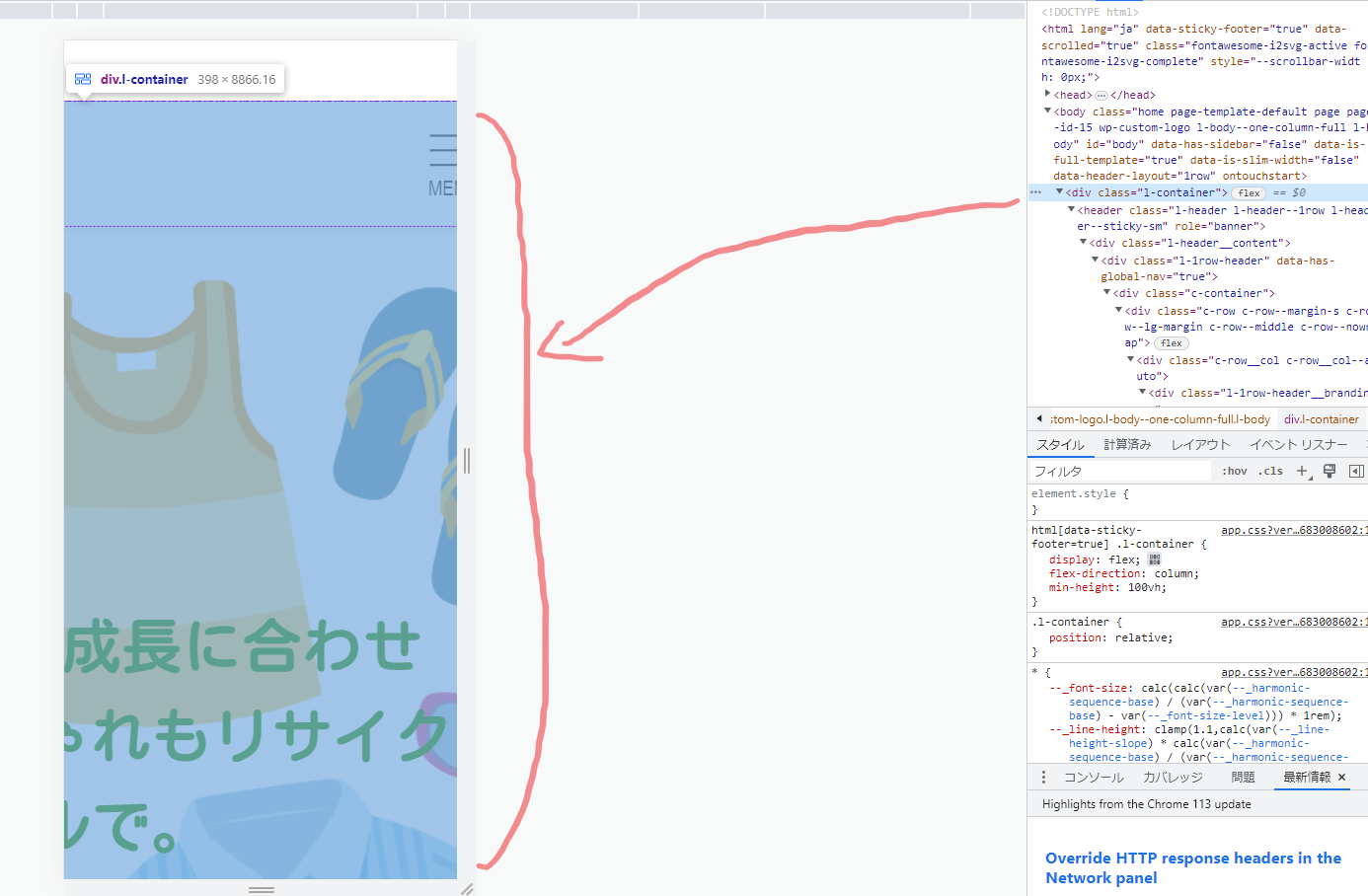
また、念のためツールバーも削除してみましたが、余白は変わらずに残っておりました。下記に添付画像について記載いたしましたので、ご確認いただけますと幸いです。
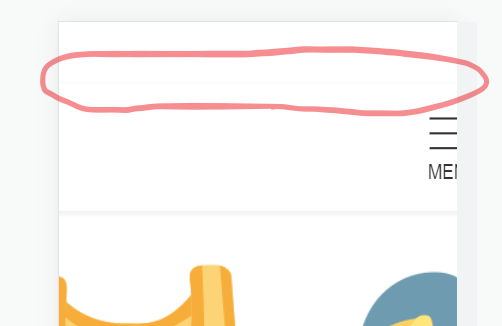
1枚目:赤丸内部のヘッダー上部部分にうっすらとですがドロップシャドウのような影が確認できました。
その上部に問題の空白部分がございます。2枚目:bodyタグ内の範囲が青く表示されております。
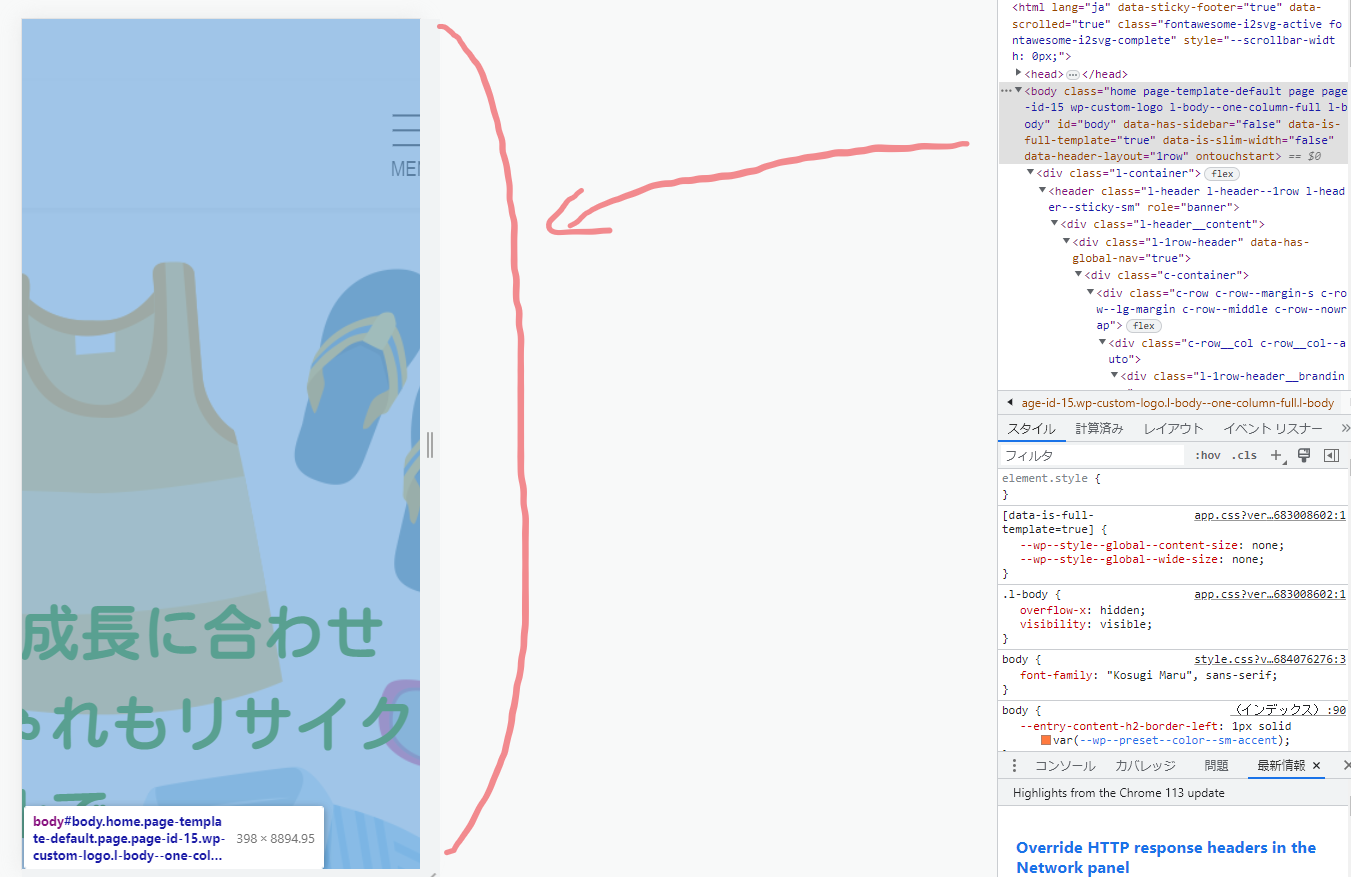
3枚目:bodyタグ直下のl-containerクラスの範囲が青く表示されております。
(→bodyタグ直下の要素は様々ありましたが、検証ツール内で削除し、見やすい状態にしたものが添付画像になります。)また、テーマカスタマイズ・テーマファイルエディタの方で、
HTMLタグやbodyタグにマイナスマージンを付与しましたが、うまく反映されませんでした。margin-topやpadding-topの指定による余白が見当たらず、解決方法の検討がついておりません。
何か解決法等があれば、お教えいただきたいです。
よろしくお願いいたします。画像1

画像2

画像3
 ♥ 0Who liked: No user2023年5月17日 10:26 PM #123304
♥ 0Who liked: No user2023年5月17日 10:26 PM #123304先に提示いただいた CSS でセレクタは html だとわかっているので、問題点としては
– 現在ログインしているのか
– ログインしている場合、何らかの方法で管理バーを非表示にしているのか
– 非表示にしている方法が WordPress の標準の設定方法以外(例:CSS で消す)の場合、標準の設定方法で消すようにしたらどうなるかというところになるのかなと考えています。
は試してみましたかね?
♥ 0Who liked: No user2023年5月17日 10:38 PM #123305失礼しました、ご共有いただいたサイトの方法でツールバーの非表示は試してみましたが、特に変わらずでした。
また、下記の理由からツールバーが原因とは考えにくいと思っております。
・検証ツールで確認したところ、ツールバーと余白の高さが若干異なる
・実機(iPhone13)で管理画面にログインせずにサイトを確認したところ、余白は残ったままだった♥ 0Who liked: No user2023年5月18日 2:54 AM #123314んーそうですか…。
僕のサイト(Snow Monkey と Snow Monkey じゃないサイトの2つ)でも検証したのですが、
<style type="text/css" media="print">#wpadminbar { display:none; }</style> <style type="text/css" media="screen"> html { margin-top: 32px !important; } @media screen and ( max-width: 782px ) { html { margin-top: 46px !important; } } </style>ログイン中は上記の CSS が出力され、非ログイン時・管理バー非表示設定時は上記の CSS の出力がなくなりました。だからやはり管理バーが怪しいとは思うのですが、どうしても CSS で対応するのであれば下記の CSS で強制的に
margin-topを0にできると思います。html:root { margin-top: 0 !important; }♥ 0Who liked: No user2023年5月18日 2:58 AM #123315北山さん キタジマさん
この件、コード、CSS等は関係なくて、大きめのロゴを設定しているからではないかな?と思ったのですが、いかがでしょうか。
画像からもロゴを設定されているようですので、私の方でも試したところ、大きめのロゴで似たようになりました。大きめのロゴあり

ロゴなし

なお、最初に上げられていたコードは、特になにもしていない私の環境でも確認できていますので、特に関係ないように思います。
<style type="text/css" media="screen"> html { margin-top: 32px !important; } @media screen and ( max-width: 782px ) { html { margin-top: 46px !important; } } </style>ロゴのサイズを見直したり、削除したりしても変化がないか、ご確認いただければと思います。
2023年5月18日 9:12 PM #123430キタジマさん
ご返信ありがとうございます!
ツールバーを非表示にして改めてコードを確認すると、キタジマさんの仰る通り下記コードが出力されなくなりました。<style type="text/css" media="print">#wpadminbar { display:none; }</style> <style type="text/css" media="screen"> html { margin-top: 32px !important; } @media screen and ( max-width: 782px ) { html { margin-top: 46px !important; } } </style>また、下記コードについては記述してみましたが、余白はそのままでした。
検証ツールを見たところmarginやpaddingの余白は確認できなかったため、やはりツールバーなのかなと思いました。そこで1点お伺いしたいのですが、ツールバーを非表示にしても開発環境・実機ともにヘッダー上部に空白があるのですが、
ツールバーは非表示にするとツールバー部分にあった余白はなくなりますでしょうか?
今ままでの経験上なくなっていたと思うのですが、今回はその様子がないのでお伺いしたいです。エスさん
ご回答ありがとうございます!
ヘッダーのロゴを消してみましたが、特に変化なしでした。
ただ、エスさんの仰る通りコードの出力は関係ないように思えてきたので、
別の要因(主にツールバー?)で余白が生まれているのかなと思います♥ 0Who liked: No user2023年5月19日 9:05 PM #123462ツールバーは非表示にするとツールバー部分にあった余白はなくなりますでしょうか?
独自のコードではなく正規の設定で非表示にした場合はなくなるはずです。なので全く別の余白の可能性もあるのかもしれません。ちょっと実際のページをみてみないとわからないかもなので、可能であれば実際にページを見てみたいです。
♥ 0Who liked: No user -
投稿者投稿
- このトピックに返信するにはログインが必要です。