-
投稿者投稿
-
2023年5月16日 2:46 PM #123223
【お使いの Snow Monkey のバージョン】バージョン: 20.0.2
【お使いの Snow Monkey Blocks のバージョン】バージョン 19.2.1
【お使いの Snow Monkey Editor のバージョン】バージョン 9.2.1
【お使いの PHP のバージョン】8.1
【お使いのブラウザ】Windows Chrome Firefox
【当該サイトのURL】### 発生している問題
コンテンツスライダーの不具合と思われる挙動等
### 試したこといつもお世話になっております。
コンテンツスライダーを使用していて、気になった2つの挙動(不具合?)についてご報告いたします。
1つはバリエーションへの変換で、「高さ100%」から「配置可能」には変換できるのですが、その逆ができないようです。おそらくこちらは不具合かなと思います。
もう1つが、コンテンツスライダーの中にパネルを入れると、シャドウの効果が打ち消される(CSSではbox-shadow: var(–smb-panels–item-box-shadow);が残っているため可視範囲外になって見えなくなっている?)ことです。
スライダーブロックの間隔をS等にしても変化はありませんでした。こちらは意図的にそうされているかも知れませんが、パネルのシャドウを残した状態で使用したいため、何かしらの策をご教示いただけましたら幸いです。
お手すきの折にもご確認くださいませ。よろしくお願い申し上げます。
♥ 0Who liked: No user2023年5月17日 3:00 PM #1232831つはバリエーションへの変換で、「高さ100%」から「配置可能」には変換できるのですが、その逆ができないようです。おそらくこちらは不具合かなと思います。
あれ、ほんとですね。確認します!
もう1つが、コンテンツスライダーの中にパネルを入れると、シャドウの効果が打ち消される(CSSではbox-shadow: var(–smb-panels–item-box-shadow);が残っているため可視範囲外になって見えなくなっている?)ことです。
これは仕様的にできないのです…。
Snow Monkey のスライダーブロックは独自のスライダーライブラリ(Spider)を使っていて、Spider のコンセプトは「なるべく CSS だけで動くスライダーをつくる」となっています。一般的なスライダーライブラリは CSS の
translateXを js で変化させてスライド動作を実現していることが多いのですが、Spider は横スクロール機能を使ってスライド動作を実現しています。そして、横スクロールさせるにいはoverflowを指定する必要があり、overflowを指定するとはみ出た部分は消えてしまう =box-shadowは見えなくなる、ということになってしまうのです。ということで、コンテンツスライダーの子であるスライドブロックにはボックスシャドウの設定があるのですが、今試してみたところ、上下のシャドウは見えるけど左右は見えないという状態になってしました…。こちら次のアップデートで修正いれます!
♥ 0Who liked: No user2023年5月17日 3:48 PM #123290ご確認等々、ありがとうございます!
1つ目のバリエーションの変換について、不具合かも…としてご確認いただけることで、承知しました。
2つ目のシャドウについては、やはり仕様的な問題なのですね。丁寧にありがとうございます。
コンテンツスライダー全体のStylesは確認して間隔調整も見ていたのですが、キタジマさんに言われるまで各スライドにもStylesがあることを見落としていました。
なるほど、ここにシャドウがあるので、それで補えそうですね。ここでパディングをSなどにして試してみると、パネルのシャドウが表示されるようにもなりました。
となると、この部分をCSSで調整するとパネルの方のシャドウもいかせるかも、とも思いますので、適宜よさそうな方で使いたいと思います。最後におっしゃっていただいた「上下のシャドウは見えるけど左右は見えないという状態」についても確認したところ、たとえばスライドを画面に1枚ではなく、2枚や3枚表示させた場合ですと、そのスライダー全体の左右のシャドウは見えないけれど、2枚だと2枚にはさまれた部分のシャドウ、3枚だと真ん中の要素の左右のシャドウは見える、という状態でしたね。
こちらについては修正いただけるとのことで、承知しました。
お手数ですがよろしくお願いいたします。しばらくトピックは開けておきますね。
2023年5月24日 10:39 AM #1237802023年5月24日 11:16 AM #1237952023年5月29日 4:48 PM #124251キタジマさん
お世話になっております。本件について、実際に組み込んでいる中で気付いたことがあるので追記いたします。
コンテンツスライダーのスライドを複数設定した状態で、次にスライドさせたり自動再生させたりすると、途中のスライドが全体が左に少しずれて表示されるようです。




サンプルのブロックを下記に示します。このコードはパネルの場合ですが、画像のみにしても同様の状態になりました。
お手すきの折にもご確認のほど、よろしくお願いいたします。
<!-- wp:snow-monkey-blocks/spider-contents-slider {"dots":true,"arrows":true,"interval":4,"duration":2,"lgSlidesToShow":2,"mdSlidesToShow":2,"canvasPadding":{"top":10,"bottom":10,"right":10,"left":10},"sliderClientIds":"[\u002209ef8a63-1b03-41b2-9474-e88097a2cd41\u0022,\u0022cba0c984-4e09-4c02-8447-c004e3d277ad\u0022,\u002238703ca1-424b-4204-9b01-33c6574a755e\u0022,\u002239ba472d-71cb-4cea-aa17-9b480b51cf2e\u0022,\u0022d5f94944-ec81-47e6-8e54-6c20553175d6\u0022,\u00225f736a39-d1b5-4bed-83d6-484394430e7d\u0022]"} --> <div class="wp-block-snow-monkey-blocks-spider-contents-slider smb-spider-slider smb-spider-contents-slider" data-fade="false" data-interval="4000" data-duration="2000" data-lg-slide-to-show="2" data-md-slide-to-show="2"> <div class="spider"> <div class="spider__canvas" style="padding: 10px;"> <!-- wp:snow-monkey-blocks/spider-contents-slider-item {"boxShadow":{"color":"#000000","opacity":0.1,"blur":10,"position":""}} --> <div class="wp-block-snow-monkey-blocks-spider-contents-slider-item spider__slide" style="--smb-spider-contents-slider--slide-border-radius: 0px; --smb-spider-contents-slider--slide-box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);" data-id="0"> <div class="smb-spider-contents-slider__item"> <!-- wp:snow-monkey-blocks/panels {"lg":1} --> <div class="wp-block-snow-monkey-blocks-panels smb-panels" data-image-padding="false"> <div class="c-row c-row--fill c-row--margin" data-columns="1" data-md-columns="1" data-lg-columns="1"> <!-- wp:snow-monkey-blocks/panels-item --> <div class="wp-block-snow-monkey-blocks-panels-item c-row__col"> <div class="smb-panels__item"> <div class="smb-panels__item__body"> <div class="smb-panels__item__title">タイトル</div> <div class="smb-panels__item__content">内容</div> </div> </div> </div> <!-- /wp:snow-monkey-blocks/panels-item --> </div> </div> <!-- /wp:snow-monkey-blocks/panels --> </div> </div> <!-- /wp:snow-monkey-blocks/spider-contents-slider-item --> <!-- wp:snow-monkey-blocks/spider-contents-slider-item {"boxShadow":{"color":"#000000","opacity":0.1,"blur":10,"position":""}} --> <div class="wp-block-snow-monkey-blocks-spider-contents-slider-item spider__slide" style="--smb-spider-contents-slider--slide-border-radius: 0px; --smb-spider-contents-slider--slide-box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);" data-id="1"> <div class="smb-spider-contents-slider__item"> <!-- wp:snow-monkey-blocks/panels {"lg":1} --> <div class="wp-block-snow-monkey-blocks-panels smb-panels" data-image-padding="false"> <div class="c-row c-row--fill c-row--margin" data-columns="1" data-md-columns="1" data-lg-columns="1"> <!-- wp:snow-monkey-blocks/panels-item --> <div class="wp-block-snow-monkey-blocks-panels-item c-row__col"> <div class="smb-panels__item"> <div class="smb-panels__item__body"> <div class="smb-panels__item__title">タイトル</div> <div class="smb-panels__item__content">内容</div> </div> </div> </div> <!-- /wp:snow-monkey-blocks/panels-item --> </div> </div> <!-- /wp:snow-monkey-blocks/panels --> </div> </div> <!-- /wp:snow-monkey-blocks/spider-contents-slider-item --> <!-- wp:snow-monkey-blocks/spider-contents-slider-item {"boxShadow":{"color":"#000000","opacity":0.1,"blur":10,"position":""}} --> <div class="wp-block-snow-monkey-blocks-spider-contents-slider-item spider__slide" style="--smb-spider-contents-slider--slide-border-radius: 0px; --smb-spider-contents-slider--slide-box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);" data-id="2"> <div class="smb-spider-contents-slider__item"> <!-- wp:snow-monkey-blocks/panels {"lg":1} --> <div class="wp-block-snow-monkey-blocks-panels smb-panels" data-image-padding="false"> <div class="c-row c-row--fill c-row--margin" data-columns="1" data-md-columns="1" data-lg-columns="1"> <!-- wp:snow-monkey-blocks/panels-item --> <div class="wp-block-snow-monkey-blocks-panels-item c-row__col"> <div class="smb-panels__item"> <div class="smb-panels__item__body"> <div class="smb-panels__item__title">タイトル</div> <div class="smb-panels__item__content">内容</div> </div> </div> </div> <!-- /wp:snow-monkey-blocks/panels-item --> </div> </div> <!-- /wp:snow-monkey-blocks/panels --> </div> </div> <!-- /wp:snow-monkey-blocks/spider-contents-slider-item --> <!-- wp:snow-monkey-blocks/spider-contents-slider-item {"boxShadow":{"color":"#000000","opacity":0.1,"blur":10,"position":""}} --> <div class="wp-block-snow-monkey-blocks-spider-contents-slider-item spider__slide" style="--smb-spider-contents-slider--slide-border-radius: 0px; --smb-spider-contents-slider--slide-box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);" data-id="3"> <div class="smb-spider-contents-slider__item"> <!-- wp:snow-monkey-blocks/panels {"lg":1} --> <div class="wp-block-snow-monkey-blocks-panels smb-panels" data-image-padding="false"> <div class="c-row c-row--fill c-row--margin" data-columns="1" data-md-columns="1" data-lg-columns="1"> <!-- wp:snow-monkey-blocks/panels-item --> <div class="wp-block-snow-monkey-blocks-panels-item c-row__col"> <div class="smb-panels__item"> <div class="smb-panels__item__body"> <div class="smb-panels__item__title">タイトル</div> <div class="smb-panels__item__content">内容</div> </div> </div> </div> <!-- /wp:snow-monkey-blocks/panels-item --> </div> </div> <!-- /wp:snow-monkey-blocks/panels --> </div> </div> <!-- /wp:snow-monkey-blocks/spider-contents-slider-item --> <!-- wp:snow-monkey-blocks/spider-contents-slider-item {"boxShadow":{"color":"#000000","opacity":0.1,"blur":10,"position":""}} --> <div class="wp-block-snow-monkey-blocks-spider-contents-slider-item spider__slide" style="--smb-spider-contents-slider--slide-border-radius: 0px; --smb-spider-contents-slider--slide-box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);" data-id="4"> <div class="smb-spider-contents-slider__item"> <!-- wp:snow-monkey-blocks/panels {"lg":1} --> <div class="wp-block-snow-monkey-blocks-panels smb-panels" data-image-padding="false"> <div class="c-row c-row--fill c-row--margin" data-columns="1" data-md-columns="1" data-lg-columns="1"> <!-- wp:snow-monkey-blocks/panels-item --> <div class="wp-block-snow-monkey-blocks-panels-item c-row__col"> <div class="smb-panels__item"> <div class="smb-panels__item__body"> <div class="smb-panels__item__title">タイトル</div> <div class="smb-panels__item__content">内容</div> </div> </div> </div> <!-- /wp:snow-monkey-blocks/panels-item --> </div> </div> <!-- /wp:snow-monkey-blocks/panels --> </div> </div> <!-- /wp:snow-monkey-blocks/spider-contents-slider-item --> <!-- wp:snow-monkey-blocks/spider-contents-slider-item {"boxShadow":{"color":"#000000","opacity":0.1,"blur":10,"position":""}} --> <div class="wp-block-snow-monkey-blocks-spider-contents-slider-item spider__slide" style="--smb-spider-contents-slider--slide-border-radius: 0px; --smb-spider-contents-slider--slide-box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);" data-id="5"> <div class="smb-spider-contents-slider__item"> <!-- wp:snow-monkey-blocks/panels {"lg":1} --> <div class="wp-block-snow-monkey-blocks-panels smb-panels" data-image-padding="false"> <div class="c-row c-row--fill c-row--margin" data-columns="1" data-md-columns="1" data-lg-columns="1"> <!-- wp:snow-monkey-blocks/panels-item --> <div class="wp-block-snow-monkey-blocks-panels-item c-row__col"> <div class="smb-panels__item"> <div class="smb-panels__item__body"> <div class="smb-panels__item__title">タイトル</div> <div class="smb-panels__item__content">内容</div> </div> </div> </div> <!-- /wp:snow-monkey-blocks/panels-item --> </div> </div> <!-- /wp:snow-monkey-blocks/panels --> </div> </div> <!-- /wp:snow-monkey-blocks/spider-contents-slider-item --> </div> <div class="spider__arrows"><button class="spider__arrow" data-direction="prev">Prev</button><button class="spider__arrow" data-direction="next">Next</button></div> </div> <div class="spider__dots"><button class="spider__dot" data-id="0">0</button><button class="spider__dot" data-id="1">1</button><button class="spider__dot" data-id="2">2</button><button class="spider__dot" data-id="3">3</button><button class="spider__dot" data-id="4">4</button><button class="spider__dot" data-id="5">5</button></div> </div> <!-- /wp:snow-monkey-blocks/spider-contents-slider -->2023年5月29日 6:53 PM #1242562023年5月30日 1:35 PM #124374キタジマさん
本件、アップデートいただいた際にバリエーション変換とボックスシャドウ表示の確認のみ行い、気付いておらず申し訳なかったです。
で、ですね、キタジマさん。
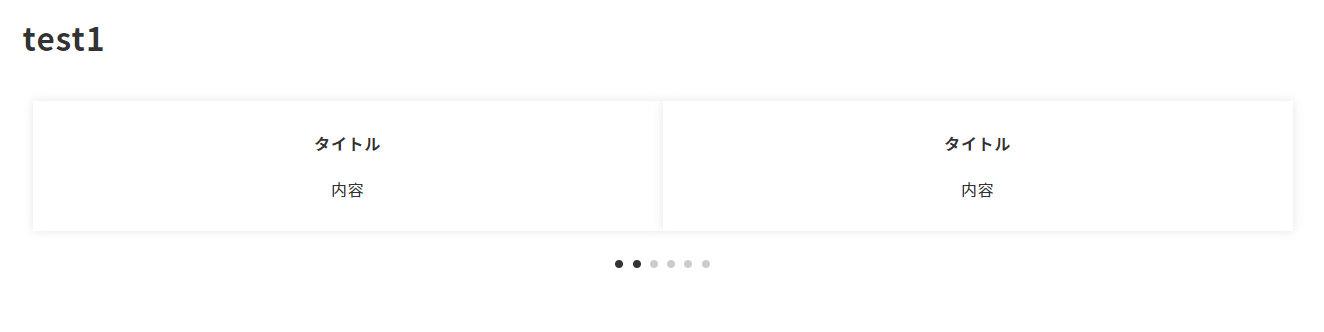
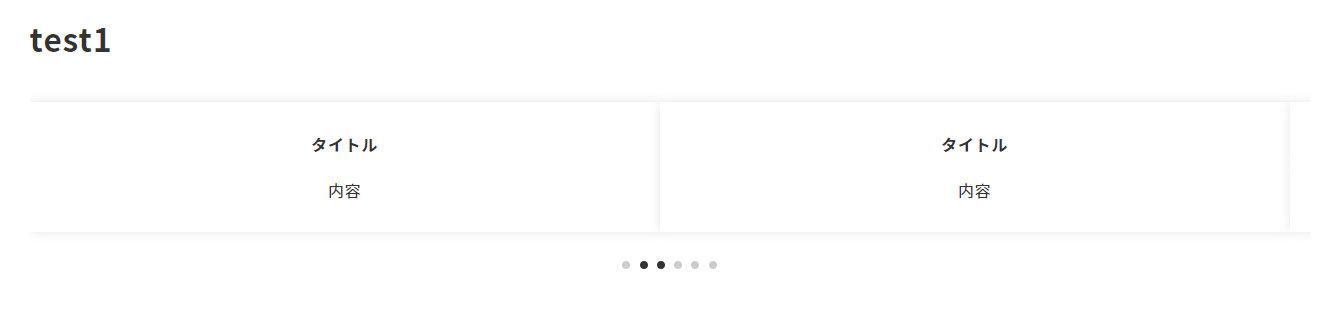
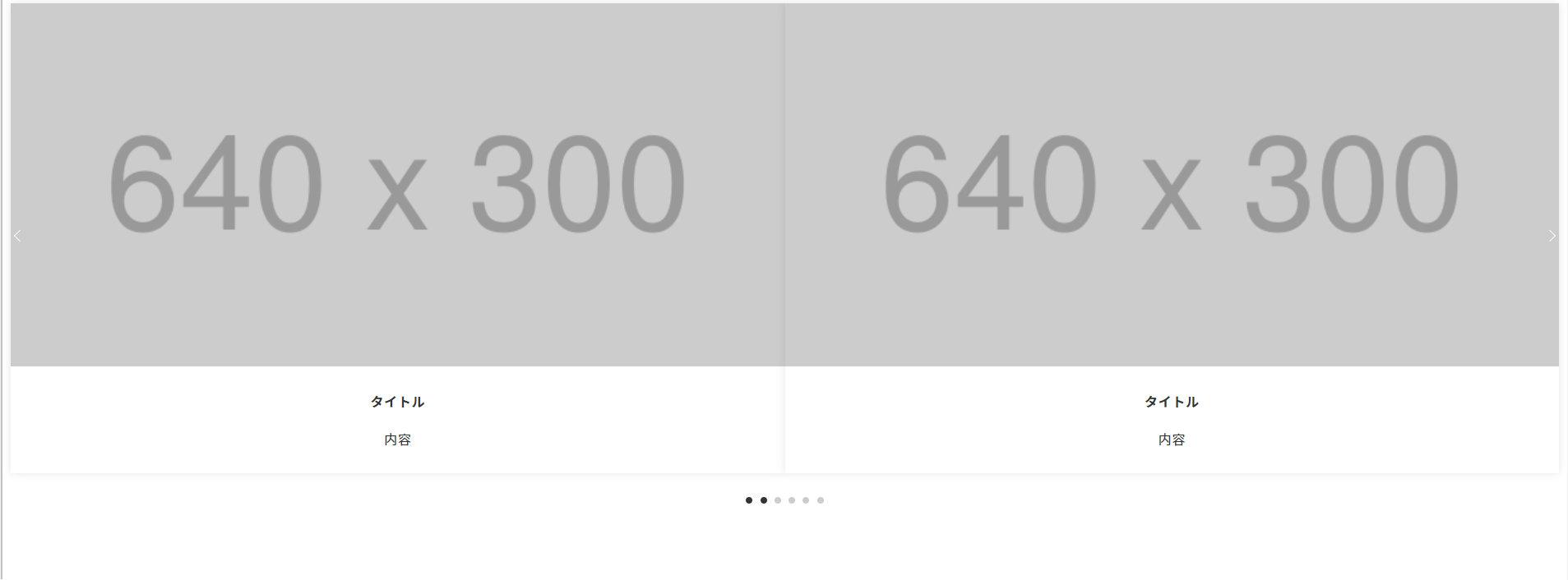
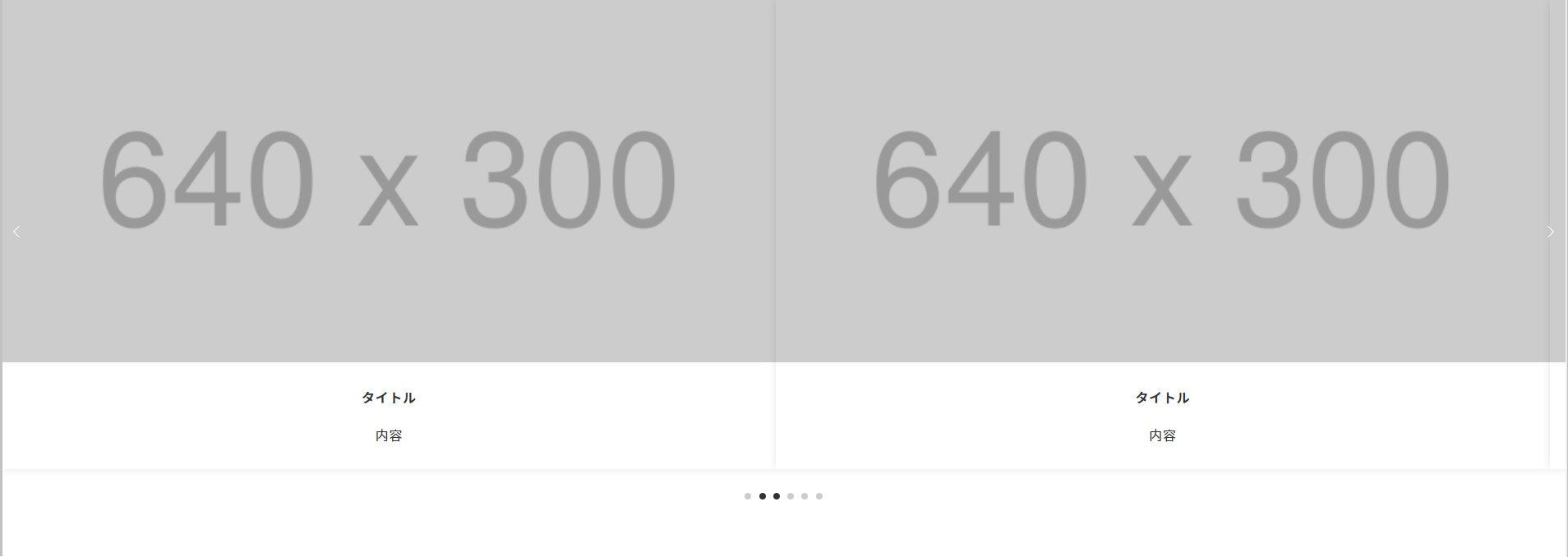
見落としがあってはいけないと、ほかに気になることはないかとチェックしていたところ、全幅にした際にスライドの最初と最後の段階で、左右に余白が生じることに気付きました。これは全幅にしなくても生じているのですが、全幅にしてみてハッキリ確認できた次第です。
スライドの最初と最後の段階時

スライドの途中の段階時

こちらも10px分のずれと関連することで、おそらくキタジマさんも気付かれてご対応いただけるかもと思ったのですが、念のため追加報告しておきます。
引き続きまして、よろしくお願いいたします。
♥ 0Who liked: No user2023年5月30日 2:32 PM #1244152023年5月30日 3:53 PM #1244682023年6月1日 9:12 PM #125050アップデート作業、お疲れさまです。ありがとうございます。
Snow Monkey Blocks v19.4.0 にて、「コンテンツスライダー:ボックスシャドウが設定されているとき、スライドすると左側のシャドウが見切れてしまう不具合を修正」していただいたということで確認したところ、静止している際にはズレはないように見えるのですが、自動でも手動でもスライドが動いている間には、スライドの端が左右に若干(シャドウ分?)広がり静止すると幅が戻る、という風に見えています。
気になってしまう挙動のため、追加でご報告いたしました。お手すきの折にもご確認くださいませ。
♥ 0Who liked: No user2023年6月2日 1:56 AM #125066スライドアニメーションが終わる直前のヌルっとした感じのことですかね? 処理的には広げたり縮めたり、最後にシャドウ分だけ動かしたり、みたいなことはしていないので、イージングの関係と、影が消えているところから終わる直前に現れてくるので、そういうふうに感じてしまうのかもしれません。スライダーを枠で囲うとか、全幅にしたりすると違和感的にどうですかね?
♥ 0Who liked: No user2023年6月2日 3:56 AM #125075ご返信ありがとうございます。
スライダーの動画を撮ってみましたので、ご確認いただけますでしょうか。
https://drive.google.com/file/d/1Af6WpKL4PFIw2KSKrIieknG3avsWZ_cs/view
再生スピードを50%にしていますので、より確認していただきやすいと思います。
全幅にした場合は目立ちにくくはなりますが、同じ状態になっているようです。
お手数ですが、よろしくお願いいたします。
♥ 0Who liked: No user2023年6月2日 9:07 AM #125081あーなるほど!わかりました。動画ありがとうございます。
スライダーのキャンバス(描画エリア)にスクロールバーとボーダーをつけると挙動がわかりやすいと思うので動画をとってみました。
スライドのボックスシャドウが切れてしまわないようにスライダーのキャンバス(描画エリア)にボックスシャドウの大きさ分の
paddingをつけているわけですが、それの影響で、実際にはキャンバスが伸縮しているわけではないけどそう見えちゃいますね…。transofrmではなくて本物のスクロールで動くスライダーという仕様上仕方ないというか、ちょっとどう対応できるかが想像つかないですね…。そもそもこの仕様のスライダーにボックスシャドウをつけてる機能があることが問題な気がしてきました…。描画エリア外から描画エリアに入ってくるスライドの表示・非表示の切り替えのタイミングが少し遅いので、そこを調整したら多少違和感がマシになるかも…どうだろう。
♥ 0Who liked: No user2023年6月2日 9:23 AM #125084 -
投稿者投稿
- トピック「コンテンツスライダーの2つの挙動について」には新しい返信をつけることはできません。
