-
投稿者投稿
-
2023年5月28日 3:05 PM #124194
【WordPressバージョン】6.2.2
【お使いの Snow Monkey のバージョン】 20.1.0
【お使いの Snow Monkey Blocks のバージョン】 19.3.2
【お使いの Snow Monkey Editor のバージョン】 9.2.5
【お使いのブラウザ】Chrome(PC利用時)、safari(iphone利用時)【当該サイトのURL】
※テストサイトで再現しています。
### 発生している問題
スライダーブロックで作成したスライダーの大きさ(幅と高さ)の挙動が不安定になる。
Snow Monkey Blocksのスライダーブロックを作成してスライドショーを作成しています。
該当ページを表示した際に、スライダーの大きさが意図せず非常に小さくなることがあります。
ブラウザのサイズを縮めて再度大きくしたりなど変更すると、スライダーが通常のサイズに戻るようになります。再度ブラウザを読み込むとスライダーのサイズが元に戻っていることもあれば、スーパーリロードで読み込むと再度スライダーが小さくなっていたりすることもあり、不安定な感じです。
画像の大きさをちゃんと取得できていない感じ?。不具合かもしれないと思い投稿させていただきました。
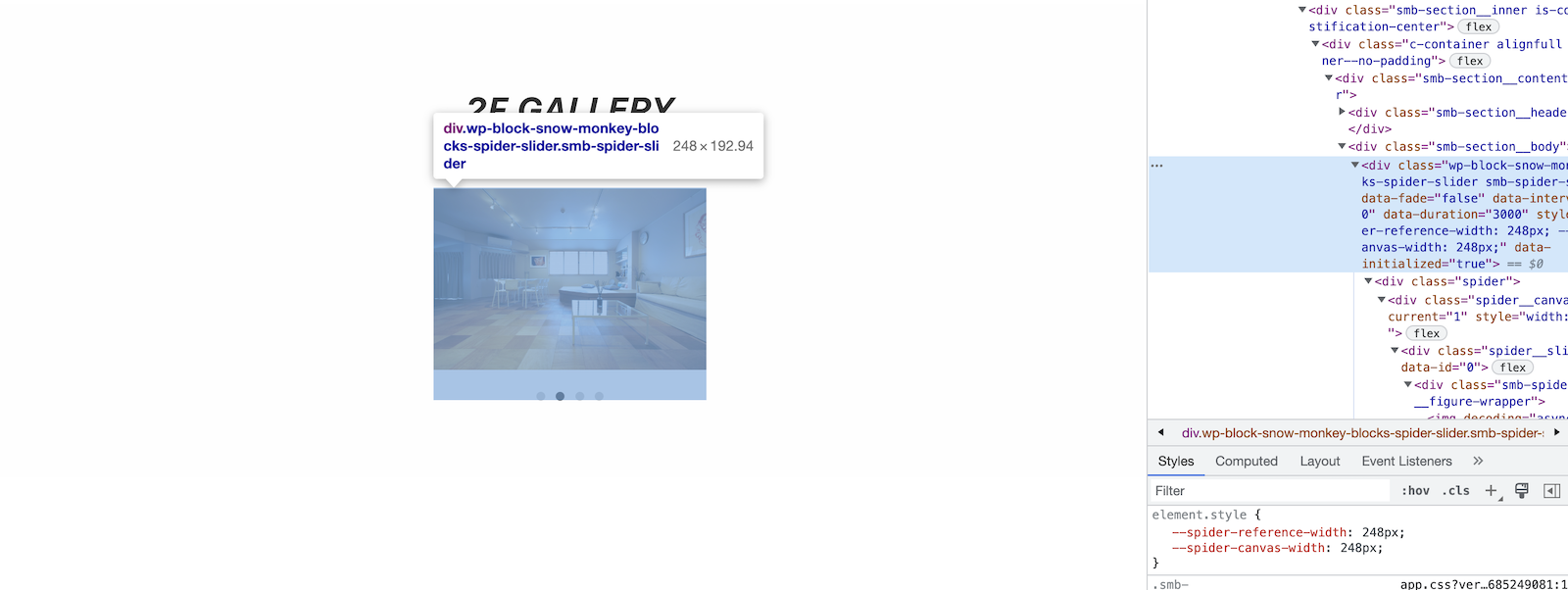
■サイズが意図せず小さく表示されている例。幅がなぜか248pxなど小さい値が設定されている。

■本来はこう表示されて欲しい。幅が1000pxになっている。

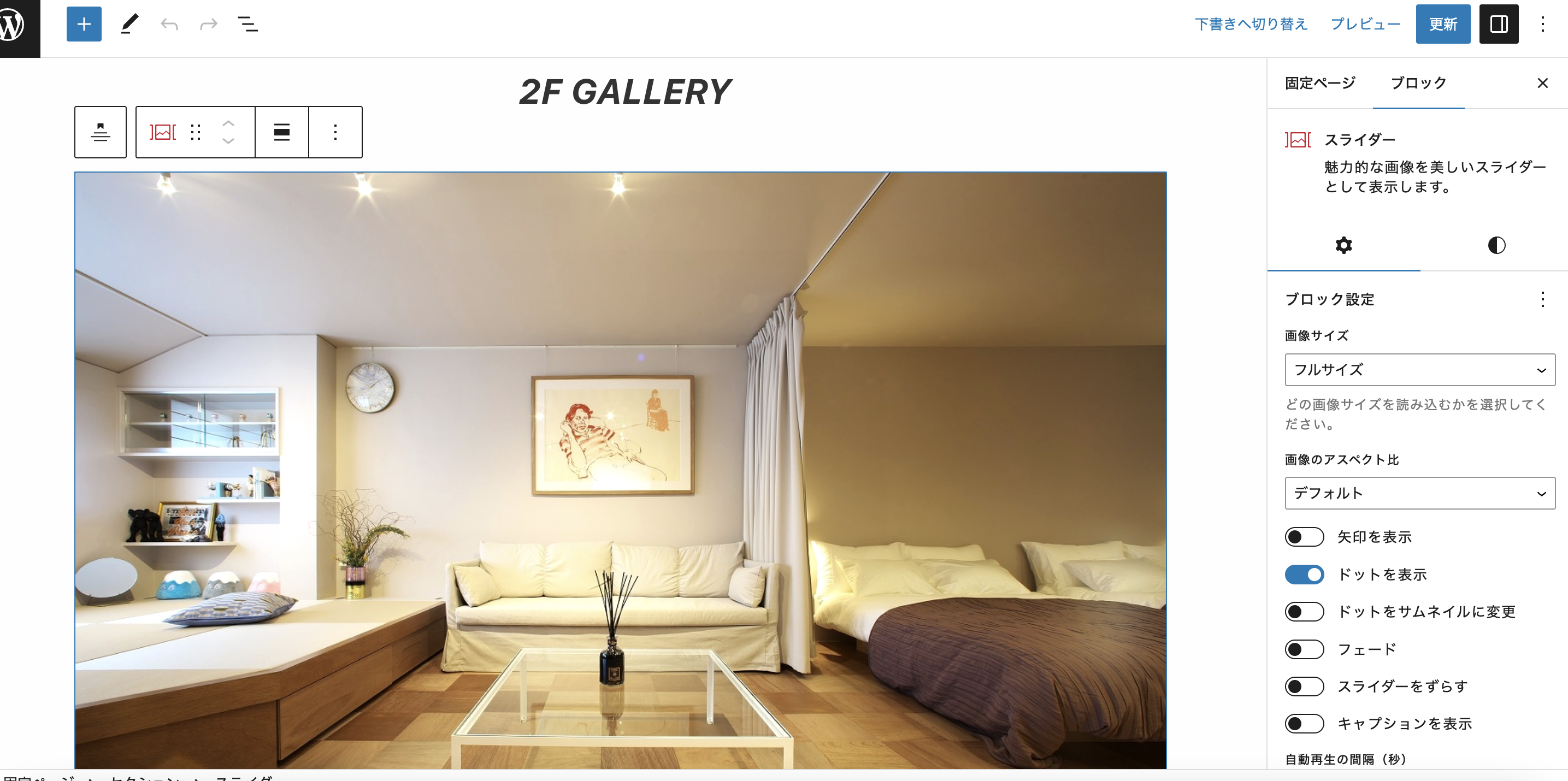
■固定ページ編集画面では通常通り表示されている

###やりたいこと
本来の大きさでスライダーを表示させたい。
仕様制限的な感じであれば不具合回避するための注意点など教えて欲しい。
### 試したこと
とりえあず追加CSSで下記のように設定したら直ったので本番サイトでは暫定的に下記の設定をしています。
.spider__canvas {
width: auto!important;
}お手数をおかけ致しますがどうぞよろしくお願いいたします。
♥ 0Who liked: No user2023年5月29日 11:38 AM #1242162023年5月29日 8:18 PM #124270ちょっと下記の2点を試してみてください!
– スライダーブロックの親のセクションブロックにおいて、ブロックツールバーで「中央揃え」の設定をしていると思うのでそれを外してみる
– スライダーブロックの親のセクションブロックにおいて、「コンテナーの配置」が「全幅」になっていると思うので「デフォルト」にしてみる♥ 0Who liked: No user2023年5月29日 8:38 PM #124272早速のご連絡ありがとうございます。
試したところ以下のようになりました。セクションの中央揃えが悪さしていた感じでしょうか。
(1)全幅&中央揃え共に外した→通常のサイズで表示された
(2)全幅のみ外した(中央揃え設定あり)→小さいサイズで表示されたまま
(3)中央揃えのみはずした(全幅設定あり)→通常のサイズで表示された
ご確認どうぞよろしくお願いいたします。
♥ 0Who liked: No user2023年5月30日 8:49 AM #124321確認ありがとうございます!
こちらでは再現しないのでなにか違いはないかなと探していたのですが、ご提示いただいたサンプルのスライダーブロック内の画像には
loading="lazy"がついているようでした。セクションの中央揃えの設定は
display: flex+justify-content: centerで実現しているのですが、これとloading="lazy"&スライダーの幅の計算処理の相性がわるいようです。– 中央揃えを外しても問題のないレイアウトであれば中央揃えを外す
– スライダー内の画像からはloading="lazy"を外せるのなら外すという対処が考えられるかなと思いました。
♥ 0Who liked: No user2023年5月30日 8:53 PM #124528ご返信ありがとうございます。
原因と対策について承知いたしました。
今回特にセクションの中央寄せする必要はなさそうなので、中央寄せを外す形で対処しようかなと思います。
ありがとうございました。
===
こちらでは再現しないのでなにか違いはないかなと探していたのですが、ご提示いただいたサンプルのスライダーブロック内の画像には loading=”lazy” がついているようでした。
===
ちなみに、上記が何かのプラグインの影響なのか気になって試しにWordPressインストール初期状態の直後にSnow MonkeyおよびSnow Monkey Blocks/Editorをインストールして同じように試してみたら、やはり再現しました。
該当スライダー箇所をだいぶスクロールしないと見えないようにページ下部の方に配置しないと、遅延読み込みのタイミングの問題で再現しなかったのかもです(上の方に配置したら再現しなかった)。
imgタグにloading=”lazy”は特に何もプラグインいれてない状態でも付与されていました(これはたぶんWordPress標準っぽい?)。
ご参考までに。
♥ 0Who liked: No user2023年5月30日 9:36 PM #1245362023年5月31日 3:22 PM #124686ご返信ありがとうございます!
もしかしたら今後セクション中央寄せするケースも出てくるかもですので、アップデートで調整されていると助かります!
トピックは閉じさせていただきますね。ありがとうございました。
♥ 0Who liked: No user2023年6月6日 1:22 AM #125376 -
投稿者投稿
- トピック「スライダーブロックで作成したスライダーの大きさが意図せず小さくなる」には新しい返信をつけることはできません。
