-
投稿者投稿
-
2019年3月24日 10:39 PM #12515
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】v5.0.0
【お使いのブラウザ】Google Crome
【当該サイトのURL】(公開できる場合は書いていただいたほうがスムーズです)https://41bengo.com/bloghistory
こんにちは。
初めて投稿します。先日、lightning ProからSnow Monkeyに変更をいたしました。
そうしましたら、
のページにあるような、見出し付きの囲い枠のレイアウトが崩れました。
今は、
のページをみていただくと分かりますが、レイアウトが崩れてしまいます。
崩れないようにするには、どうしたらいいでしょうか?
どうか、宜しくお願い申し上げます。
♥ 0Who liked: No user2019年3月25日 8:58 AM #12531「lightning Pro から Snow Monkeyに変更」以外にも何か操作をされましたか?
では、
<span style="padding:6px 10px; background:#000066; color:#ffffff; font-weight:bold;">■タイトルはこちら■</span><div style="border:1px solid #000066; padding:10px; font-size:0.9em; margin-top:2px;">本文はこちら!<br>改行後の本文はこちら(ここは削除してください。)</div>のように div と span を書いて装飾しているようですが、
では普通の p タグで記述されているようです。
もしブロックエディターをお使いで、「ブロックに変換」をされたのでしたら、そのような HTML はブロックに変換できず p になってしまうかもしれません。もしブロックに変換をされたのでしたら、リビジョンで前の状態に戻すか、Snow Monkey Blocks のアラートブロックなどを使って新たに装飾しなおすのが良いかもしれません。
♥ 0Who liked: No user2019年3月25日 8:15 PM #12648キタジマさん、ご回答ありがとうございます。
「lightning Pro から Snow Monkeyに変更」以外にも何か操作をされましたか?
詳しい方に変更をやっていただいたので、何か操作したかについては、今は答えられません..
すみません。ご教示を元に、トライしてみました。
ただ、まだ解決しません。もう1度、状況を再説明させてください。

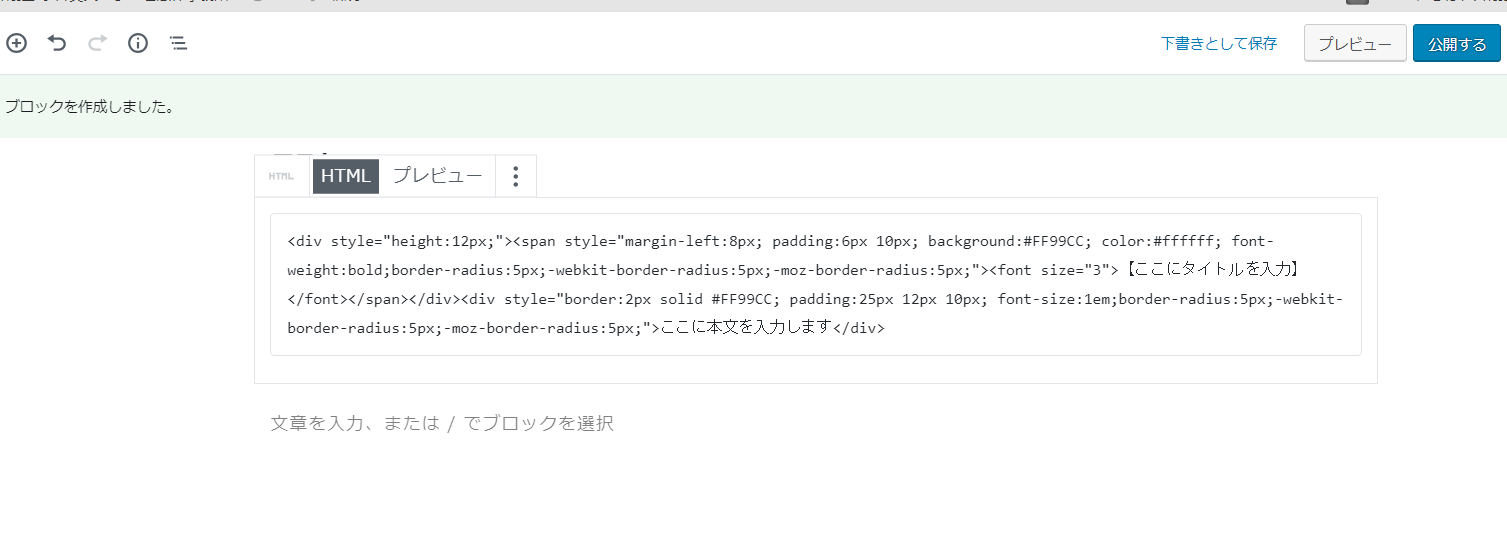
この状況でしたら、きちんと表示をされます。
ただ、
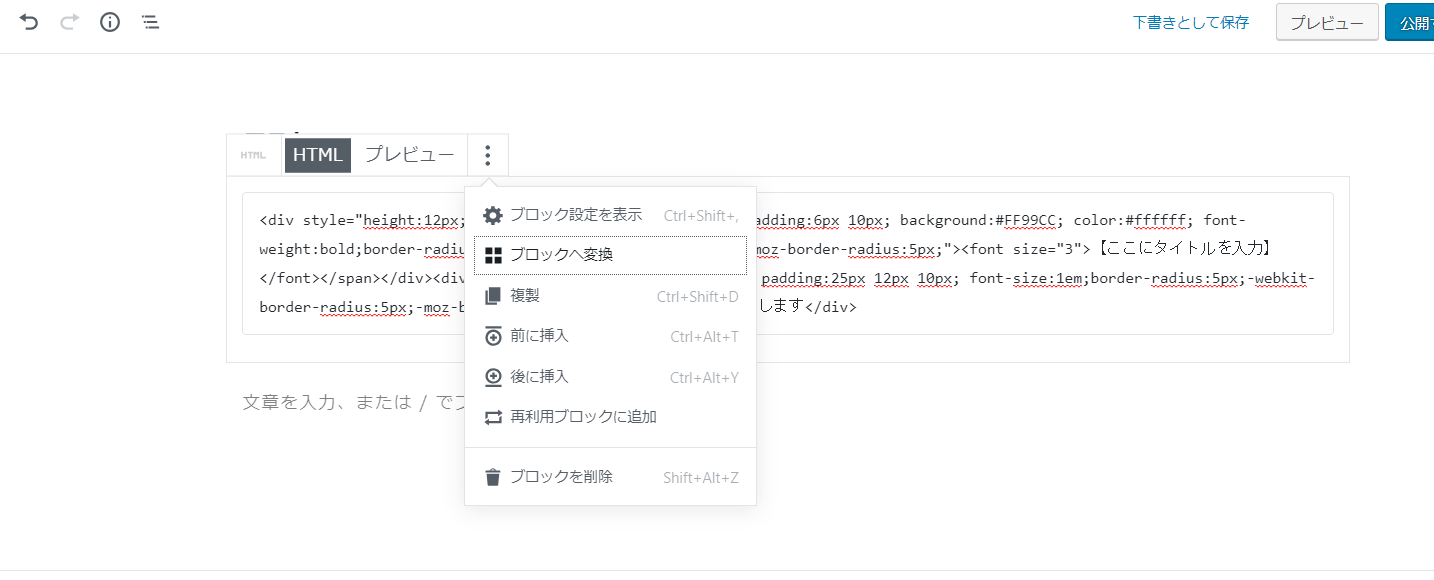
ブロックへ変換ボタンをおすと、

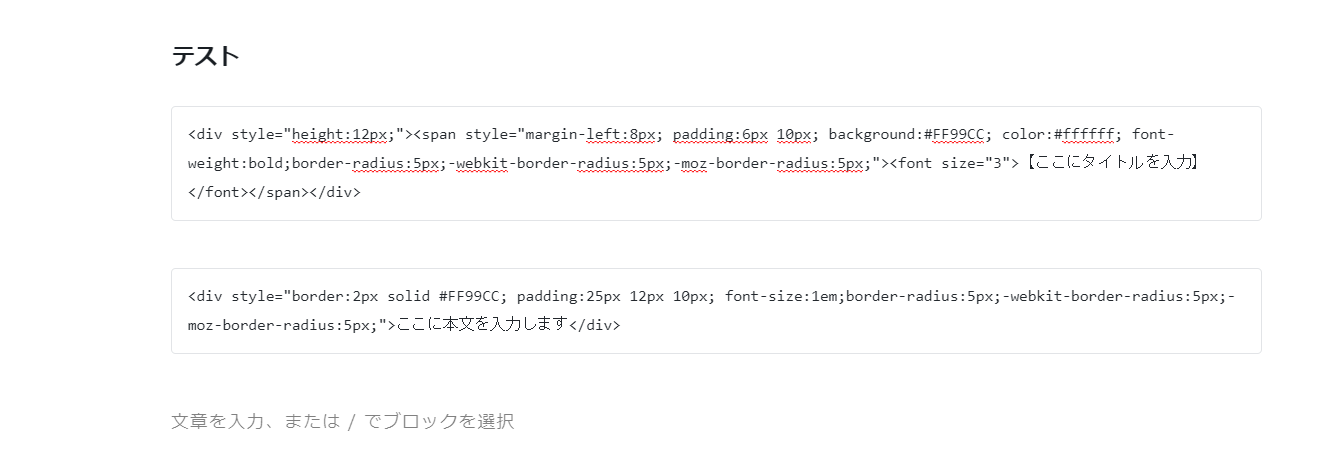
このように2つに分かれてしまいます。
そして、
このように2つに分かれてしまいます。
<div style="height:12px;"><span style="margin-left:8px; padding:6px 10px; background:#FF99CC; color:#ffffff; font-weight:bold;border-radius:5px;-webkit-border-radius:5px;-moz-border-radius:5px;"><font size="3">【ここにタイトルを入力】</font></span></div><div style="border:2px solid #FF99CC; padding:25px 12px 10px; font-size:1em;border-radius:5px;-webkit-border-radius:5px;-moz-border-radius:5px;">ここに本文を入力します</div>このようにひとまとまりだったのが、
<div style="height:12px;"><span style="margin-left:8px; padding:6px 10px; background:#FF99CC; color:#ffffff; font-weight:bold;border-radius:5px;-webkit-border-radius:5px;-moz-border-radius:5px;"><font size="3">【ここにタイトルを入力】</font></span></div> <div style="border:2px solid #FF99CC; padding:25px 12px 10px; font-size:1em;border-radius:5px;-webkit-border-radius:5px;-moz-border-radius:5px;">ここに本文を入力します</div>と2つに分かれてしまいます…
♥ 0Who liked: No user2019年3月26日 2:45 AM #12657
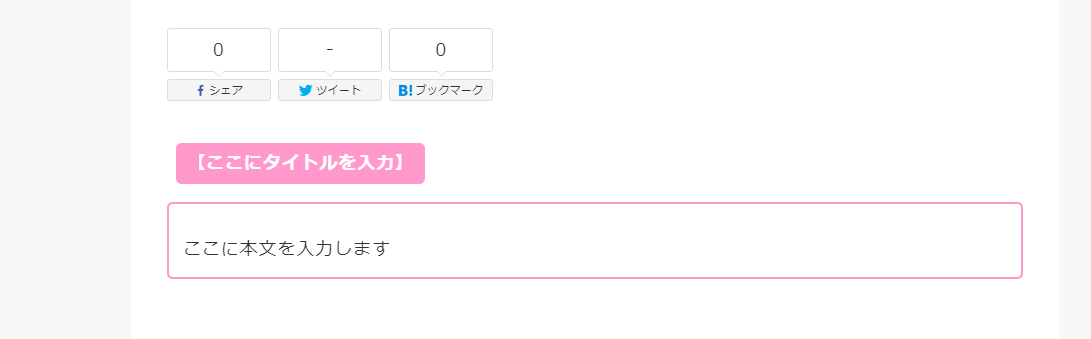
↑これを、

↑こう表示されたいのだとすれば、分割された2つのブロックのうち後者のstyle属性に
margin-top: 0;を追記すれば解消される可能性があります。例えば、
<div style="padding: 30px 15px 10px; border-radius: 5px; border: 1px solid #e9546b;"> <a href="https://41bengo.com/archives/4169">「分限裁判の記録」(岡口基一)のサイトにブログ記事が貼られてびっくり(平成31年1月25日のブログです)</a> </div>であれば、
<div style="margin-top: 0; padding: 30px 15px 10px; border-radius: 5px; border: 1px solid #e9546b;"> <a href="https://41bengo.com/archives/4169">「分限裁判の記録」(岡口基一)のサイトにブログ記事が貼られてびっくり(平成31年1月25日のブログです)</a> </div>のようにです。
…ただし、参考元の記事自体が古いですので、そもそも別の方法(Snow Monkey Blocksのアラートなりボックスなり)での表現を検討されたほうが安心な気がしました。
仮に fieldsetとlegendタグで表現するにしても、スタイル(CSS)の指定方法があまりよろしくないので変えたほうが良さそうです。また、これらのタグはWebフォーム用と私は認識しており、記事本文内で利用するのが望ましいのか自体わかりませんが…!
ひとまず、例えばこのように書くと、
<fieldset> <legend>見出し</legend> ほげほげ </fieldset>SNOW MONKEYではこのように表示されます。

それをstyle属性で次のように書き加えると、
<fieldset style="border: 1px solid #ff1493; padding: 10px; border-radius: 4px;"> <legend style="padding: 6px 10px; background: #ff1493; color: #ffffff; font-weight: bold; border-radius: 6px;">見出し</legend> ほげほげ </fieldset>このように表示されるはずです。
 ♥ 0Who liked: No user2019年3月26日 8:56 AM #12668
♥ 0Who liked: No user2019年3月26日 8:56 AM #12668@水谷 真実 さん
ブロックへ変換ボタンをおすと、
「ブロックへ変換」は、ブロックエディターに用意してあるブロックになんとか変換を試みようという機能です。「見出し」「段落」「画像」のような汎用的な HTML タグであれば問題なく変換されますが、独自に記述した HTML は適したブロックが存在しないため、意図しない形に変換されることがあります。そのため、独自に HTML を書いているのでしたら、その部分については変換しないがベターだと考えます。
@rokuzeudon さんが書かれているように、ブロックエディターを使用されるのであれば、Snow Monkey Blocks のアラートなりボックスなりに置き換えるのがおすすめです。最初は置き換えの手間がかかると思いますが、今後の運用を考えると、見たまま編集ができるブロックに置き換えてしまったほうが結果的には運用しやすいと思います。
@rokuzeudon さん、コメントありがとうございます!
♥ 0Who liked: No user2019年3月29日 1:31 AM #12889rokuzeudon様
詳しく御説明をいただき、どうもありがとうございます。
ほげほげ、が面白いですね!サンプルプログラムなどのときに、使われるんですかね。<fieldset style=”border: 1px solid #ff1493; padding: 10px; border-radius: 4px;”>
<legend style=”padding: 6px 10px; background: #ff1493; color: #ffffff; font-weight: bold; border-radius: 6px;”>見出し</legend>
ほげほげ
</fieldset>こちらを作成していただき、ありがとうございます。
応急処置といっては変ですが、使わせていただこうと思います。Snow Monkey Blocksのアラートやボックスは、どういうときに使うのかまだ分かりません。
今回の場合に、アラートやボックスが関係しているのか、分かりません。
すみません…でも、
のページをみて、想像つきました。
アラートやボックスで表現する方が、シンプルだし、簡単だし、素敵に表現ができるよ、ということですね!別の方法も教えていただき、重ねてありがとうございます。
これから、少しずつ、学んでいきたいと思います。
どうもありがとうございました。♥ 0Who liked: No user2019年3月29日 1:35 AM #12890キタジマ様
ブロックの変換について、教えていただきありがとうございます。
かしこまりました。Snow Monkey Blocks のアラートやボックスは、シンプルですし綺麗で使いやすそうですね。
これから、少しずつマスターしていこうと思います。この度は、どうもありがとうございました。
♥ 0Who liked: No user2019年3月29日 2:22 AM #12891再度、失礼いたします。
rokuzeudon様、キタジマ様のご助言を元に、自分のページ全体をリライトいたしました。
前とは、ずいぶんと違って、パワーアップしたと思っております。
重ねて、どうもありがとうございました。♥ 0Who liked: No user -
投稿者投稿
- トピック「見出し付きの囲い枠のレイアウトが崩れないようにするにはどうしたらいいですか?」には新しい返信をつけることはできません。



