3件の投稿を表示中 - 1 - 3件目 (全3件中)
-
投稿者投稿
-
2023年6月7日 11:56 AM #125657
【お使いの Snow Monkey のバージョン】20.2.2
【お使いの Snow Monkey Blocks のバージョン】19.5.1
【お使いの Snow Monkey Editor のバージョン】9.2.5
【お使いのブラウザ】Chrome
【当該サイトのURL】https://leself24.com/### 実現したいこと
ハンバーガーメニューのサイズ等を変更したい。### 発生している問題
#post-95849
の通りCSSに記載してもサイズ等が変更されない### 試したこと
#post-95849
の通りCSS記載よろしくお願いいたします。
♥ 0Who liked: No user2023年6月7日 12:24 PM #125660
### 発生している問題
#post-95849
の通りCSSに記載してもサイズ等が変更されない
コピペだとダメですよ。
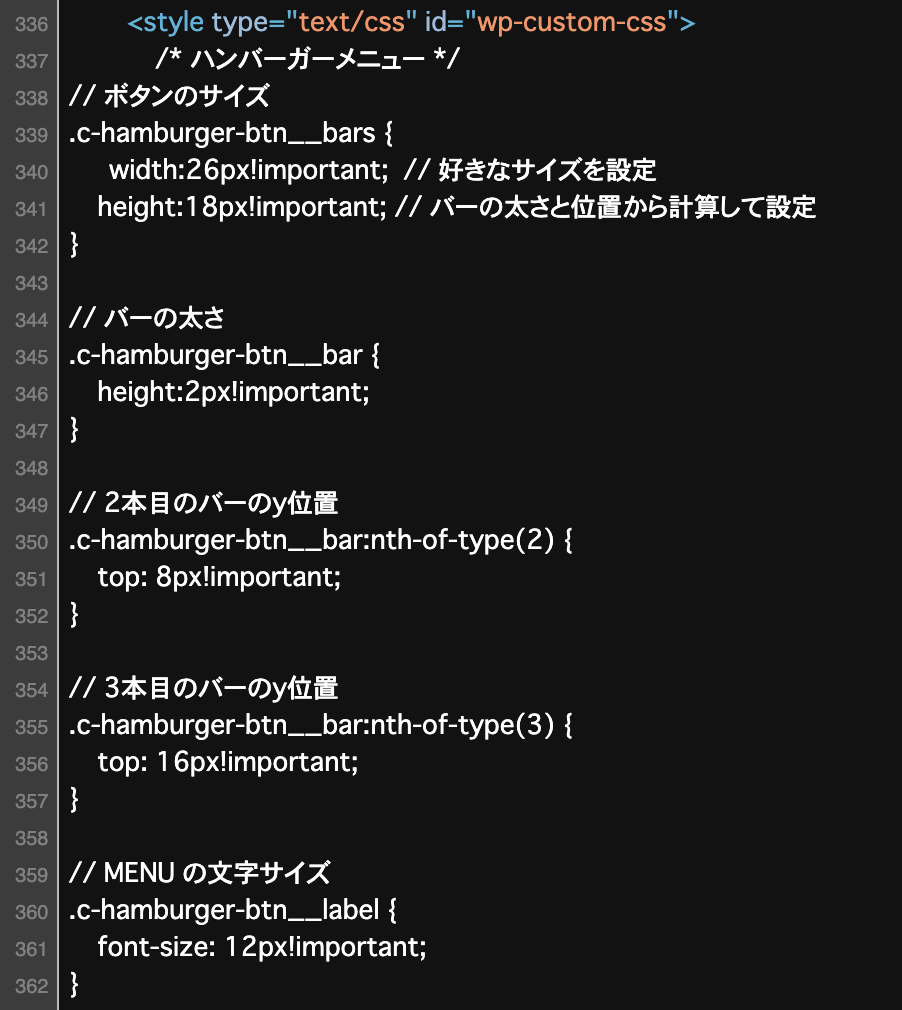
CSSのコメントアウトが//になっているのが原因です。// ボタンのサイズ .c-hamburger-btn__bars { width: 26px; // 好きなサイズを設定 height: 18px; // バーの太さと位置から計算して設定 } // バーの太さ .c-hamburger-btn__bar { height: 2px; } // 2本目のバーのy位置 .c-hamburger-btn__bar:nth-of-type(2) { top: 8px; } // 3本目のバーのy位置 .c-hamburger-btn__bar:nth-of-type(3) { top: 16px; } // MENU の文字サイズ .c-hamburger-btn__label { font-size: 12px; }
↓コメントを残すなら、以下のように修正して追加してみてください。/* ボタンのサイズ */ .c-hamburger-btn__bars { width: 26px; /* 好きなサイズを設定 */ height: 18px; /* バーの太さと位置から計算して設定 */ } /* バーの太さ */ .c-hamburger-btn__bar { height: 2px; } /* 2本目のバーのy位置 */ .c-hamburger-btn__bar:nth-of-type(2) { top: 8px; } /* 3本目のバーのy位置 */ .c-hamburger-btn__bar:nth-of-type(3) { top: 16px; } /* MENU の文字サイズ */ .c-hamburger-btn__label { font-size: 12px; }2023年6月7日 1:19 PM #125664 -
投稿者投稿
3件の投稿を表示中 - 1 - 3件目 (全3件中)
- トピック「ハンバーガーメニューのサイズ等を変更したい」には新しい返信をつけることはできません。

