-
投稿者投稿
-
2023年8月16日 6:44 PM #129812
【お使いの Snow Monkey のバージョン】最新
【お使いの Snow Monkey Blocks のバージョン】最新
【お使いの Snow Monkey Editor のバージョン】最新
【お使いのブラウザ】Chrome
【当該サイトのURL】https://foodagentjapan.com/### 実現したいこと
いつもお世話になっております。
現在Woocommerceにおいて商品一覧をカスタマイズしましたが、うまくいきません。
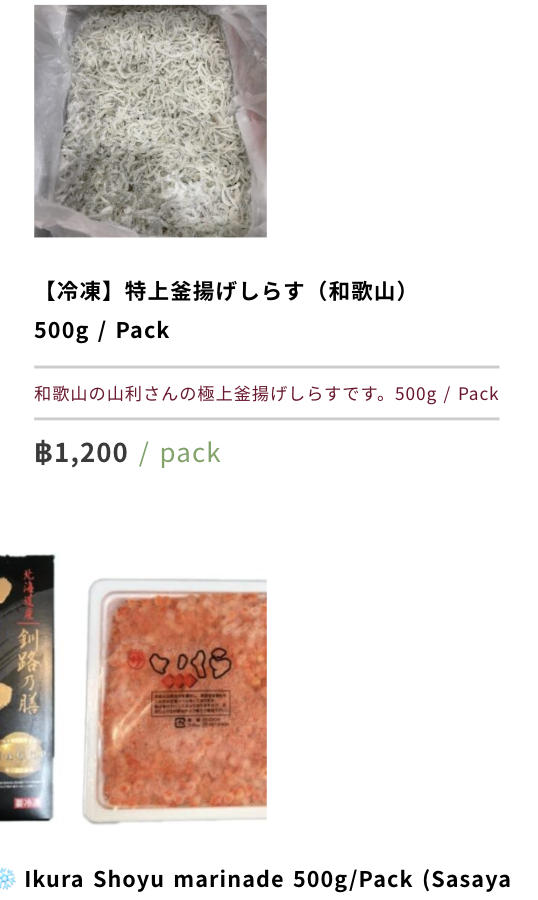
何かテーマと競合しているのでしょうか?具体的には、スマホ画面において商品画像が左側に、その他の商品情報が右側に配置されるようにしたいのですがうまくいきません。
イメージはこちらです。
現時点ではこちらになります。
https://foodagentjapan.com/product-category/seafood/fish/
このように、画像は左側に配置できたのですが、
attachment-woocommerce_thumbnail size-woocommerce_thumbnailのクラスのmarginが左側だけに適用できずに右側にタイトルや価格などを入れられません。### 試したこと
cssは以下のような形で入れております。
何卒ご教授お願いいたします。/* スマートフォン用スタイル */
@media (max-width: 767px) {
.products.columns-3 .product {
display: flex;
flex-direction: row;
align-items: center;
justify-content: flex-start;
width: 100% !important;
}.products.columns-3 .product img {
max-width: 50%;
margin-right: 20px;
}.products.columns-3 .product .woocommerce-loop-product__title,
.products.columns-3 .product .price,
.products.columns-3 .product .woocommerce-product-details__short-description {
flex: 1;
}
}/* タイトルを黒色の太字にする */
.products.columns-3 .product .woocommerce-loop-product__title {
color: #000;
font-weight: bold;
margin: 0;
}/* 価格を大きく、黒字の太字にする */
.products.columns-3 .product .price {
color: #000;
font-size: 18px !important;
font-weight: bold;
margin: 0;
}/* woocommerce-product-details__short-description のフォントサイズを小さくする */
.products.columns-3 .product .woocommerce-product-details__short-description {
font-size: 12px;
margin: 0;
}/* タイトルと価格の間に横線を追加 */
.products.columns-3 .product .price,
.products.columns-3 .product .woocommerce-product-details__short-description {
border-top: 2px solid #ccc;
padding-top: 5px;
margin-top: 5px;
}
}♥ 0Who liked: No user2023年8月16日 9:07 PM #129820HTML の構造が下記のようになっていて、画像とタイトル・説明・価格が並列になっているので、左右に配置はしにくいと思います。
- woocommerce-LoopProduct-link.woocommerce-loop-product__link - .attachment-woocommerce_thumbnail.size-woocommerce_thumbnail - .woocommerce-loop-product__title - .woocommerce-product-details__short-description - .price左右に配置するなら、例えば下記のようになっているとやりやすいと思います。
- woocommerce-LoopProduct-link.woocommerce-loop-product__link - .attachment-woocommerce_thumbnail.size-woocommerce_thumbnail - div - .woocommerce-loop-product__title - .woocommerce-product-details__short-description - .priceWooCommerce はあまり詳しくないのですが、フックや WooCommerce テンプレートの上書きで HTML 構造の上書きができる(多分)と思います。
2023年8月16日 9:09 PM #129822早速ありがとうございます。
HTMLの構造上の問題だったのですね。勉強になります。
上書きやってみます!!
♥ 0Who liked: No user -
投稿者投稿
- トピック「woocommerceの商品一覧のカスタマイズができない。」には新しい返信をつけることはできません。
