-
投稿者投稿
-
2023年9月2日 4:36 AM #130515
【お使いの Snow Monkey のバージョン】25.1.2
【お使いの Snow Monkey Blocks のバージョン】20.1.3
【お使いの Snow Monkey Editor のバージョン】9.3.0
【お使いのブラウザ】Chrome### 実現したいこと
①「最近の投稿」で1個目のみレイアウトを変えたい
②「最近の投稿」の「レイアウト」の「シンプル」でボタンを入れたい
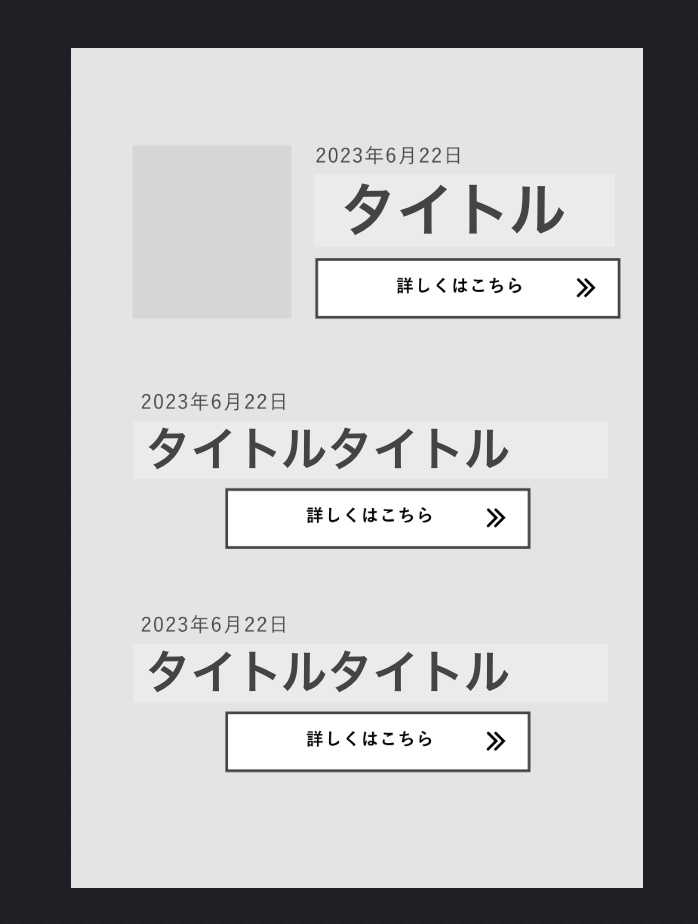
③「最近の投稿」の「レイアウト」の「シンプル」で「タイトル」と日付の上下を入れ替えたい※完成イメージ

### 発生している問題
現在の状況

①「最近の投稿」で1個目のみレイアウトを変えたい
→1個目が2回表示される。
(「最新の投稿」を2つに分けて表示しています)

②「最近の投稿」の「レイアウト」の「シンプル」でボタンを入れたい
→「リッチメディア」でのみ表示できた。
③「最近の投稿」の「レイアウト」の「シンプル」で「タイトル」と日付の上下を入れ替えたい。
→入れ替割らない。
### 試したこと
①「最近の投稿」で1個目のみレイアウトを変えたい
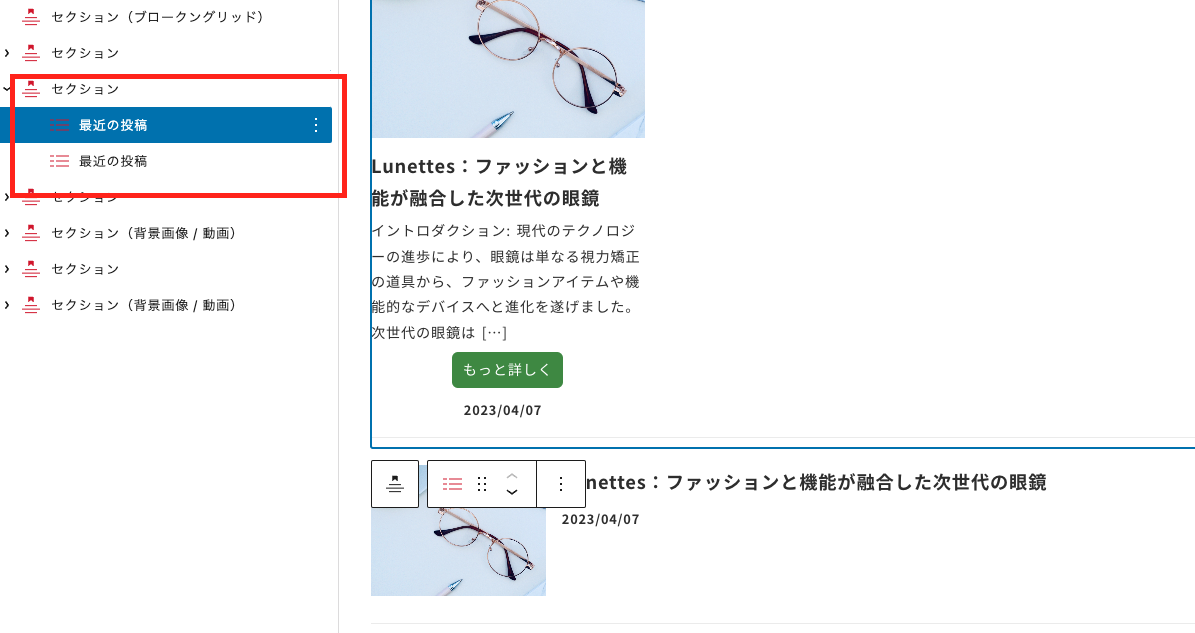
以下のページを参考にまず、「最近の投稿」を2つに分けて、1個目と2個目以降でレイアウトを変更。
2個目以降の「最近」の投稿に「$args = array( ‘posts_per_page’ => 10, ‘offset’ => 1, );」を入れ込む方法がわからない。
https://oji-chan.net/wp_from-2nd-post/
②「最近の投稿」の「レイアウト」の「シンプル」でボタンを入れたい
どのトピックか分からなくなってしまったのですが、サポートフォーラムのトピックに似たような質問があり、それを参考に以下のコードを入力。
/** * 最近の投稿ブロックの抜粋の後ろにボタンを追加する */ add_filter( 'inc2734_wp_awesome_widgets_render_widget', function( $widget, $args, $instance ) { // ウィジェットからの呼び出しの場合は何もしない if ( ! empty( $args['name'] ) ) { return $widget; } // 最近の投稿ブロック以外の場合は何もしない if ( 0 !== strpos( $args['widget_id'], 'snow_monkey_blocks_recent_posts-' ) ) { return $widget; } // レイアウトがリッチメディア以外の場合は何もしない if ( 'rich-media' !== $instance['layout'] ) { return $widget; } $widget = preg_replace( '|(<div class="c-entry-summary__content">)(.+?)(<\/div>)|ms', '$1$2<div class="u-text-center" style="margin-top: .5em"><span class="c-btn">もっと詳しく</span></div>$3', $widget ); return $widget; }, 10, 3 ); /** * リッチメディアの抜粋表示の文字数を変更 * ※「最近の投稿ブロック」だけでなく、記事一覧などでリッチメディアを使っている場合にはそこにも反映されてしまうので注意 */ add_filter( 'snow_monkey_get_template_part_args', function( $args ) { // 抜粋表示以外のテンプレート呼び出しの場合は何もしない if ( 'template-parts/loop/entry-summary/content/content' !== $args['slug'] ) { return $args; } // レイアウトがリッチメディア以外の場合は何もしない if ( ! isset( $args['vars']['_entries_layout'] ) || 'rich-media' !== $args['vars']['_entries_layout'] ) { return $args; } $args['vars']['_excerpt_length'] = 80; // ここの数値を適当な数値に変更する return $args; } );→「リッチメディア」ではボタンが表示されますが、「シンプル」では表示されず。
// レイアウトがリッチメディア以外の場合は何もしない if ( 'rich-media' !== $instance['layout'] ) { return $widget; }の「’rich-media’」に他の文字を入れればいいと思うのですが、その文字がわかりません。
③「最近の投稿」の「レイアウト」の「シンプル」で「タイトル」と日付の上下を入れ替えたい。
②のコードを参考にHTMLを変更しようとしたのですが、どのように変更したら良いかわかりません。
おいそがしいところ恐縮ですが、ご教示いただけますと幸いです。
♥ 0Who liked: No user2023年9月2日 10:20 AM #130525複雑なカスタマイズを組み合わせるとメンテが難しくなるので、いっそのこと HTML の出力を完全にオリジナルにしてしまうというのも良いかもしれません。
参考:
snow_monkey_pre_template_part_render_template-parts/loop/entry-summaryで記事一覧部分の各記事部分のみのカスタマイズ、snow_monkey_pre_template_part_render_template-parts/common/entries/entriesで記事一覧部分全体のカスタマイズができます。1記事目と2記事目以降での表示の違いは画像の有無だけに見えるので、僕なら
snow_monkey_pre_template_part_render_template-parts/loop/entry-summaryで1記事目を再現する HTML を書いて2記事目以降は CSS で画像を非表示にするかなぁと思います。こだわるならsnow_monkey_pre_template_part_render_template-parts/common/entries/entriesで PHP で頑張って1記事目と2記事目の HTML を出し分けるのもできなくはないと思います。♥ 0Who liked: No user2023年9月2日 3:17 PM #130538さっそくありがとうございます…!!
HTMLを全部書き換えてしまうのですね!
参考記事もありがとうございます。
記事見ながら頑張ってみます!
解決したらこちらのトピックで共有します!
♥ 0Who liked: No user2023年9月4日 1:09 AM #130575無事表示できました!
ありがとうございます!
カスタマイズコードを共有しておきます。
add_filter( 'snow_monkey_pre_template_part_render_template-parts/loop/entry-summary', function ($html, $name, $vars) { // 最近の投稿ブロック以外の場合は処理しない if ($vars['_context'] !== 'snow-monkey-blocks/recent-posts') { return $html; } // var_dump( $vars['_entries_id'] ); // _entries_id が 1e51cf05-27b1-4623-a80a-737f90e68664 以外のときは処理しない if ($vars['_entries_id'] !== '37975860-b3a3-4ea7-ae82-7e91ebb7a69a') { // clientId かアンカー名が入る return $html; } ob_start(); ?> <div> <div> <figure> <?php if (has_post_thumbnail()) : ?> <?php the_post_thumbnail('full'); ?> <?php else : ?> <?php $image_src = wp_get_attachment_image_src('xxx', 'full', true); ?> <img src="<?php echo esc_attr( $image_src ); ?>" alt=""> <?php endif; ?> </figure> </div><!-- /.head --> <div> <time datetime="<?php the_time('Y-m-d'); ?>"><?php the_time('Y/m/d'); ?></time> <div><?php the_title(); ?></div> <div><?php echo esc_html(get_post_meta(get_the_ID(), 'test', true)); ?></div> <div> <a>詳しくはこちら</a> </div> </div> </div> <?php return ob_get_clean(); }, 10, 3 ); -
投稿者投稿
- トピック「「最近の投稿」で1個目のみレイアウトを変えたい&ボタンを入れたい」には新しい返信をつけることはできません。

