- このトピックには8件の返信、2人の参加者があり、最後に
TarCoon☆CarToonにより2年、 1ヶ月前に更新されました。
-
投稿者投稿
-
2023年10月26日 3:54 AM #132431
【お使いの Snow Monkey のバージョン】バージョン: 25.2.1
【お使いの Snow Monkey Blocks のバージョン】バージョン 20.3.2
【お使いの Snow Monkey Editor のバージョン】バージョン 9.3.0
【お使いのブラウザ】Safariバージョン17.0 (19616.1.27.211.1)
【当該サイトのURL】 https://tarcoon.meWebページに訪れてくれた人と気軽にチャットができるように、チャット機能を導入しました。
smallchatというサービスで、Webページ上のチャットとSlackが連携できます。回答はスラック側から行うことで、Webページに来た方とやり取りができます。
このsmallchatはWebページの右下にボタンが設置されるのですが、そのボタンを変えたいと思っています。⬛︎Smallchat for WordPress
https://ja.wordpress.org/plugins/load-smallchat/⬛︎Smallchat
⬛︎Webページにチャット機能を簡単に導入できるSmallchatを試してみた #Slack
https://dev.classmethod.jp/articles/smallchat-slack/### 実現したいこと
smallchatの丸ボタンを、ページ上部へ戻るボタンと同じ四角で同じ位置同じ同じ所に配置したいです。### 発生している問題
デスクトップ表示では問題ないのですが、タブレットやモバイルサイズでの表示だと、フッターメニューに重なってしまいます。
ページ上部へ戻るボタンの位置が最適なので、この位置にsmallchatのボタンを四角にして設置したいです。
違うサービスも絡めたカスタマイズとなるので、ここでの相談には心苦しく思っていたのですが、この度思い切って聞いてみることにしました。
どうぞよろしくお願いいたします。
♥ 0Who liked: No user2023年10月27日 8:09 AM #132468このチャットボタンを表示している
iframeにwidthとheightが指定してあって、ボタンとぴったりの大きさではないので、ページ上部へ戻るボタンとぴったり重ねるのは調整が必要ですが、とりあえず以下の CSS でiframeがフッターに重ならないようにはなります。#Smallchat iframe { bottom: 44px !important; bottom: calc(env(safe-area-inset-bottom) + 49px) !important; }♥ 0Who liked: No user2023年10月27日 12:17 PM #132478ありがとうございます!
早速、教えていただいたCSSを貼り付けることで、重ならないようにはなりました。
とても助かります。今まで、重ならないようにするのもなかなかできず、何度もsmallchatを実装しては削除し、実装しては削除し、を繰り返してしまっていたので、とても嬉しいです。ありがとうございました。
ただ、iframeは、カスタムCSSでは反映されないんですかね?
### 試したこと#Smallchat .Launcher-icon {
padding: 0;
min-width: 50px;
max-width: 50px;
min-height: 50px;
max-height: 50px;
height: 50px;
border-radius: 0;
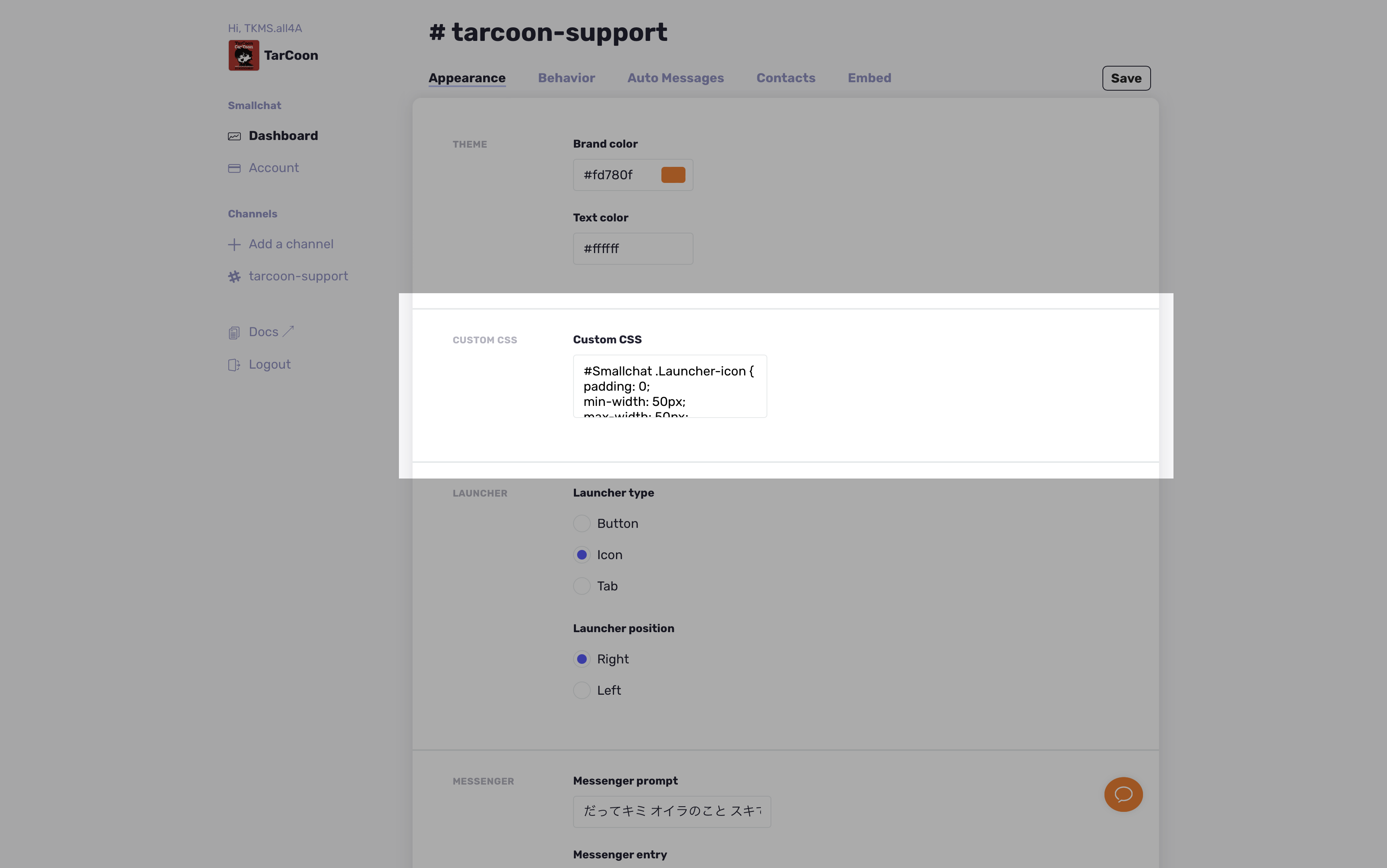
}で四角のアイコンにしたつもりが反映されず、smallchatの管理ページにもcustom CSSの項目があってそこに入力すれば反映できるかもと思って試してみたのですが、うまくいきませんでした。
もしかすると無料会員は制限されているのかと思って諦めかけています。
とはいえ、最低限のマスト課題だった、チャットアイコンが他の項目と被らないようになりましたので、とても助かりました。ありがとうございます。
♥ 0Who liked: No user2023年10月27日 12:22 PM #1324792023年10月27日 12:26 PM #132480
iframe の中の、実際のチャットボタンに CSS を反映させたい、ということですよね? HTML の仕様的に iframe の中には外から CSS を当てることはできないので、カスタム CSS などの WordPress 自体の機能ではなくて、Smallchat の何らかの機能(があれば)で実現することになるのかなと思います。
はい。smallchatの管理サイトにCSSを変更できそうな項目はあるのですが、そこに入力しても反応しない感じなんです。
♥ 0Who liked: No user2023年10月27日 12:36 PM #132482なるほどです。
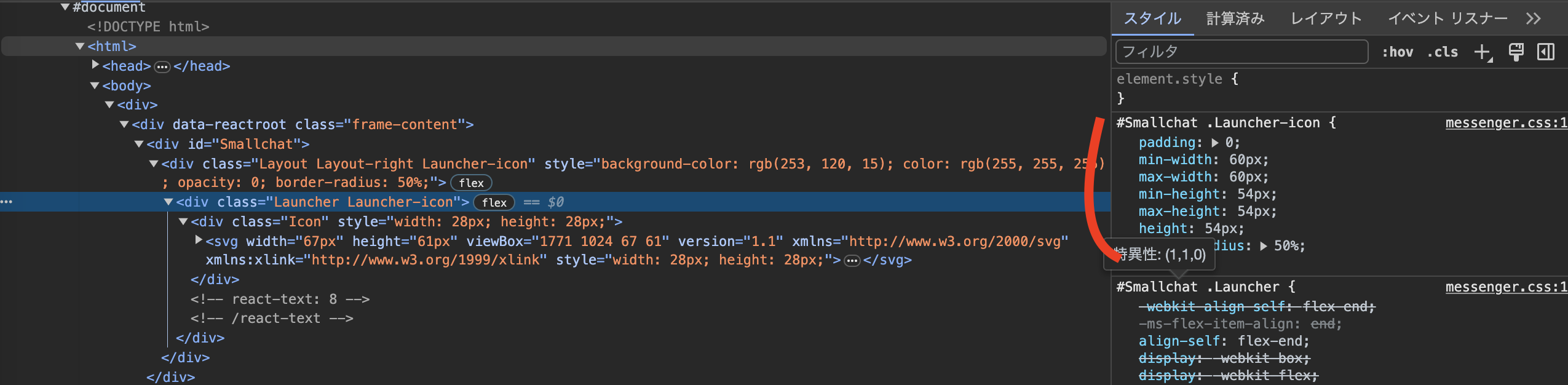
コードを見ると、下記のような CSS はありますが、これは TarCoon さんが入力されたやつではないですかね?
 ♥ 0Who liked: No user2023年10月27日 12:38 PM #132484
♥ 0Who liked: No user2023年10月27日 12:38 PM #132484それが、僕が入力したものではないんですよ。
もともとあったもので、これを元にいじればなんとかなるかと思って対応しようとしたのですが、なかなか思い通りにいかず、、、♥ 0Who liked: No user2023年10月27日 12:40 PM #1324852023年10月27日 12:47 PM #132486 -
投稿者投稿
- トピック「ページ上部へ戻るボタンと同じ四角で同じ位置同じ同じ所に別のボタンを設置したい。」には新しい返信をつけることはできません。

