-
投稿者投稿
-
2023年11月8日 4:40 PM #132949
【お使いの Snow Monkey のバージョン】25.2.1
【お使いの Snow Monkey Blocks のバージョン】20.3.2
【お使いの Snow Monkey Editor のバージョン】9.3.0
【お使いの PHP のバージョン】7.4.33### 実現したいこと
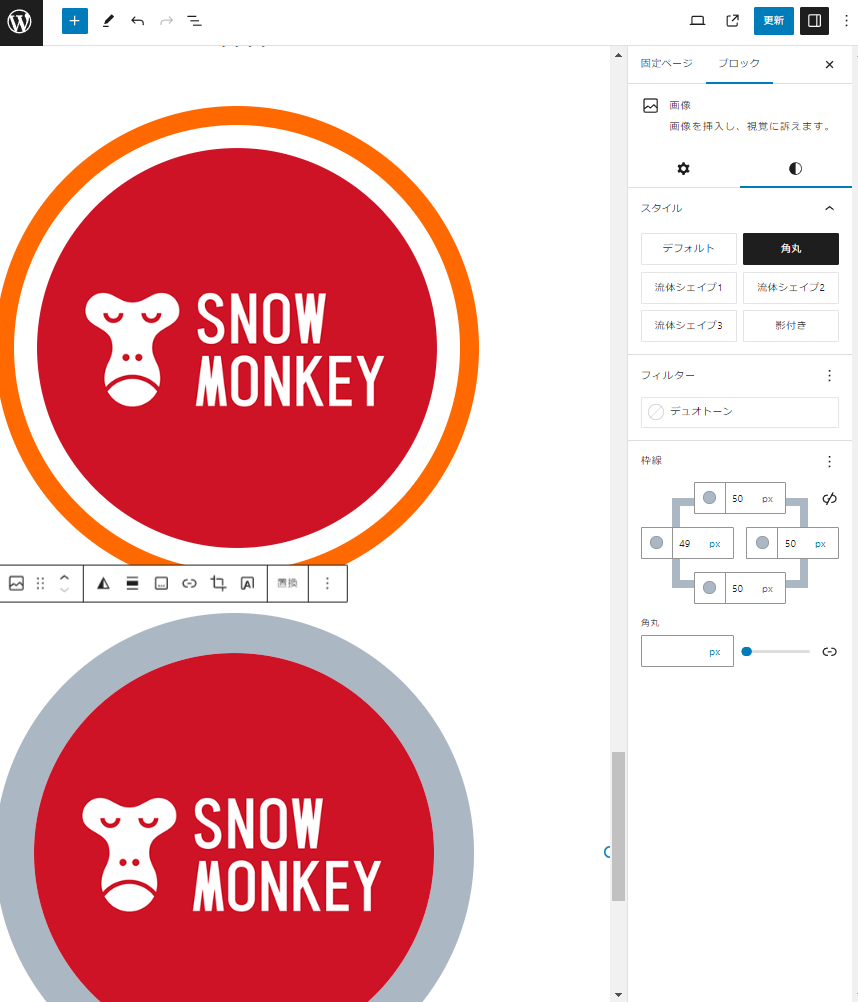
画像(メディア)に枠線を設定し、色を変更した際に生じるすき間を解消したい。(4辺が同じ太さで)
### 発生している問題
挿入した画像(メディア)に対して、スタイルにて枠線をつけ、その色を変更すると、画像と枠線の間にすき間が生じる。
### 試したこと
①メディアでなく、カラム等に枠線を設定し色を変更しても、すき間は発生しない。
②メディア枠線色を変更した状態で、4辺の太さのうち、1辺でも太さを変更すると、すき間が消える。
③色を先に変更しても同じく、すき間が発生する。【こちらのCSSですき間が生じているかと思われます】
—————
/css/app/app.css.has-border-color {
padding: var(–_padding1);
}
—————※画像添付(上が枠線の色を変更してすき間が発生した状態、下が4辺のうち1辺の太さを変更してすき間が消えた状態。)
 ♥ 0Who liked: No user2023年11月9日 9:03 AM #133004
♥ 0Who liked: No user2023年11月9日 9:03 AM #133004ご報告ありがとうございます! 次のアップデートで修正入れます。
♥ 0Who liked: No user2023年11月9日 9:11 AM #133006キタジマさま
ご確認ありがとうございます。
お忙しい最中、タイミング悪くて申し訳ないですが、よろしくお願いいたします。♥ 0Who liked: No user2023年11月9日 9:11 AM #133007—重複ポスト。(申し訳ありません、もしかしたら送信ボタンを2回押してしまったのかもしれません。
♥ 0Who liked: No user2023年11月9日 2:57 PM #133045Snow Monkey v25.2.4 で修正しました!
♥ 0Who liked: No user2023年11月9日 3:56 PM #133057キタジマさま
テーマを更新し、挙動が改善されたのを確認いたしました。
迅速なご対応ありがとうございます!!♥ 0Who liked: No user2023年11月9日 4:05 PM #133064 -
投稿者投稿
- トピック「画像(メディア)に枠線を設定し色を変更すると、画像と枠線の間にすき間が生じる」には新しい返信をつけることはできません。
