-
投稿者投稿
-
2023年12月9日 7:43 AM #134251
【お使いの Snow Monkey のバージョン】
25.2.1
【お使いの Snow Monkey Blocks のバージョン】
20.3.5
【お使いの Snow Monkey Editor のバージョン】
9.3.2
【お使いのブラウザ】
chrome safari【当該サイトのURL】
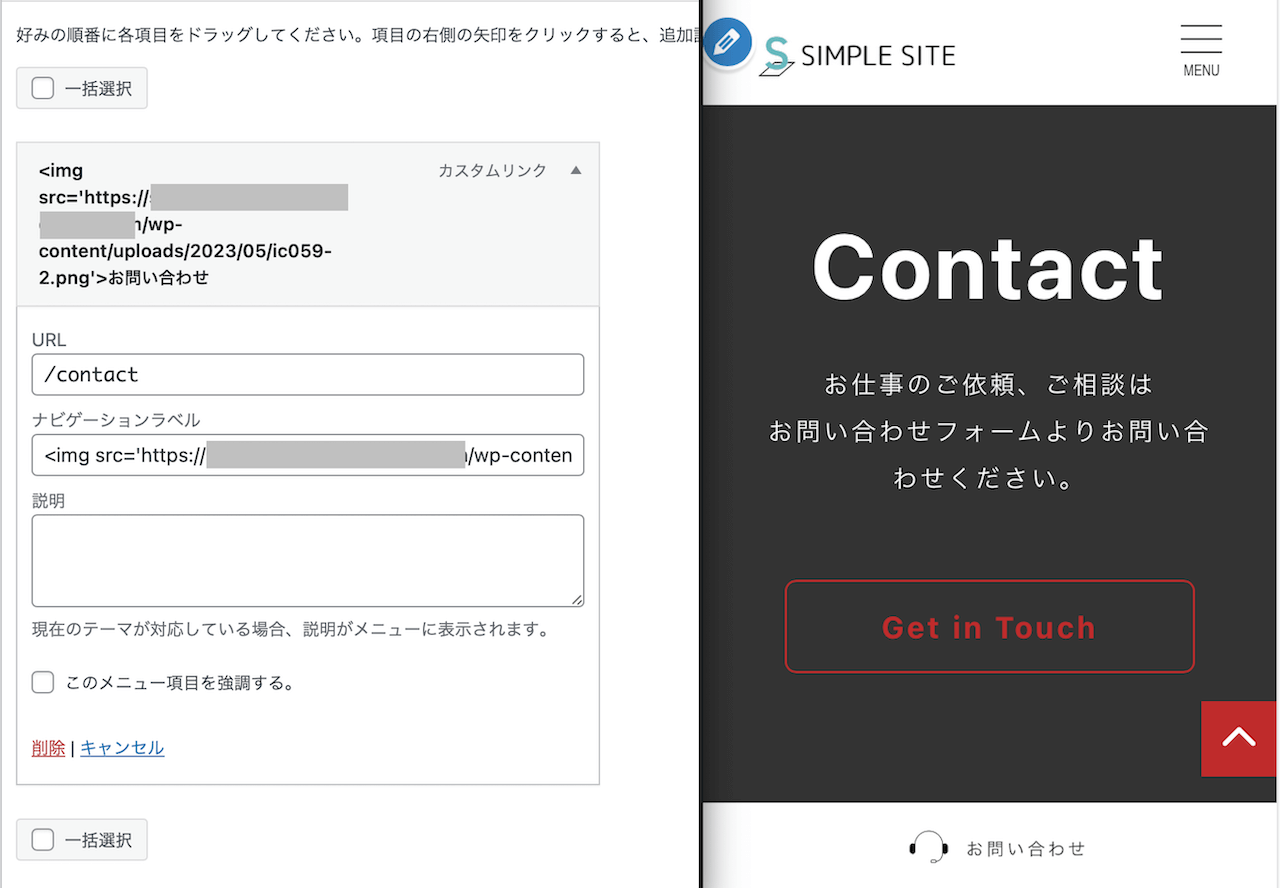
共有できないので、こちらの画像を参考にしていただけたらと思います。



### 実現したいこと
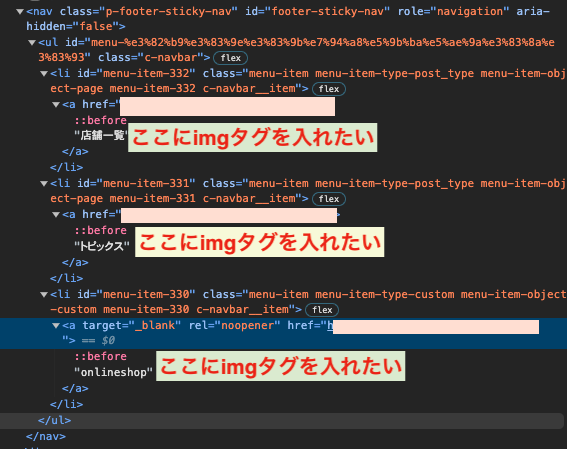
スマホ用のフッター固定ナビに画像を入れたい(擬似要素なしで)
そのためにフッターナビのHTMLのaタグの直下にimgタグを入れるようにHTMLを書き換えたい### 発生している問題
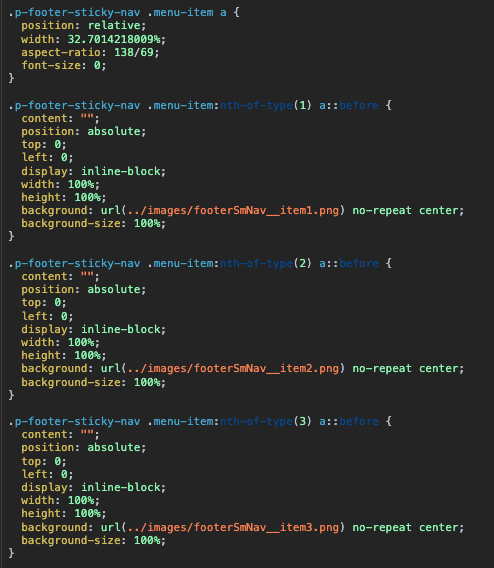
スマホ用の固定ナビにpng画像を入れたいと思い、こちらのフォーラムに書かれていたトピックスを参考に擬似要素を使って表示させた。↓
iosバージョン14.71のiphoneSE(クライアント様の実機)のsafariで画像が表示されないことが判明。
※iosバージョン17.12のiphone12など最新のバージョンでのsafari、chromeでは表示される。↓
試行錯誤し、擬似要素ではなくHTMLにimgタグを入れることでiosバージョン14.71でも表示されることが判明したので、
スマホ用固定ナビのフッターのHTMLにimgタグを入れたい。もしくは擬似要素を使ってiosバージョン14.71で画像を表示できる方法があるのであれば表示したい。
### 試したこと
【スマホ用固定ナビのフッターのHTMLにimgタグを入れる】
・googleやフォーラム等で調べましたが、わかりませんでした。【backgroundが表示されない不具合を解消する】
下記URLなどを参考に以下を試しましたがだめでした。
・絶対値でパスを記述
・backgroundを、background-image/background-positionなどに分解
・background-positionをなくすご教示いただけましたら幸いです。
♥ 0Who liked: No user2023年12月9日 9:46 AM #1342542023年12月9日 4:39 PM #134266hisanobuさん、お忙しい中お返事ありがとうございます!
ナビゲーションラベルにimgタグ入れれるのですね!早速やってみます。ありがとうございます!
結果が分かりましたらこちらに共有いたします!
♥ 0Who liked: No user -
投稿者投稿
- トピック「スマホ用のフッター固定ナビに画像を入れたい(擬似要素なしで)」には新しい返信をつけることはできません。