-
投稿者投稿
-
2024年1月3日 8:54 AM #134839
【お使いの Snow Monkey のバージョン】25.2.6
【お使いの Snow Monkey Blocks のバージョン】20.3.5
【お使いの Snow Monkey Editor のバージョン】9.3.2
【お使いのブラウザ】Google Chrome
【当該サイトのURL】https://nishichikusyakyo.com/### 実現したいこと
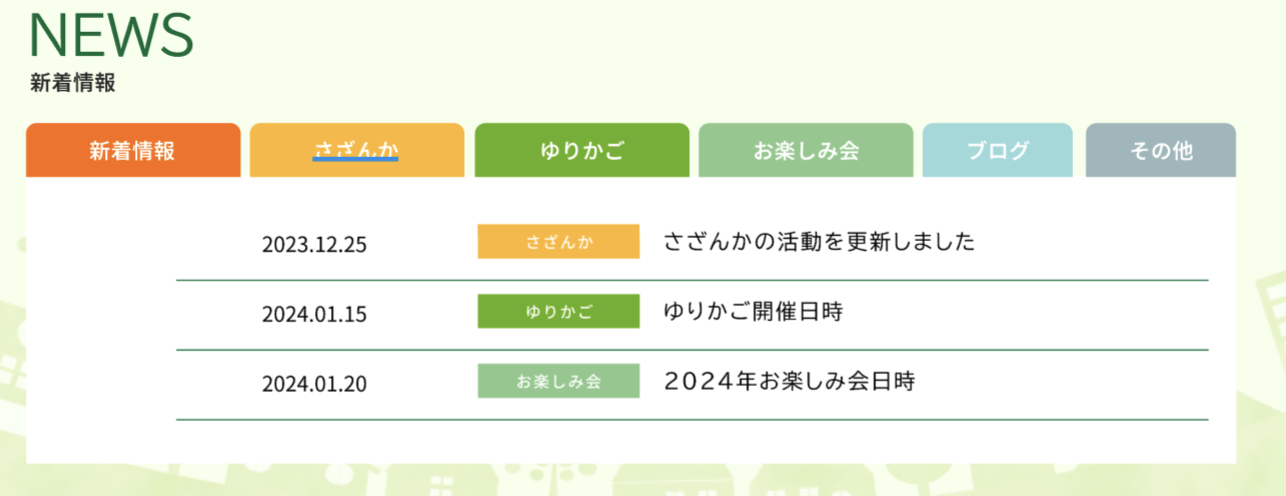
下記のようにタブの色を背景色を異なる色にしたい。

### 発生している問題
CSSでやってみたけど実装できませんでした。
### 試したこと
下記のCSSでは、全部のタブの背景色にCSSが効いてしまいます。
.smb-tabs__tab:nth-child(1){ background-color:yellow; }selectedの影響かなと思い、下記のCSSに変更したのですが、こちらも全部のタブの背景色にCSSが効いてしまいます。
.smb-tabs__tab[aria-selected=true]:nth-child(1){ background-color:yellow; }ご面倒をかけ本当に申し訳ございません。
末尾になりますが、感謝の気持ちをお伝えします。
いつも質問に丁寧に親切に答えていただき、誠にありがとうございます。
皆様からの回答を拝読し、スノーモンキーについて理解が深まり、大変感謝しております。皆様からのご回答は、とても分かりやすく、また、マークアップ言語に関する専門的な知識を豊富に持たれていることが伝わってきました。おかげさまで、グラフィックデザイナーの小職でも、スモーモンキーならCSSだけである程度の事が実装できるので、本当に感謝しています。本当にありがとうございます。今後とも、よろしくお願い申し上げます。
♥ 0Who liked: No user2024年1月3日 10:32 AM #134844構造的に
.smb-tabs__tabのもう一つ上の階層から指定する必要があります。.smb-tabs__tab-wrapper:nth-child(1) .smb-tabs__tab { background-color: red; } .smb-tabs__tab-wrapper:nth-child(2) .smb-tabs__tab { background-color: blue; }また、
.smb-tabs__tabに関連して一部CSSプロパティで指定されているものもあるので、実現されたいことによっては、こちらでの管理を活用しても良いかもしれません。--smb-tabs--tab-background-color: var(--smb-tabs--background-color); --smb-tabs--tab-border-color: var(--smb-tabs--border-color); --smb-tabs--tab-color: var(--smb-tabs--color);2024年1月8日 3:26 PM #134984Olein 様
ご回答ありがとうございます!(お礼を送ったつもりが送れていませんでした。)
Olein 様にご教示いただいた方法で、無事、実現できることができました!!また、Olein さんのウェブサイトとかYoutube、お世話になっています。
あと、Twitterも見てます!いつも本当にありがとうございます。
この場をお借りしてお礼申し上げます!♥ 0Who liked: No user -
投稿者投稿
- トピック「6つあるタブの背景色の色を、それぞれ異なる色にしたい。」には新しい返信をつけることはできません。
