5件の投稿を表示中 - 1 - 5件目 (全5件中)
-
投稿者投稿
-
2024年1月22日 5:52 PM #135442
【お使いの Snow Monkey のバージョン】 25.2.7
【お使いの Snow Monkey Blocks のバージョン】 20.3.5
【お使いの PHP のバージョン】 8.0
【お使いのブラウザ】 Google Chrome最新版### 発生している問題
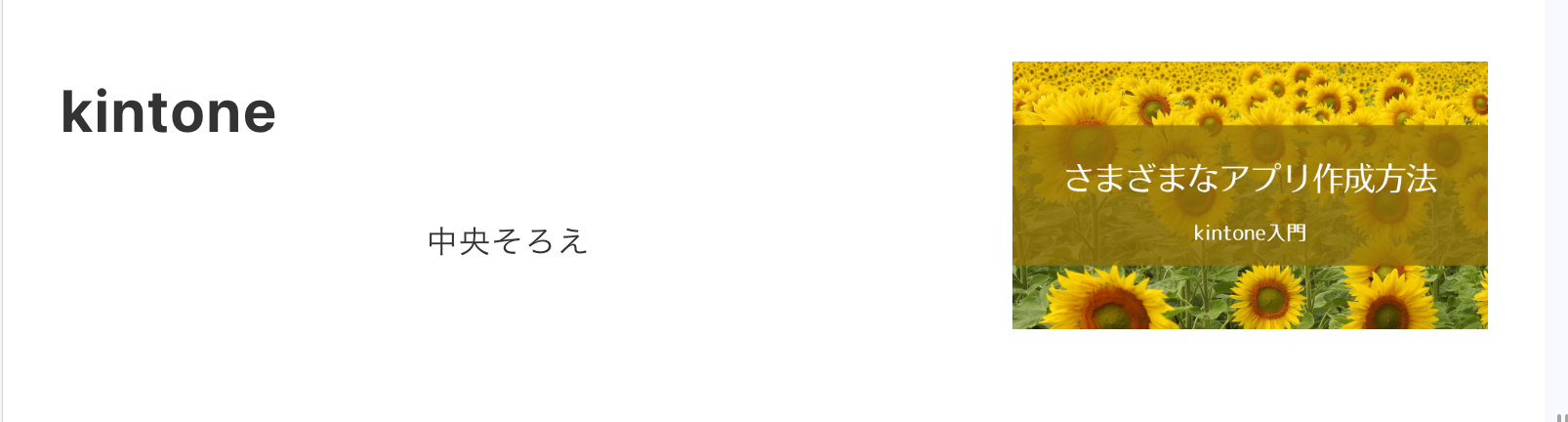
Blocksの「メディアとテキスト」を設置して、テキスト側の方で中央揃えを設定します。

しかし、これがスマホサイズになると左寄せになってしまいます。

Flexboxのプロパティで、コンテンツ幅が狭いまま? になっているためのようなのですが、ちょっと追い切れず、スマホサイズでも中央揃えを保てると助かります。
♥ 0Who liked: No user2024年1月22日 6:56 PM #1354522024年1月22日 7:01 PM #135453はい、ご指摘の通りで段落ブロックを追加して、中央揃えに設定したものになります!
♥ 0Who liked: No user2024年1月22日 7:24 PM #135459下記の手順で操作してみました。
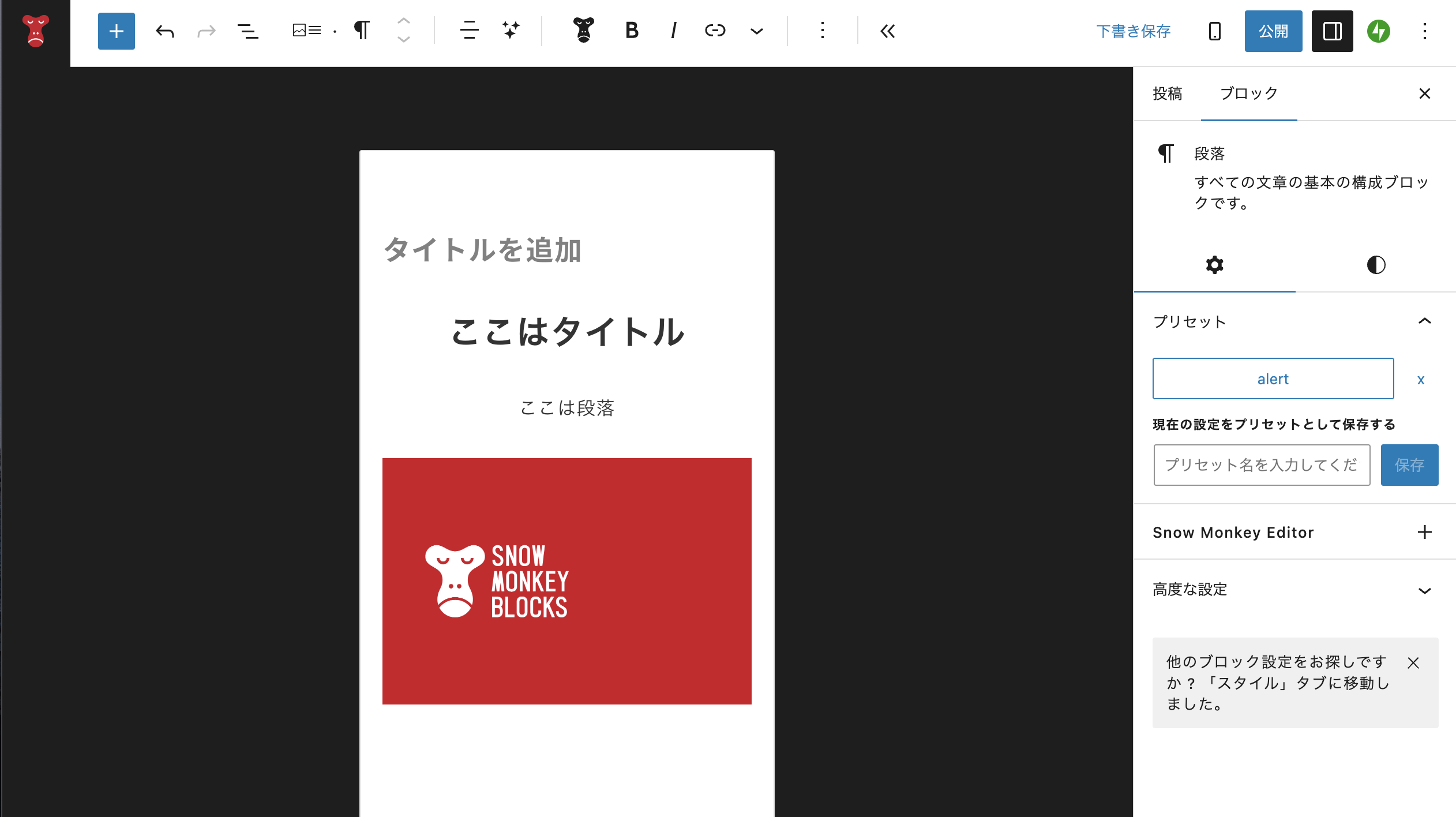
1. Snow Monkey Blocks のメディアとテキストブロックを配置
2. 段落ブロックを配置して、「ここは段落」と入力
3. 段落ブロックを、テキストの配置→テキスト中央寄せこの場合のスクリーンショットです。
PC サイズ

スマホサイズ

僕の環境では正しく中央揃えされているように見えます。もしかしたら他の設定や、別で追加している CSS が影響しているという可能性も考えられるのかなと思いました。
そのページの URL を教えていただいて直接確認させてもらうか、あるいは、そのメディアとテキストブロックをコピー(メディアとテキストブロックを選択してブロックツールバーのオプション→コピー)するとブロックの設定も込みの HTML がコピーできるのでそれをここに貼り付けていただくことは可能でしょうか?
♥ 0Who liked: No user2024年1月22日 11:48 PM #135466 -
投稿者投稿
5件の投稿を表示中 - 1 - 5件目 (全5件中)
- トピック「メディアとテキストで中央揃えにしても、スマホで左寄せになってしまう」には新しい返信をつけることはできません。
