- このトピックには13件の返信、2人の参加者があり、最後に
Katsuyuki Murasakaにより1年、 6ヶ月前に更新されました。
-
投稿者投稿
-
2024年2月11日 12:14 PM #136191
【お使いの Snow Monkey のバージョン】バージョン: 25.3.3
【お使いの Snow Monkey Blocks のバージョン】バージョン 20.4.2
【お使いの Snow Monkey Editor のバージョン】バージョン 9.3.3
【お使いのブラウザ】 Google chrome
【当該サイトのURL】https://67care.jp/### 実現したいこと
メインページ表紙を更新すると失敗と表示されますが、ページを離脱すると更新済みになって修正済みになっています。ページを表示するの左下にメッセージは出ません。
ブログ記事ではこのようなメッセージが出ません。
### 発生している問題
更新しても更新に失敗と出る。更新はできている。
### 試したこと
無し
更新に失敗したとメッセージが出る

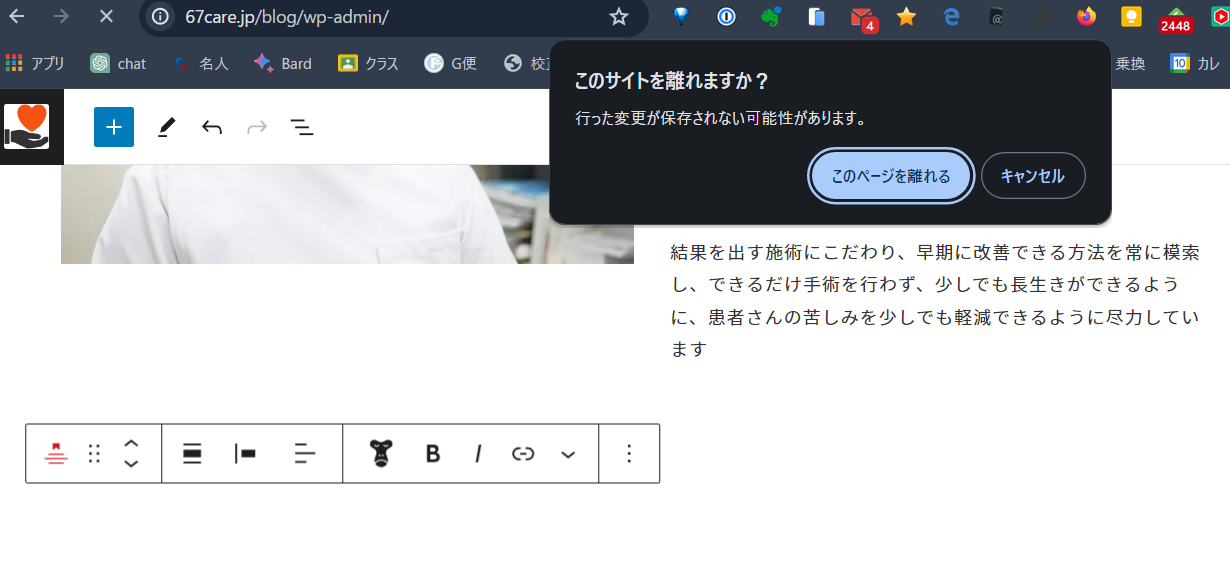
更新してページを離れるときの警告メッセージ

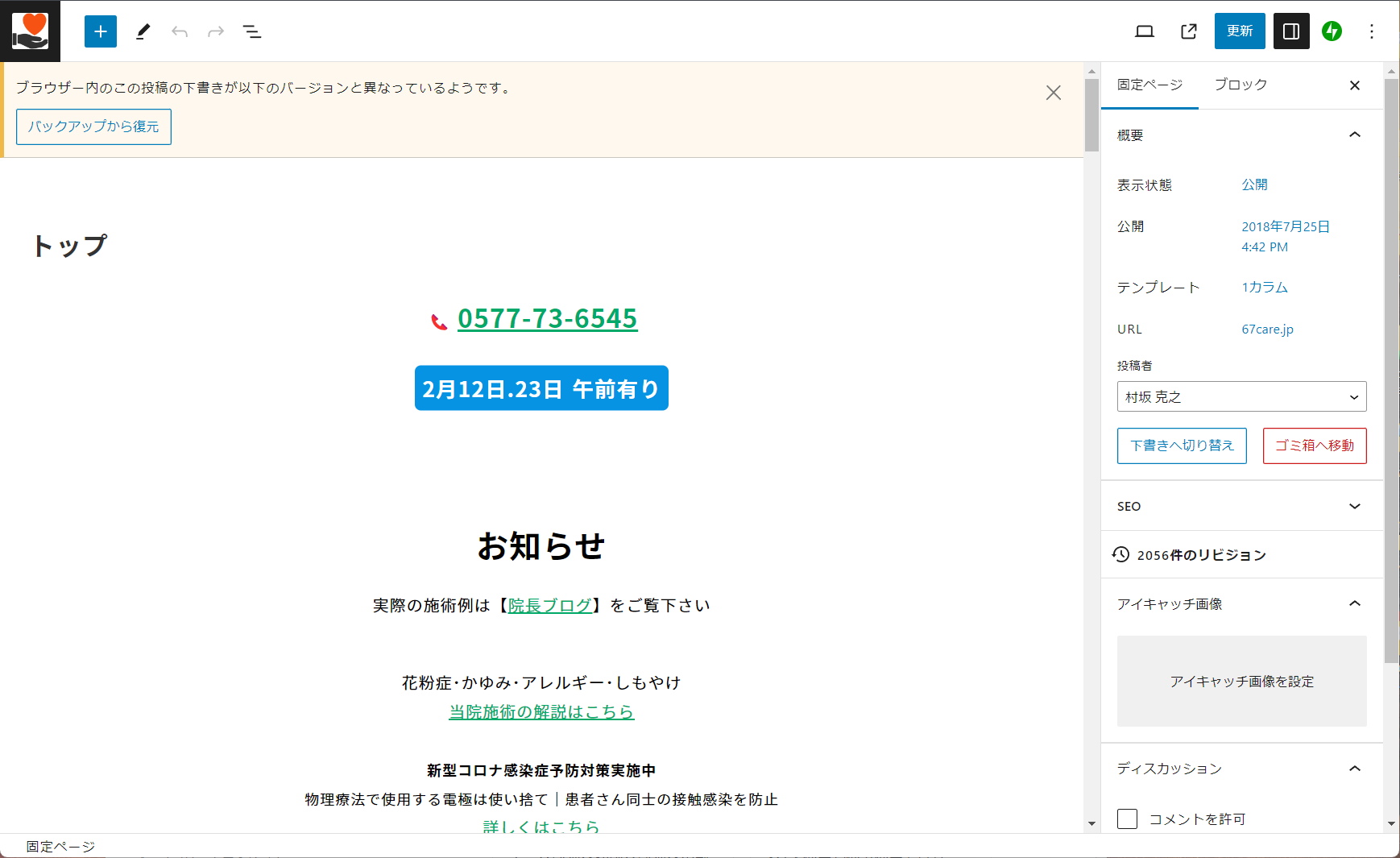
戻るとバージョンが違うと出ます
 ♥ 0Who liked: No user2024年2月11日 2:56 PM #136195
♥ 0Who liked: No user2024年2月11日 2:56 PM #136195「更新に失敗しました」がでたとき、ブラウザのコンソールに何かエラーが出ていますか?
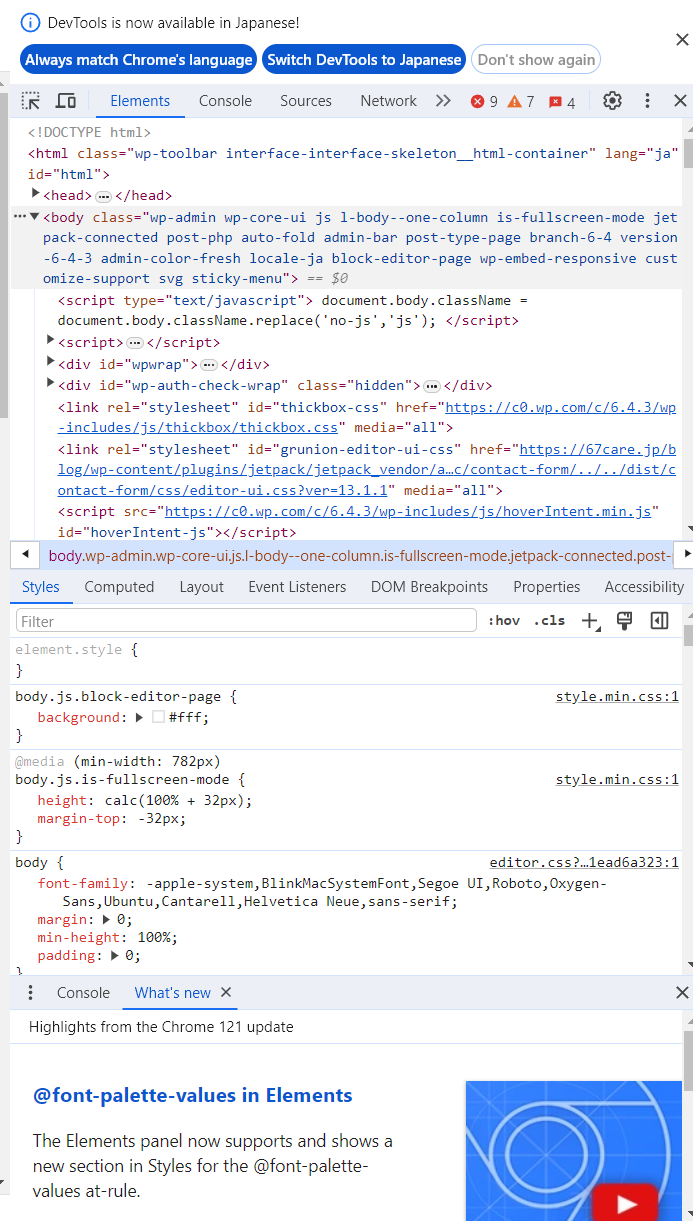
♥ 0Who liked: No user2024年2月11日 4:20 PM #136199こんなんが出ています。
 ♥ 0Who liked: No user2024年2月11日 4:20 PM #136201
♥ 0Who liked: No user2024年2月11日 4:20 PM #136201こんなんが出ています。
 ♥ 0Who liked: No user2024年2月11日 5:13 PM #136205
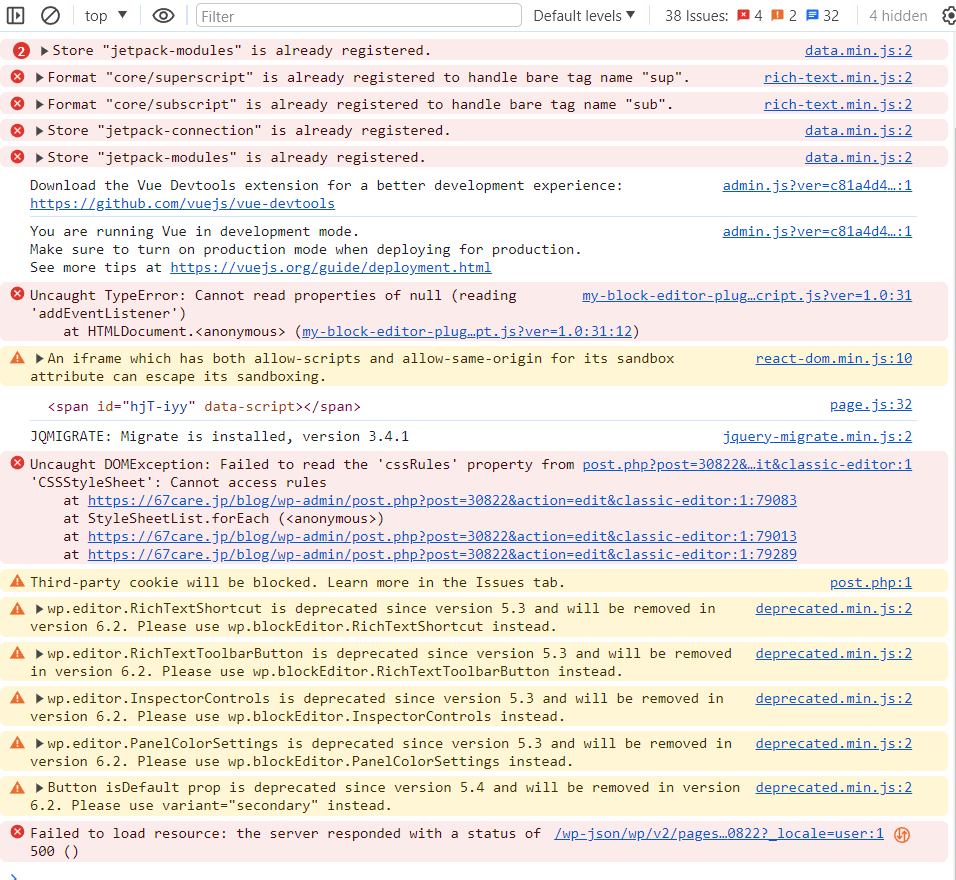
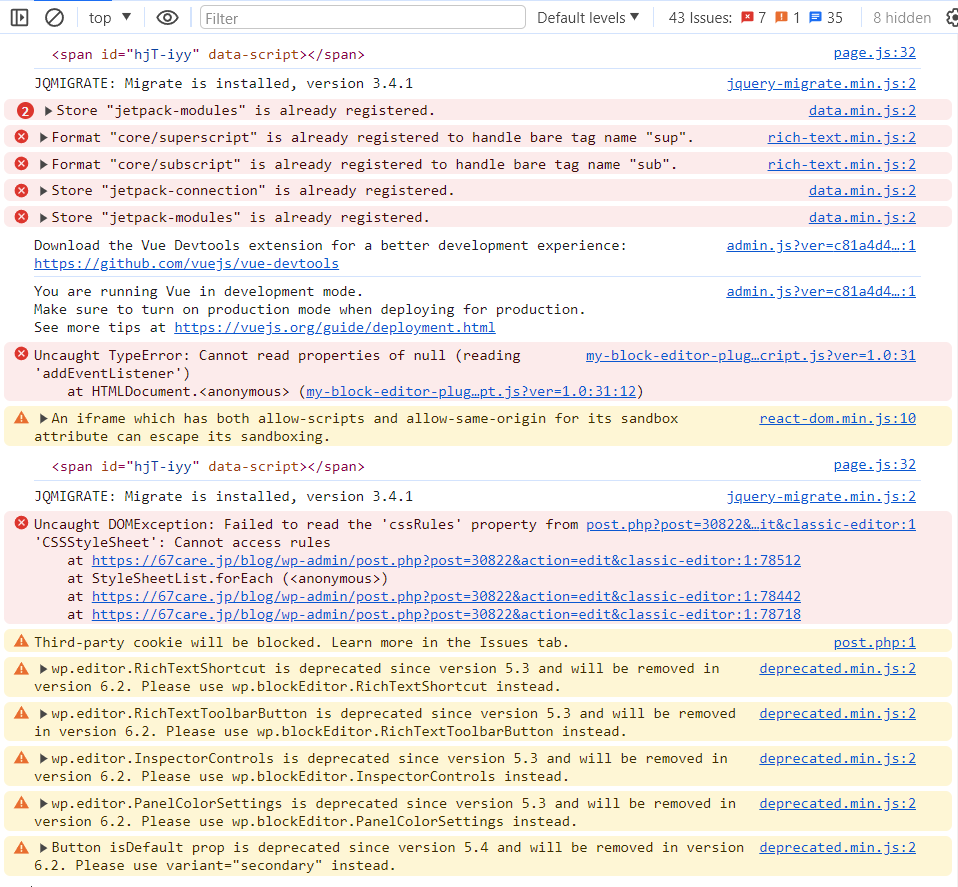
♥ 0Who liked: No user2024年2月11日 5:13 PM #136205スクショの中に赤いバツマークと、その横に9とでていますよね。そこをクリックするとエラーメッセージが見れるので、出ているメッセージをここに全部貼り付けお願いします。
♥ 0Who liked: No user2024年2月11日 5:18 PM #136206これで良いですか?
post.php:1 Third-party cookie will be blocked. Learn more in the Issues tab.
jquery-migrate.min.js:2 JQMIGRATE: Migrate is installed, version 3.4.1
2data.min.js:2 Store “jetpack-modules” is already registered.
i @ data.min.js:2
rich-text.min.js:2 Format “core/superscript” is already registered to handle bare tag name “sup”.
W @ rich-text.min.js:2
rich-text.min.js:2 Format “core/subscript” is already registered to handle bare tag name “sub”.
W @ rich-text.min.js:2
data.min.js:2 Store “jetpack-connection” is already registered.
i @ data.min.js:2
data.min.js:2 Store “jetpack-modules” is already registered.
i @ data.min.js:2
admin.js?ver=c81a4d4bfe064553142e:1 Download the Vue Devtools extension for a better development experience:admin.js?ver=c81a4d4bfe064553142e:1 You are running Vue in development mode.
Make sure to turn on production mode when deploying for production.
See more tips at https://vuejs.org/guide/deployment.html
my-block-editor-plugin-script.js?ver=1.0:31 Uncaught TypeError: Cannot read properties of null (reading ‘addEventListener’)
at HTMLDocument.<anonymous> (my-block-editor-plugin-script.js?ver=1.0:31:12)
react-dom.min.js:10 An iframe which has both allow-scripts and allow-same-origin for its sandbox attribute can escape its sandboxing.
Qr @ react-dom.min.js:10
page.js:32 <span id=”hjT-iyy” data-script></span>
jquery-migrate.min.js:2 JQMIGRATE: Migrate is installed, version 3.4.1
post.php?post=30822&action=edit&classic-editor:1 Uncaught DOMException: Failed to read the ‘cssRules’ property from ‘CSSStyleSheet’: Cannot access rules
at https://67care.jp/blog/wp-admin/post.php?post=30822&action=edit&classic-editor:1:79083
at StyleSheetList.forEach (<anonymous>)
at https://67care.jp/blog/wp-admin/post.php?post=30822&action=edit&classic-editor:1:79013
at https://67care.jp/blog/wp-admin/post.php?post=30822&action=edit&classic-editor:1:79289
post.php:1 Third-party cookie will be blocked. Learn more in the Issues tab.
deprecated.min.js:2 wp.editor.RichTextShortcut is deprecated since version 5.3 and will be removed in version 6.2. Please use wp.blockEditor.RichTextShortcut instead.
i @ deprecated.min.js:2
deprecated.min.js:2 wp.editor.RichTextToolbarButton is deprecated since version 5.3 and will be removed in version 6.2. Please use wp.blockEditor.RichTextToolbarButton instead.
i @ deprecated.min.js:2
deprecated.min.js:2 wp.editor.InspectorControls is deprecated since version 5.3 and will be removed in version 6.2. Please use wp.blockEditor.InspectorControls instead.
i @ deprecated.min.js:2
deprecated.min.js:2 wp.editor.PanelColorSettings is deprecated since version 5.3 and will be removed in version 6.2. Please use wp.blockEditor.PanelColorSettings instead.
i @ deprecated.min.js:2
deprecated.min.js:2 Button isDefault prop is deprecated since version 5.4 and will be removed in version 6.2. Please use variant=”secondary” instead.
i @ deprecated.min.js:2
/wp-json/wp/v2/pages/30822?_locale=user:1Failed to load resource: the serve
♥ 0Who liked: No user2024年2月11日 5:20 PM #136207 ♥ 0Who liked: No user2024年2月13日 10:02 AM #136234
♥ 0Who liked: No user2024年2月13日 10:02 AM #136234おはようございます。
「Site Kit by Google」を停止したら正常になりました。アナリティクス4のエラーが出ていました。
以上、報告です。
♥ 0Who liked: No user2024年2月13日 10:04 AM #136235エラーは8個になっています。
 ♥ 0Who liked: No user2024年2月13日 10:16 AM #136249
♥ 0Who liked: No user2024年2月13日 10:16 AM #136249「Site Kit by Google」を停止したら正常になりました。アナリティクス4のエラーが出ていました。
Site Kit by Google の不具合であれば、Site Kit by Google のアップデートを待てば解消されるのかなとは思うのですが、Snow Monkey、あるいはその他使用しているプラグインとの相性問題だったとすると悩ましいですね…。Site Kit by Google を有効化して、アナリティクス4を正しく設定しても「更新に失敗しました」になりますか?
個人的に気になったのは、コンソールにエラーがでている、
Uncaught TypeError: Cannnot read properties of nullとUncaught DOMException: Failled to read the 'cssRules' propertyです。僕も詳しくはないのですが、どちらもエディター自体が不具合を起こすレベルのエラーに見えます。Uncaught TypeError: Cannnot read properties of nullの横にmy-block-editor-plug...cript.js?ver=1.0:31というリンク文字があると思いますが、そこで右クリックして「リンクのアドレスをコピー」したものをここに貼り付けてもらえますか?♥ 0Who liked: No user2024年2月13日 10:36 AM #136250アナリティクス4の設定は調べてやってみますのでお待ち下さい。
訂正です。更新できましたとなりましたが、再び見たらバージョンが古いと出ました。
https://67care.jp/blog/wp-content/plugins/ChatGPT_to_Title-main/js/my-block-editor-plugin-script.js?ver=1.0page.js:32 <span id="hjT-iyy" data-script></span> jquery-migrate.min.js:2 JQMIGRATE: Migrate is installed, version 3.4.1 data.min.js:2 Store "jetpack-modules" is already registered. i @ data.min.js:2 data.min.js:2 Store "jetpack-modules" is already registered. i @ data.min.js:2 rich-text.min.js:2 Format "core/superscript" is already registered to handle bare tag name "sup". W @ rich-text.min.js:2 rich-text.min.js:2 Format "core/subscript" is already registered to handle bare tag name "sub". W @ rich-text.min.js:2 data.min.js:2 Store "jetpack-connection" is already registered. i @ data.min.js:2 data.min.js:2 Store "jetpack-modules" is already registered. i @ data.min.js:2 admin.js?ver=c81a4d4bfe064553142e:1 Download the Vue Devtools extension for a better development experience: ttps://github.com/vuejs/vue-devtools admin.js?ver=c81a4d4bfe064553142e:1 You are running Vue in development mode. Make sure to turn on production mode when deploying for production. See more tips at https://vuejs.org/guide/deployment.html react-dom.min.js:10 An iframe which has both allow-scripts and allow-same-origin for its sandbox attribute can escape its sandboxing. Qr @ react-dom.min.js:10 jquery-migrate.min.js:2 JQMIGRATE: Migrate is installed, version 3.4.1 jquery-migrate.min.js:2 JQMIGRATE: Migrate is installed, version 3.4.1 page.js:32 <span id="hjT-iyy" data-script></span> post.php?post=30822&action=edit&classic-editor:1 Uncaught DOMException: Failed to read the 'cssRules' property from 'CSSStyleSheet': Cannot access rules at https://67care.jp/blog/wp-admin/post.php?post=30822&action=edit&classic-editor:1:78512 at StyleSheetList.forEach (<anonymous>) at https://67care.jp/blog/wp-admin/post.php?post=30822&action=edit&classic-editor:1:78442 at https://67care.jp/blog/wp-admin/post.php?post=30822&action=edit&classic-editor:1:78718 post.php:1 Third-party cookie will be blocked. Learn more in the Issues tab.♥ 0Who liked: No user2024年2月13日 10:47 AM #136254訂正です。更新できましたとなりましたが、再び見たらバージョンが古いと出ました。
んーなんでしょうね。実際、書き換えたところは正しく保存されているのでしょうか?
正しく保存されている場合、何らかの要因で意図しない部分が自動的に変更されているけど保存はされていない、という状態になっているのだと思います。検証するとしたら、1) 更新をクリック
2) コードエディターに切り替えて、表示されたコードを適当なテキストファイルに保存
3) 画面をリロード
4) 「バージョンが古い」とでていると思うので、それも表示されたコードを適当なファイルに保存
5) (2) で保存したコードと (4) で保存したコードを見比べるという感じでしょうか…。
ttps://67care.jp/blog/wp-content/plugins/ChatGPT_to_Title-main/js/my-block-editor-plugin-script.js?ver=1.0
ありがとうございます。ものくろさんがつくったプラグインですかね? 先程のスクショをみせて、こういうエラーがでているよとお伝えしたほうが良いかもしれません(今回のトピックの問題と関連があるかはわかりません)。
ちなみに、ChatGPT_to_Title を停止したら「バージョンが古い」がでなくなったりしませんかね?
♥ 0Who liked: No user2024年2月13日 11:02 AM #136255アナリティクス4のエラーは解消しましたが、現象は同じです。
♥ 0Who liked: No user2024年4月17日 5:37 PM #138803 -
投稿者投稿
- トピック「表紙(固定ページ)を更新するとエラーメッセージが出るが、更新済みで正常に使える」には新しい返信をつけることはできません。
