-
投稿者投稿
-
2024年3月12日 6:45 AM #137181
【お使いの Snow Monkey のバージョン】 25.2.7
【お使いの Snow Monkey Blocks のバージョン】20.3.5
【お使いの Snow Monkey Editor のバージョン】9.3.2
【お使いのブラウザ】chrome
【当該サイトのURL】https://kouenkai.otomejuku.jp/### 実現したいこと
キービジュアル
カルーセル
メイン1にサブ2程度
該当記事にクリッカブルで遷移
リンク文字はなし(文字はバナー内に画像でいれる)
アイキャッチ画像ぐらいの4:3〜16:9のバナー### 発生している問題
カルーセル3種を比較してみたけど、どれも帯に短したすきに長し
クリッカブルなものは文字がはいってしまうし、なぜか画像が縦長### 試したこと
文字をCSSで消そうとしたけど、消すとリンクも消える
文字だけがクリッカブルでバナー全体がそうではない基本モジュールだけで可能でしょうか?
よろしくお願いします。♥ 0Who liked: No user2024年3月12日 8:06 AM #137184コンテンツスライダーブロックに画像ブロックを入れて、その画像ブロックにリンクを設定したらどうですかね?
こっちで簡単なサンプルをつくってみました。下記をコピーしてエディターに貼り付けてみてください。<!-- wp:snow-monkey-blocks/spider-contents-slider {"dots":true,"gutter":"s","lgSlidesToShow":3,"canvasPadding":{"top":0,"bottom":0,"right":0,"left":0},"sliderClientIds":"[\u0022a2ecfd33-7816-4132-89fc-98150866709a\u0022,\u0022e94cc24d-6ff7-4192-b402-c8249317eaac\u0022,\u0022b8ea18d1-835a-4409-88ec-34345728b00c\u0022,\u0022c29dcffc-a811-4f59-b4ed-6e913cff0a47\u0022,\u002203ede109-55dc-477e-84d8-bb97e1ac5447\u0022,\u00226e1cc54c-e96d-4f08-9891-bff1a1770d66\u0022]"} --> <div class="wp-block-snow-monkey-blocks-spider-contents-slider smb-spider-slider smb-spider-contents-slider smb-spider-slider--gutter-s" data-fade="false" data-shuffle="false" data-lg-slide-to-show="3"><div class="spider"><div class="spider__canvas"><!-- wp:snow-monkey-blocks/spider-contents-slider-item {"contentPosition":"center-center"} --> <div class="wp-block-snow-monkey-blocks-spider-contents-slider-item spider__slide" data-id="0" data-content-position="center-center"><div class="smb-spider-contents-slider__item"><!-- wp:image {"lightbox":{"enabled":false},"sizeSlug":"large","linkDestination":"custom"} --> <figure class="wp-block-image size-large"><a href="https://example.com"><img src="https://placehold.jp/1200x900.jpg" alt=""/></a></figure> <!-- /wp:image --></div></div> <!-- /wp:snow-monkey-blocks/spider-contents-slider-item --> <!-- wp:snow-monkey-blocks/spider-contents-slider-item {"contentPosition":"center-center"} --> <div class="wp-block-snow-monkey-blocks-spider-contents-slider-item spider__slide" data-id="1" data-content-position="center-center"><div class="smb-spider-contents-slider__item"><!-- wp:image {"lightbox":{"enabled":false},"sizeSlug":"large","linkDestination":"custom"} --> <figure class="wp-block-image size-large"><a href="https://example.com"><img src="https://placehold.jp/1200x900.jpg" alt=""/></a></figure> <!-- /wp:image --></div></div> <!-- /wp:snow-monkey-blocks/spider-contents-slider-item --> <!-- wp:snow-monkey-blocks/spider-contents-slider-item {"contentPosition":"center-center"} --> <div class="wp-block-snow-monkey-blocks-spider-contents-slider-item spider__slide" data-id="2" data-content-position="center-center"><div class="smb-spider-contents-slider__item"><!-- wp:image {"lightbox":{"enabled":false},"sizeSlug":"large","linkDestination":"custom"} --> <figure class="wp-block-image size-large"><a href="https://example.com"><img src="https://placehold.jp/1200x900.jpg" alt=""/></a></figure> <!-- /wp:image --></div></div> <!-- /wp:snow-monkey-blocks/spider-contents-slider-item --> <!-- wp:snow-monkey-blocks/spider-contents-slider-item {"contentPosition":"center-center"} --> <div class="wp-block-snow-monkey-blocks-spider-contents-slider-item spider__slide" data-id="3" data-content-position="center-center"><div class="smb-spider-contents-slider__item"><!-- wp:image {"lightbox":{"enabled":false},"sizeSlug":"large","linkDestination":"custom"} --> <figure class="wp-block-image size-large"><a href="https://example.com"><img src="https://placehold.jp/1200x900.jpg" alt=""/></a></figure> <!-- /wp:image --></div></div> <!-- /wp:snow-monkey-blocks/spider-contents-slider-item --> <!-- wp:snow-monkey-blocks/spider-contents-slider-item {"contentPosition":"center-center"} --> <div class="wp-block-snow-monkey-blocks-spider-contents-slider-item spider__slide" data-id="4" data-content-position="center-center"><div class="smb-spider-contents-slider__item"><!-- wp:image {"lightbox":{"enabled":false},"sizeSlug":"large","linkDestination":"custom"} --> <figure class="wp-block-image size-large"><a href="https://example.com"><img src="https://placehold.jp/1200x900.jpg" alt=""/></a></figure> <!-- /wp:image --></div></div> <!-- /wp:snow-monkey-blocks/spider-contents-slider-item --> <!-- wp:snow-monkey-blocks/spider-contents-slider-item {"contentPosition":"center-center"} --> <div class="wp-block-snow-monkey-blocks-spider-contents-slider-item spider__slide" data-id="5" data-content-position="center-center"><div class="smb-spider-contents-slider__item"><!-- wp:image {"lightbox":{"enabled":false},"sizeSlug":"large","linkDestination":"custom"} --> <figure class="wp-block-image size-large"><a href="https://example.com"><img src="https://placehold.jp/1200x900.jpg" alt=""/></a></figure> <!-- /wp:image --></div></div> <!-- /wp:snow-monkey-blocks/spider-contents-slider-item --></div></div><div class="spider__dots"><button class="spider__dot" data-id="0">0</button><button class="spider__dot" data-id="1">1</button><button class="spider__dot" data-id="2">2</button><button class="spider__dot" data-id="3">3</button><button class="spider__dot" data-id="4">4</button><button class="spider__dot" data-id="5">5</button></div></div> <!-- /wp:snow-monkey-blocks/spider-contents-slider -->♥ 0Who liked: No user2024年3月12日 12:08 PM #137200ありがとうございます。カスタムHTMLに貼ってみました
コードだと、なんらかのオブジェクトとして管理画面から運用者が更新できない
アニメーション表現がされてないというかんじです
コードと、コンテンツスライダーブロックに画像ブロックを入れて、その画像ブロックにリンクを設定したらは別のはなしじゃないですよね コンテンツスライダーに画像いれてみましたけど、並びません。できればスライダーのレイアウト(画像サイズ)等はいじることなく、固定値にしておいて管理画面からだけ更新できるようにしたいです(リンクをどうするかも考える必要がありますね)
結構ありがちな構成だと思うのですが、工夫可能でしょうか?
♥ 0Who liked: No user2024年3月12日 12:53 PM #137203コードだと、なんらかのオブジェクトとして管理画面から運用者が更新できない
アニメーション表現がされてないすみません、ちょっとどういう意味かわかりかねるのですが「コードを書き換えるのは手間だから UI で更新できるようにしたい」ということですかね? コードを提示したのは貼り付けたらすぐに試せるからで、コンテンツスライダー自体はブロックなので、ブロックのインサーターから普通に挿入して設定できます。
コードと、コンテンツスライダーブロックに画像ブロックを入れて、その画像ブロックにリンクを設定したらは別のはなしじゃないですよね コンテンツスライダーに画像いれてみましたけど、並びません。
「並ばない」というのはどういう意味でしょうか? 2列・3列にできない、という意味であれば、コンテンツスライダーの設定パネルにある「表示するスライド数」から設定できます。
♥ 0Who liked: No user2024年3月13日 9:11 AM #137240説明が下手くそですみません。
「コードを書き換えるのは手間だから UI で更新できるようにしたい」
その通りです。理想はカスタム投稿タイプとかつくって、それを投稿的に更新すると、入れ替わるというのをイメージしていました。
現状は、コンテンツを入れ替える=ブロックの画像を差し替えてリンクを変更するですよね。
手順書作れば顧客側でもできそうなきがするので、ここは要件との調整をしてみます。「並ばない」というのはどういう意味でしょうか?
並びました!
細かいところで質問があります。配置時に、高さ100%と配置可能が選択できるのですが、違いはなんでしょうか
ブロックの設定で、フェード、スライダーをずらすの意味はなんでしょう、選択すると並びません
あと、ブロックで画像を並べてる時は、管理画面上では1画面目しかでてこないで、更新すると並んでるというのは仕様ですか? 画像サイズも大きめで取り込んでおけば、1枚目に合わせてリサイズされるというカタチでしょうか(または最少サイズにあわせて)
この辺がまだ理解できていません。よろしくお願いいたします
♥ 0Who liked: No user2024年3月13日 3:29 PM #137252その通りです。理想はカスタム投稿タイプとかつくって、それを投稿的に更新すると、入れ替わるというのをイメージしていました。
なるほどです。Snow Monkey Blocks では実現できないので、もしそういう運用でやる必要があるのであれば独自に実装するか、実現できそうなプラグインを探すかになります。
配置時に、高さ100%と配置可能が選択できるのですが、違いはなんでしょうか
コンテンツスライダーの子要素であるスライドブロックに背景色をつけるとわかりやすいですが、「高さ100%」だと全てのスライドが一番高さが高いスライドと同じ高さになります。「配置可能」の場合はそのスライドの高さが中身にフィットするように縮みます。そのうえで、左上に配置するのか、右下に配置するのか、配置場所をブロックツールバーから選ぶことができます。
ブロックの設定で、フェード、スライダーをずらすの意味はなんでしょう、選択すると並びません
「フェード」は、スライドの切り替えがスライド動作ではなくフェードイン・アウトになります。
「スライダーをずらす」は下記のページ内にサンプルがあるので見てもらうのがわかりやすいと思います。画面が広いほうがわかりやすいですが、通常、全幅にするとスライドが画面の一番左端から並びますが、「スライダーをずらす」を有効化するとコンテンツエリアの左端から並ぶようになります(ただ、スライド可能な範囲自体は全幅です)。
あと、ブロックで画像を並べてる時は、管理画面上では1画面目しかでてこないで、更新すると並んでるというのは仕様ですか?
繰り返しになりますが、「並ぶ」「並ばない」というのはどういう意味でしょうか? スライドが横に並ぶ、という意味であれば、エディター上でもフロントでも設定した枚数で横並びになっていると思います(なっていないならバグなので調査が必要になります)。
エディター上ではスライドしない、フェードイン・アウトしない、という意味であれば仕様です。画像サイズも大きめで取り込んでおけば、1枚目に合わせてリサイズされるというカタチでしょうか(または最少サイズにあわせて)
特にそのような仕組みはないので、画像ブロックの設定や CSS で調整することになります。
♥ 0Who liked: No user2024年3月18日 5:04 PM #137522理想はカスタム投稿タイプとかつくって、それを投稿的に更新すると、入れ替わるというのをイメージしていました。
「最新の投稿ブロック」を使用して、「レイアウト」の設定を「カルーセル(リッチメディア)」にしたうえで、CSSでテキスト部分を非表示にするのはどうでしょうか?
♥ 0Who liked: No user2024年3月19日 11:25 AM #137545「最新の投稿ブロック」を使用して、「レイアウト」の設定を「カルーセル(リッチメディア)」にしたうえで、CSSでテキスト部分を非表示にするのはどうでしょうか?
文字がリンクだったようなきがするんですが…
バナー全体がクリッカブルになってほしいですよねちょっと調べてみますね ありがとうございます
♥ 0Who liked: No user2024年3月19日 2:31 PM #137551文字がリンクだったようなきがするんですが…
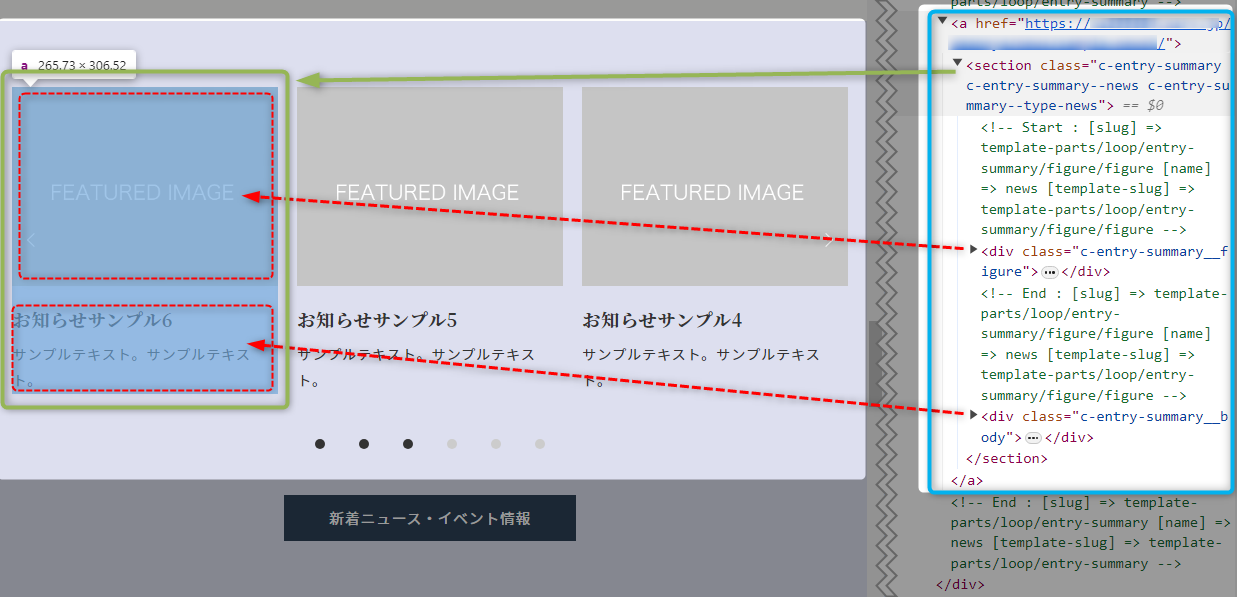
バナー全体がクリッカブルになってほしいですよねtemplate-parts/loop/entry-summaryの中身は
<section class="c-entry-summary">の外側に<a>タグが付くので、文字だけでなくセクション全体がリンクになります。♥ 0Who liked: No user2024年3月19日 2:57 PM #137559こんな感じ
 ♥ 0Who liked: No user2024年3月19日 6:08 PM #137570
♥ 0Who liked: No user2024年3月19日 6:08 PM #137570ピックアップスライダーにしてみてるんですが(2段目)
画像がなぜか縦長になってしまい、16:9にならないのです
これは何が原因なのでしょう左画像は、1280 x 720 ピクセル です
♥ 0Who liked: No user2024年3月19日 11:19 PM #137581‘
/* //ピックアップスライダー */ .smb-spider-pickup-slider .spider__slide { max-width: 33.33%; } .smb-spider-pickup-slider__item__title { display:none; } .smb-spider-pickup-slider__item__meta { display:none; }‘
ピックアップスライダーで以上のCSSを与えてみたのですが
– リンクがきえた
– 画像の比率がおかしい(トリミングされてしまう)
– 高さが高いと言う問題がでています。CSSがおかしいのでしょうか?
♥ 0Who liked: No user2024年3月21日 4:13 PM #137627最近の投稿ブロックのカルーセルと、ピックアップスライダーブロックでは HTML 構造が違うので、ピックアップスライダーでは多分実現できないと思います…。
♥ 0Who liked: No user2024年3月21日 6:04 PM #1376312024年3月25日 11:17 AM #137721ちょと自分でも混乱したのですが、以下のように解決しようと思っています
投稿
https://kouenkai.otomejuku.jp/最新の投稿ブロックをつかってカルーセルにする。
文字を消して、インジケーターをもっと近くによせてコンパクトにします
このサイトはクライアント案件なので、管理画面で更新できるようにする固定ページ
https://mixpie.design/コンテンツスライダーをつかって、各ページへのリンクは手作業でいれる
そのほうが、たとえばPDFや外部サイトへのリンクもできるので柔軟性がある
このサイトは自社サイトなので更新性はとわないこんな感じで対応しようと思います。結構つかうものなので、方向性が2つ整理できてよかったです
みなさんありがとうございます。ご意見なければトピック閉じますね♥ 0Who liked: No user -
投稿者投稿
- トピック「クリッカブルなカルーセル(文字なし)が作りたい」には新しい返信をつけることはできません。

