-
投稿者投稿
-
2019年4月12日 6:48 PM #13931
お世話になっています。
Snow Monkey Blockのボタンブロックをそうとうヘビロテしています!素敵なブロックありがとうございます!!
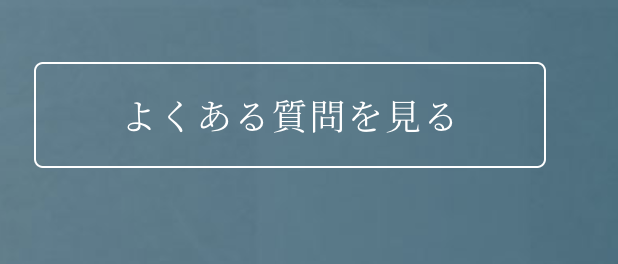
そんなボタンブロックですが、塗りがない線のボタンができたらもっとうれしいな〜と思い書き込みさせてもらいました。(↓こんな感じのがほしいです↓)

もともとあるブロックエディタのボタンだとアウトラインスタイルができるのですが、角丸具合が強すぎて、なかなか使えないんですよね(^^;
こちらも今のところ、CSSで対応していて不便はないのですが、あったらより助かるな!と思ってる次第であります
♥ 0Who liked: No user2019年4月12日 7:13 PM #13936コレ、公式のボタンだとスタイルで選べるやつですよね。
実は、ブロックのスタイル選択って所は、割と簡単に増やせたりするんです
(ただReact.jsで書く必要がある…やり方はこちら(昔書いた
なので、この際、簡単なので、欲しいスタイルをかたっぱしからキタジマさん抜きでボタンに思い切り入れまくっても良いと思います。やりませんか?(悪魔の誘い
> こちらも今のところ、CSSで対応していて不便はないのですが、あったらより助かるな!と思ってる次第であります
もう、コレも欲しいあれも欲しいってスタイルのCSSとスタイルの選択時の表示名を、パターンごとに貼り付けてもらえたら、そのスタイルの形で合わせて10種類でも増やしてやりますぜww(勝手すぎる)
と言うのは冗談で、後から都度追加になると逆に面倒なので、ボタンの欲しいスタイルとCSSを貼ってください。それだけ追加します。
って事で、CSSだけでもご協力お願いしまー。
> 北島さん
コレ、Snow Monkey Blocksのボタンにスタイル選択を追加する形で良いっすよね?♥ 0Who liked: No user2019年4月12日 8:44 PM #13974@ケミさん
コレ、Snow Monkey Blocksのボタンにスタイル選択を追加する形で良いっすよね?
や、Snow Monkey Blocks のボタンはスタイルじゃなくて、「タイプ」っていう独自のデザイン切り替えをつくっちゃってるんですよね。スタイル選択ができることを知る前につくっちゃったんで…。

@kutsuさん
多分できると思うのでタスクに入れときます!
♥ 0Who liked: No user2019年4月12日 11:30 PM #13989@キタジマさん
…タイプと言う独自……なんたる…問題!!
と思いましたが、全然問題と認識してなくて、スタイルで大丈夫かと思ってます。
だって、これ…フルサイズにするだけじゃないですか?
smb-btn–fullクラスが付くだけやん…って感じな認識で、それなら、アウトラインのボタンでもタイプと言う項目をそのまま使って、フルにするかノーマルにするか…大きさを変更する項目に使って良いんじゃないかなと。タイプ → 大きさ
と項目名を変えれば、解決だよねーと。(項目変更は、葉月さん案なので、そこまで影響はないかと。
実際、BlockAlignmentToolbarを使って、テキストの位置とかも右寄せとか左寄せとかにするとかの方が変にそれをスタイルでやっちゃうと後から変になるので、タイプは残すままで良いと思います。
どうでしょう?
♥ 0Who liked: No user2019年4月13日 9:10 AM #13991タイプ → 大きさ
と項目名を変えれば、解決だよねーと。(項目変更は、葉月さん案なるほど!ちょっとその方向でやってみます。
♥ 0Who liked: No user2019年4月13日 11:12 AM #13993Snow Monkey Blocks v3.5.0 で追加しました〜
♥ 0Who liked: No user2019年4月13日 12:51 PM #14000@キタジマさん
あ、先に出された(笑)
こっちでもボタンに対して色々検証やってたので、ちょっとそれだけ直したのをプルリクしておきました。どーも、supportsでalignすると色々と標準のクラス名で付いちゃうし、エディタだけの反映に問題があるんで、この際それを、BlockAlignmentToolbarを使ってクラス名を正しく当てようか考えてたのを、きちんと伝えれなかったorz
すみません。そうしないとスタイル増やす際にちょっと問題が今後出てくるかもなんでそこだけ共有出来れば良いなと…。今度またそれだけ直そうかなと思います。
よろしくお願いします。♥ 0Who liked: No user2019年4月13日 3:11 PM #14003あー、表側とエディタ側で横位置指定のためのクラスの付き方が違うということですね。うーん、それはそれで二重管理がめんどくさくはありますが、仕組み的にはこれが標準なわけで、
BlockAlignmentToolbarでやると後でわかりにくくなるようなきもしますね…。プルリクありがとうございます、とりあえずそれはマージします!♥ 0Who liked: No user2019年4月14日 12:22 PM #14036キタジマさん >
ご対応ありがとうございます!大変助かりました!早速利用しますケミさん >
なんたる悪魔の誘い(笑)
でも確かによく使うパターン&世の中でもよく使いそうとか発生したら、プルリクまで私でもできそうな気がします(ナイス記事!)
次回がんばってみますっ!!♥ 0Who liked: No user2019年4月14日 10:10 PM #14045@キタジマさん
マージありがとうございました。
後、さりげなく他のブロックのリファクタリングも参考になりました(笑)> BlockAlignmentToolbar でやると後でわかりにくくなるようなきもしますね…。
確かに。標準がsupportsの方なので後でわかりにくくなる問題リスクは高い…。
うーん、CSSだけのカスタマイズの場合、この部分の反映がそのままエディタ内ではされないのがちょっと悩ましい。ただ、標準のことも考えたら、キタジマさんの二重管理って方針が面倒だけど後々良さそうな気も…。ここはまた今後考えていく所かもしれませぬ。(エディター内のHTML仕様も変わる可能性あるし)@アクツさん
アクツさんが想定されているCSSも、見れるならそれをベースにブロックの仕様上の問題をどうするかとか考えたいですし、よかったら問題ない範囲で今後でもCSSを晒しちゃってください(笑)色々そう言う所からもエディタに反映されない”だろう問題”とか解るので助かります。
スタイルがサポートされているとスタイルの拡張自体は別プラグインで安全に出来るっぽいんで、Snow Monkey Blocksとは別のプラグイン作ってボタンブロックのスタイルくらいなら増やせると思います。
…やり方は…またいつか書きたい(切実…
♥ 0Who liked: No user -
投稿者投稿
- トピック「[Snow Monkey Blocks] アウトラインタイプのボタンがほしい」には新しい返信をつけることはできません。
