-
投稿者投稿
-
2024年8月13日 12:50 PM #141127
【お使いの Snow Monkey のバージョン】25.4.7
【お使いの Snow Monkey Blocks のバージョン】21.0.6
【お使いの Snow Monkey Editor のバージョン】10.0.4
【お使いのブラウザ】chome
【当該サイトのURL】### 実現したいこと
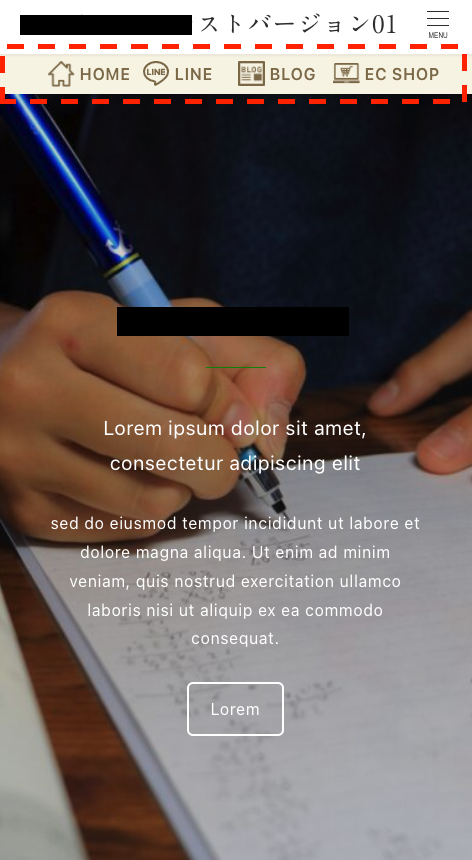
モバイル時のみに下の画像のようなヘッダーコンテンツ(赤点線枠)が表示されるようにしました。
下にスクロールした際に隠れずに固定したい。
### 試したこと
カスタマイズ>デザイン>ヘッダー>モバイル用ヘッダー>上部固定
ヘッダー位置を固定にしたのですが、ヘッダーコンテンツは隠れてしまいます。下記もやってみたのですが、うまく行きませんでした。
https://snow-monkey.2inc.org/forums/topic/%e3%82%aa%e3%83%bc%e3%83%90%e3%83%bc%e3%83%ac%e3%82%a4%ef%bc%88%e4%b8%8a%e9%83%a8%e5%9b%ba%e5%ae%9a%e3%83%bb%e3%82%b9%e3%82%af%e3%83%ad%e3%83%bc%e3%83%ab%e6%99%82%e8%83%8c%e6%99%af%e7%99%bd%ef%bc%89-2/
ご教授のほどどうぞよろしくお願いいたします。
♥ 0Who liked: No user2024年8月13日 9:25 PM #141128ヘッダーコンテンツを使うとすれば、CSS で
position: stickyにするのが簡単だと思います。.p-header-content.p-header-content--sm { position: sticky; top: 60px; /* ヘッダーの高さを指定 */ z-index: 2; }ただ、
stickyなので、コンテンツエリアに含まれているヘッダーコンテンツは、ページがスクロールされてフッターがでてくると、それに押し上げられる形でスクロールされてしまいます。どうしても常に表示させたいということであれば、ヘッダーコンテンツを使わずに、フックでヘッダーの中に HTML を追加する形のほうが良いかもです。/** * ヘッダーレイアウトが中央の場合 */ add_filter( 'snow_monkey_template_part_render_templates/layout/header/center', function( $html ) { $html = str_replace( '</header>', '<div>追加したい HTML</div></header>', $html ); return $html; } );2024年8月14日 10:37 AM #141131キタジマさま
お盆の期間にありがとうございます!
CSSの方をやってみましたが、PCのブラウザをスマホサイズ縮めて確認すると固定されましたがスマホで確認するとスクロールすると隠れてしまったので、フックでヘッダーの中に HTML を追加する方をやってみました。
<div>追加したい HTML</div></header>上記のフックの
<div>と</div>の間にヘッダーコンテンツで書いていたhtmlをそのままコピペで入れましたが表示されませんでした。
追加するタグなどあるのでしょうか?CSSの方かフックの方かどちらかでも構いません。
お忙しいところすみませんが、ご教授いただけますと助かります。どうぞよろしくお願いいたします。
♥ 0Who liked: No user2024年8月15日 7:58 AM #141146ヘッダーレイアウトは何に設定されていますか?
僕が書いたコードはヘッダーレイアウトが「中央ロゴ」の場合に適用されるものになります。フック名:snow_monkey_template_part_render_templates/layout/header/centerもし別のヘッダーレイアウトの場合はフック名が変わります。
1行:
snow_monkey_template_part_render_templates/layout/header/1row
2行:snow_monkey_template_part_render_templates/layout/header/2row
シンプル:snow_monkey_template_part_render_templates/layout/header/simple
左:snow_monkey_template_part_render_templates/layout/header/left2024年8月15日 2:04 PM #141153 -
投稿者投稿
- トピック「モバイル用ヘッダーナビをスクロール時に隠さず固定したい」には新しい返信をつけることはできません。
