-
投稿者投稿
-
2024年8月26日 11:05 PM #141289
【お使いの Snow Monkey のバージョン】27.0.1
【お使いの Snow Monkey Blocks のバージョン】21.0.7
【お使いの Snow Monkey Editor のバージョン】10.0.4
【お使いの PHP のバージョン】
【お使いのブラウザ】safari
【当該サイトのURL】https://livingskape.jkdecor.com/novus-baby-chair-review/アラートブロックの色を
黄色、赤、緑、灰色
以外の任意の色にすることは可能でしょうか?
♥ 0Who liked: No user2024年8月27日 2:46 PM #141296「黄色、赤、緑、灰色の色を調整したい」であれば CSS でそれぞれ指定してカスタマイズする形になります。
「黄色、赤、緑、灰色は使うけれども、その他の色のパターンも追加したい」であればちょっと難しいかもしれません。
アイコンが不要であれば、ボックスブロックを使うてもあるかなと思います。
♥ 0Who liked: No user2024年8月27日 3:17 PM #141297キタジマさま
ありがとうございます!
前者の方で考えています。
コード教えていただけないでしょうか?
確かに、ボックスブロックでも
いいかもしれないですね。
♥ 0Who liked: No user2024年8月27日 4:12 PM #141298下記の記事によくまとめられていたので確認してみてください。
♥ 0Who liked: No user2024年8月29日 12:03 AM #141322ありがとうございます!
その通りに記述したのですが
変えられなかったので諦めます。。 ♥ 0Who liked: No user2024年8月29日 12:12 AM #141323
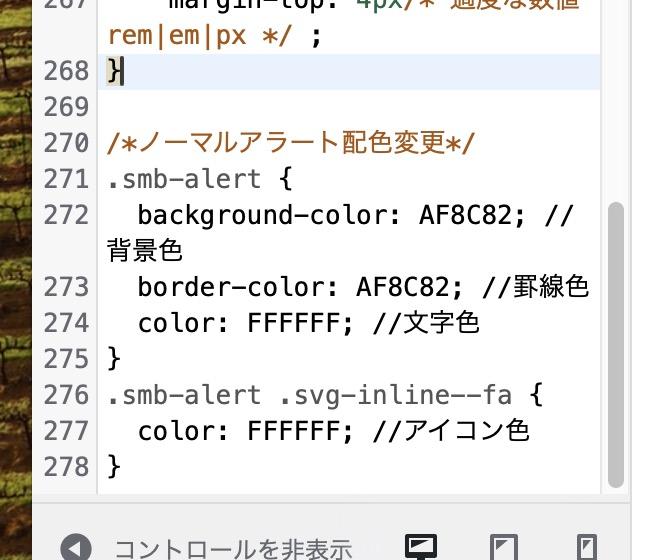
♥ 0Who liked: No user2024年8月29日 12:12 AM #141323色の指定は頭に
#が必要です。なので、例えばFFFFFFではなくて#FFFFFFになります。
また、//文字色のように、//で始まるコメントは CSS では不正になるので、/* 文字色 */のように書き換えるか削除してみてください。♥ 0Who liked: No user2024年8月29日 12:38 AM #141324は!確かに。。ありがとうございます!
/*ノーマルアラート配色変更*/ .smb-alert { background-color: #AF8C82; border-color: #AF8C82; color: #FFFFFF; } .smb-alert .svg-inline--fa { color: #FFFFFF; }ただ、この記述にしてもダメでした。
♥ 0Who liked: No user2024年8月29日 12:41 AM #141325あ!ここにコピペしたコードをペーストしたら出来ました!
なんなんでしょうか。。。♥ 0Who liked: No user2024年8月29日 1:04 AM #141326全角の空白が混ざっていたとかですかね…?
♥ 0Who liked: No user -
投稿者投稿
- トピック「アラートブロックの色を変えたい」には新しい返信をつけることはできません。


