-
投稿者投稿
-
2024年10月15日 10:39 PM #142186
【お使いの Snow Monkey のバージョン:バージョン: 27.0.3】
【お使いの Snow Monkey Blocks のバージョン:バージョン 22.1.1】
【お使いの Snow Monkey Editor のバージョン:バージョン 10.0.4】
【お使いのブラウザ safali】
【当該サイトのURL https://kadensha-hayama.com/works/】お世話になります。連続ですみません。下記お願いします。
### 実現したいこと
ピックアップスライダーの右左の矢印を太く大きく, 白い矢印に黒い影を入れたい。
### 発生している問題
ピックアップスライダーの矢印が見えずらい。

### 試したこと
フォーラムをみましたが、見つからず。
下記のようなCSSを加えましたが、ちょっと微妙に動くだけで大きくも太くもならない。
button.spider__arrow {
width:60px !important;
height:60px !important;
text-shadow: 1px 2px 3px #000000!important;
}また、初心者質問ですみません。
よろしくお助けください。
♥ 0Who liked: No user2024年10月16日 2:49 PM #142187あーそうですね、ここの矢印はテキストではなくて
borderなので、text-shadowは効かないです。もしテキストにするなら
.spider__arrow::before { color: #fff !important; font-size: 32px !important; border: none !important; height: auto !important; width: auto !important; transform: initial !important; text-shadow: 1px 2px 3px #000000!important; } .spider__arrow[data-direction="prev"]::before { content: '<' !important; } .spider__arrow[data-direction="next"]::before { content: '>' !important; }のような感じかなと思いますが、結構強く上書きしないといけないので、今後アップデートでこの矢印部分にもし変更が入ったときに調整しないといけない可能性はでてきますね…。
♥ 0Who liked: No user2024年10月16日 4:05 PM #142188キタジマさん、毎度返信ありがとうございます。
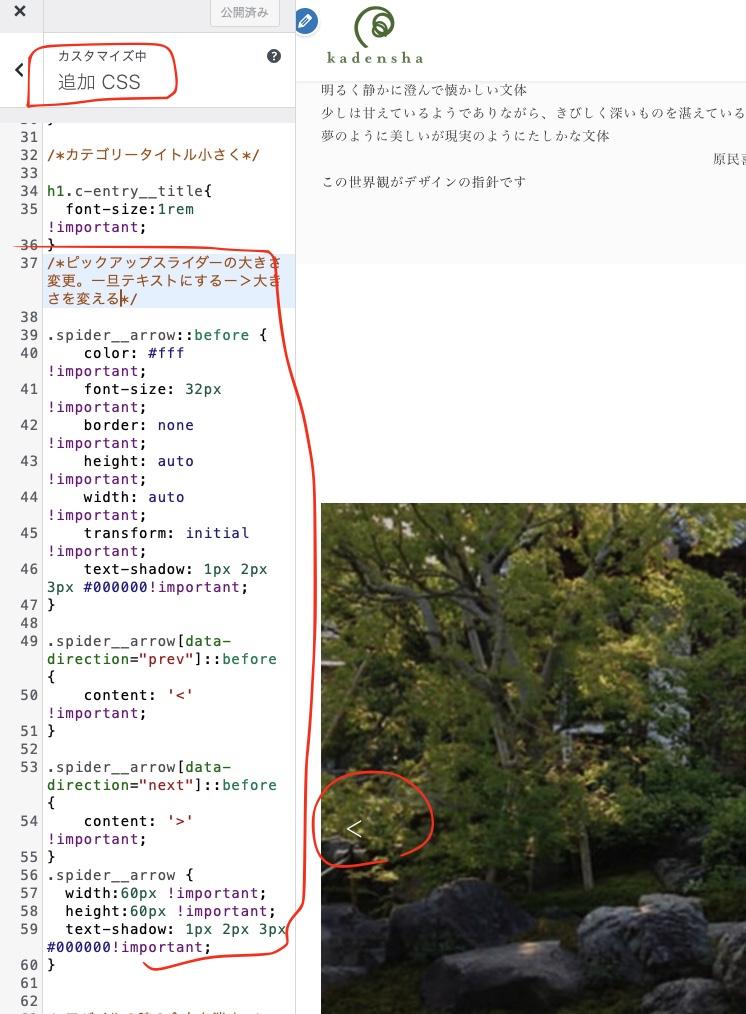
CSSの方に以下のようにアップデートしたのですが、追加CSSのプレビュー画面では良い感じに矢印が変わるのですが、実際に、SafariやChromeなどで開くと矢印が消えています。これはどういう現象なのでしょうか。。

↓ホームページに行くと消える
CSS
/*ピックアップスライダーの大きさ変更。一旦テキストにするー>大きさを変える*/
.spider__arrow::before {
color: #fff !important;
font-size: 32px !important;
border: none !important;
height: auto !important;
width: auto !important;
transform: initial !important;
text-shadow: 1px 2px 3px #000000!important;
}.spider__arrow[data-direction=”prev”]::before {
content: ‘<‘ !important;
}.spider__arrow[data-direction=”next”]::before {
content: ‘>’ !important;
}
.spider__arrow {
width:60px !important;
height:60px !important;
text-shadow: 1px 2px 3px #000000!important;
}デベロッパーツールなどにいってみてみたのですが、よくわからず、、
ご面倒かけますがお願いします!
♥ 0Who liked: No user2024年10月16日 4:20 PM #142190<と>が出力時に消えちゃってますね… HTML タグと認識されちゃったのかも?&lt;・&gt;に置き換えてみるとどうでしょうか?(投稿すると勝手に置き換わっちゃうので大文字にしてます)♥ 0Who liked: No user2024年10月16日 4:39 PM #142191 -
投稿者投稿
- トピック「ピックアップスライダーの矢印を大きくしたい」には新しい返信をつけることはできません。

