-
投稿者投稿
-
2024年10月25日 4:36 PM #142361
【お使いの Snow Monkey のバージョン】バージョン: 25.4.7
【お使いの Snow Monkey Blocks のバージョン】
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】Brave
【当該サイトのURL】### 実現したいこと
ハンバーガーメニューにて閉じるボタンを一番手前に常に表示させたいです。
または、スマホユーザーは右利きが多いので、ハンバーガーメニューを押した時に左側からにゅるっと出現するのも良いのですが、右側からにゅるっと出現した方がUI/UX的には非常に押しやすいので、そうしたい。
しかし、カスタマイズにて、ハンバーガーを左を選択すると、右側からにゅるっと出現するのが良いのですが、閉じるボタンが消えてしまいます。
つまり、右側からにゅるっと出現する + 閉じるボタンもきちんと手前側に表示させる(ドロワーメニューの背景に隠れて押せなくなるのではなく)にしたい。### 発生している問題
閉じるボタンが隠れて押せない
### 試したこと
c-hamburger-btn__close z-index:9999 などあれこれ。
CSSではなく、JSをいじる必要があるのかとも思います。実現に向けてのアドバイス、よろしくお願いいたします。
また、デフォルト機能で実装していただけますとパターンが増えて非常に嬉しく思います!
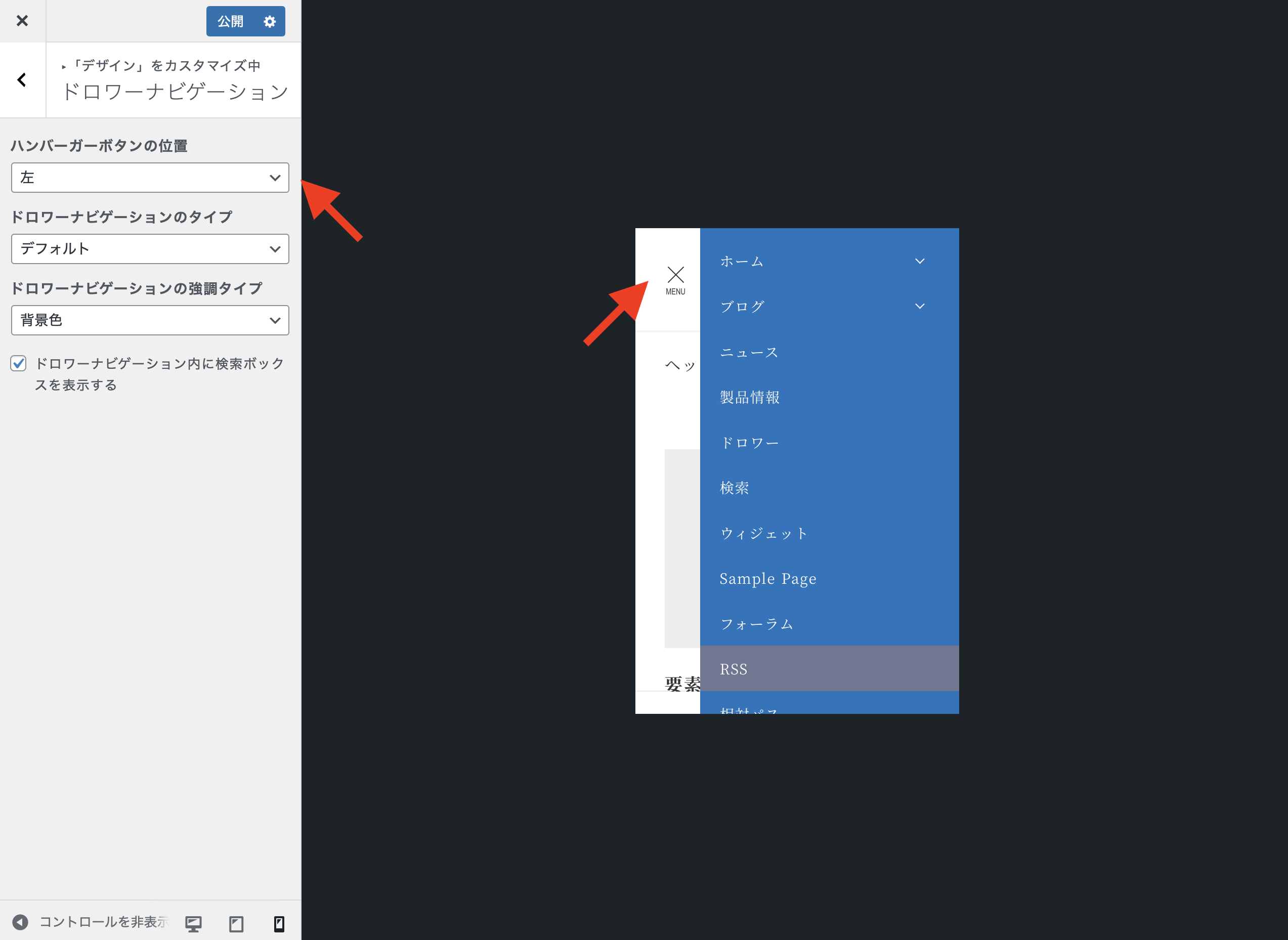
♥ 0Who liked: No user2024年10月26日 10:49 AM #142369「ハンバーガーボタンの位置」を「左」にしてドロワーメニューを開くと下記のスクショのような感じで閉じるボタンも押せる位置に表示されるのではないかと思うのですが、そういうことでは無いということですかね…?

ちょっと状況がよくわからなかったので、現状のスクショ(出せない場合は手書きでも大丈夫です)と、理想形がわかるようなスクショ(or 手書き)を見せていただくことはできますか?
♥ 0Who liked: No user2024年10月26日 1:52 PM #142373ハンバーガー:右上、メニュー:右側に出現、ハンバーガー閉じるボタン:右上
にしたい!ということです。
ハンバーガーが左上よりは右上の方が個人的に認識として多い気がいたしますので。

制作したい参考URL:
こちらのSP版です。
♥ 0Who liked: No user2024年10月28日 3:34 PM #1424012024年10月28日 3:47 PM #142402ありがたいです!
実装お待ちしております。
クローズいたします。♥ 0Who liked: No user2024年10月29日 10:30 PM #142440Snow Monkey v27.3.0 で機能を追加しました。
アップデートして確認してみてください!♥ 0Who liked: No user -
投稿者投稿
- トピック「ハンバーガーメニューにて閉じるボタンを一番手前に常に表示させたい」には新しい返信をつけることはできません。


