-
投稿者投稿
-
2024年11月7日 3:52 PM #142583
【お使いの Snow Monkey のバージョン】最新 25.4.7
【お使いの Snow Monkey Blocks のバージョン】最新 22.2.2
【お使いの Snow Monkey Editor のバージョン】最新 10.0.5
【お使いの PHP のバージョン】8.2.15
【お使いのブラウザ】Chrome
【当該サイトのURL】### 発生している問題
固定ページの編集画面に入れなくなり画面が真っ白になりました。
何度か新規作成していますが、途中で編集画面に入れなくなります。
プレビューはできる状態で、また、既存の固定ページは編集画面に入れる状態です。検証のコンソールエラー文
Uncaught SyntaxError: Unexpected token ‘<‘
post.php?post=33649&action=edit:4223 Uncaught ReferenceError: acf is not defined at
Uncaught ReferenceError: acf is not defined at
Uncaught ReferenceError: wpsp_nonce is not defined
at wpsp_get_post_lists
### 試したこと
Firelight Lightbox、Snow Monkey Blocks、Snow Monkey Editor3つのプラグインを無効化することで編集画面が開ける。
Smart Custom FieldsプラグインにダウンロードしたAdvanced Custom Fieldsを上書きした。
キャッシュクリア。♥ 0Who liked: No user2024年11月7日 3:55 PM #142584ReferenceError: acf is not definedとあるので、Advanced Custom Fields で必要な js オブジェクトの読み込み・実行に失敗しているのだと想像します。「Smart Custom FieldsプラグインにダウンロードしたAdvanced Custom Fieldsを上書きした。」とありますが、Smart Custom Fields と Advanced Custom Fields は全く別のプラグインなので、その手順だと大きな不具合(今回の不具合も?)発生する可能性があります。
Advanced Custom Fields が必要なのであれば、Smart Custom Fields を停止して、Advanced Custom Fields を正しい手順でインストールするのが良いと思います。
2024年11月7日 4:07 PM #142585ご回答ありがとうございます。
承知いたしました。編集画面が真っ白になってから、解決するかなと思いプラグインを上書きした次第でした。
現段階でその他考えられる解決策はございますでしょうか。♥ 0Who liked: No user2024年11月7日 4:10 PM #142586Smart Custom Fields の中身が Advanced Custom Fields になっているというのは、ある意味プラグインがこわれている状況なので、僕なら一旦バックアップをとって今の状態に戻せるようにした上で、Smart Custom Fields と Advanced Custom Fields のプラグインディレクトリを削除してみます(ダッシュボードからアンインストールすると設定データもアンインストールされてしまう可能性があるためディレクトリを削除)。
♥ 0Who liked: No user2024年11月7日 4:43 PM #142587ありがとうございます。
試させていただきましたが、編集画面真っ白のままでした。♥ 0Who liked: No user2024年11月7日 4:58 PM #142588下記教えてください!
– まだ
Uncaught SyntaxError: Unexpected token ‘<‘は出ていますか?
–Uncaught SyntaxError: Unexpected token ‘<‘はどこで発生していますか?(どのファイルのどのあたりかわかるスクショを共有いただけると)
– 何をしたあとにこのエラーがでるようになりましたか?♥ 0Who liked: No user2024年11月7日 5:18 PM #142589ありがとうございます。
まだ、Uncaught SyntaxError: Unexpected token ‘<‘ は出ています。
たくさん試しましたが、これをきっかけにというのはまだ掴めない状態です。
ブロックエディタで作成し、始めのうちは編集画面が開けるのですが、そこで作業が積み重なっていくと、次第にプレビュー画面から固定ページを編集が開けなくなる、また、ダッシュボードからも編集画面が開けなくなる状態です。♥ 0Who liked: No user2024年11月7日 5:32 PM #142590なるほどです。
何らかの意図しない出力が js の出力を乱しているように見えるので、下記の書き込みを参考に、
Uncaught SyntaxError: Unexpected token ‘<‘どこで発生していますか?(どのファイルのどのあたりかわかるスクショを共有いただけると)のスクショを共有してください!
♥ 0Who liked: No user2024年11月7日 6:08 PM #142591ありがとうございます。参考にさせていただきます。
Uncaught SyntaxError: Unexpected token ‘<‘ どこで発生していますか?(どのファイルのどのあたりかわかるスクショを共有いただけると)
画像で添付させていただいたとおりで、読み込めず場所がわからない状態です。
異なる確認方法でしたら申し訳ございませんが、どこで発生しているか分かる方法をご教授いただけますでしょうか。♥ 0Who liked: No user2024年11月7日 6:20 PM #142594あー確かにですね…。ちょっとその状態になったことが無いので対処方法がわからないのですが、検索してみたら下記のページは見つかりました。
後は他のブラウザで試してみてどうなるかでしょうか…。どうにもならないなら、全てのプラグインを停止して、1つずつ有効化してはページを再読み込みして試していくしかないかなと…。
♥ 0Who liked: No user2024年11月8日 11:15 AM #142600ご共有ありがとうございます。
失礼いたしました、テスト環境で検証したものは読み込めれなかったのですが、本ドメインで同じ現象が起こっているものを検証したら見つかりました。

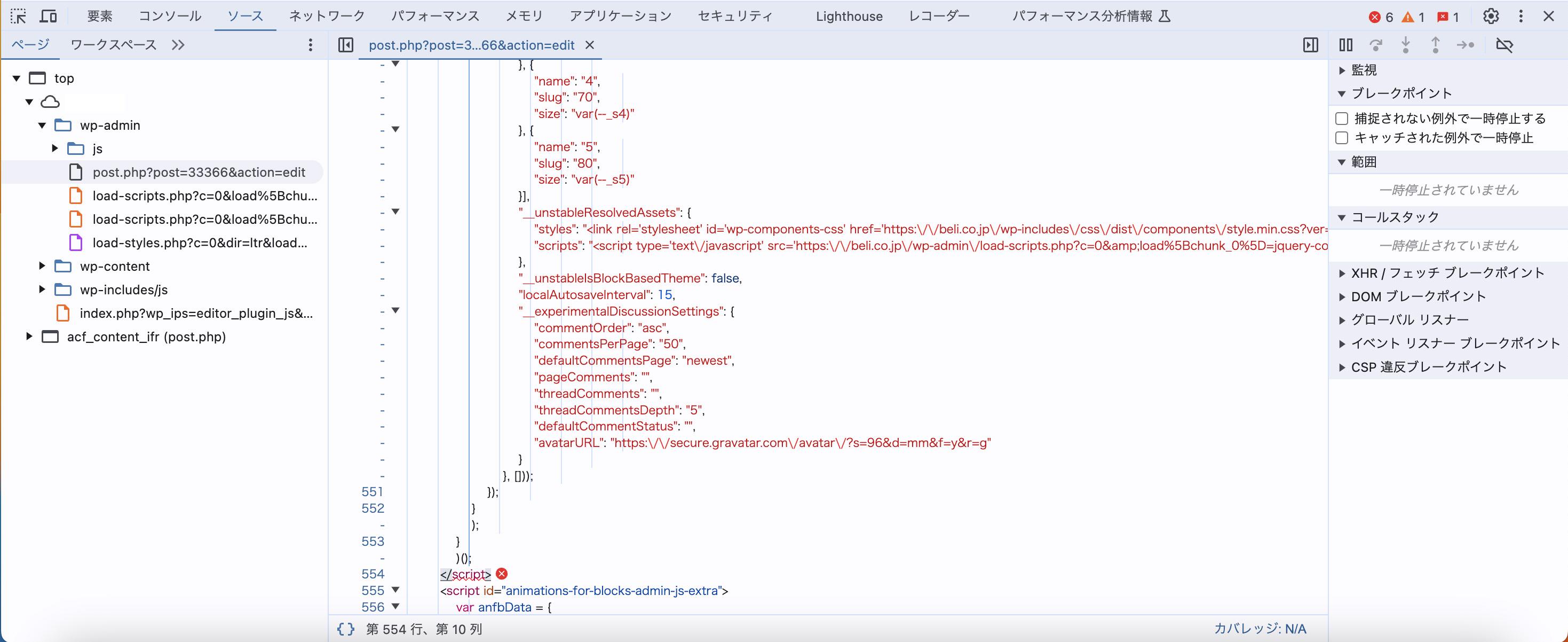
エラーの部分がとても長く、部分的には不明ですが恐らく<script id=”wp-edit-post-js-after”>の範囲だと思われます。
♥ 0Who liked: No user2024年11月8日 2:03 PM #142601</script>に赤い線がでていますが、その開始タグが<script id="wp-edit-post-js-after">ということですよね? であれば、その間のコードに不正な出力がある可能性が高いので、その間のコードを丸ごと共有してもらえればと思います!♥ 0Who liked: No user2024年11月8日 3:47 PM #142602ご認識の通りでございます。
送信しようとしたのですが、コードが長すぎて添付出来ませんでした。

<script id=”wp-edit-post-js-after”>
(function() {
window._wpLoadBlockEditor = new Promise(function(resolve) {
wp.domReady(function() {
resolve(wp.editPost.initializeEditor(‘editor’, “page”, 33366, {こちらのコードから始まるものがエラー範囲だと思われます。
また、気掛かりな点が一点ありました。
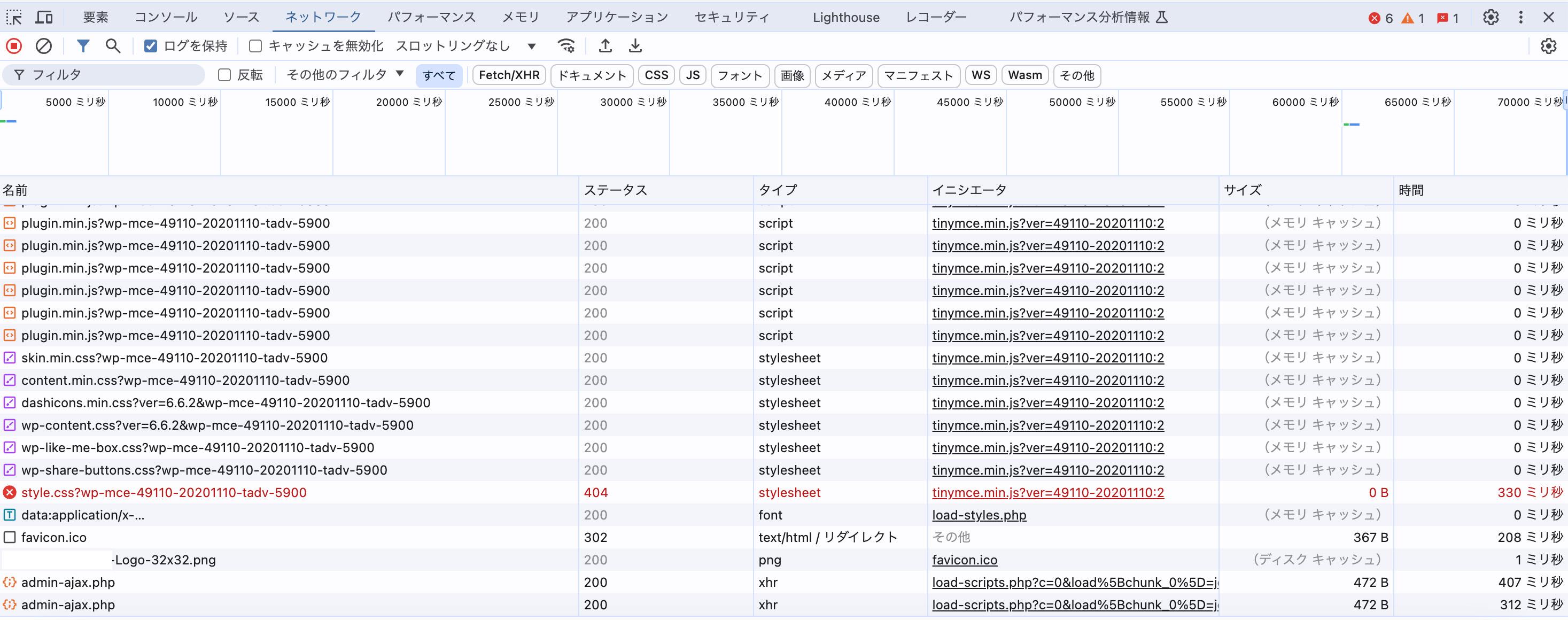
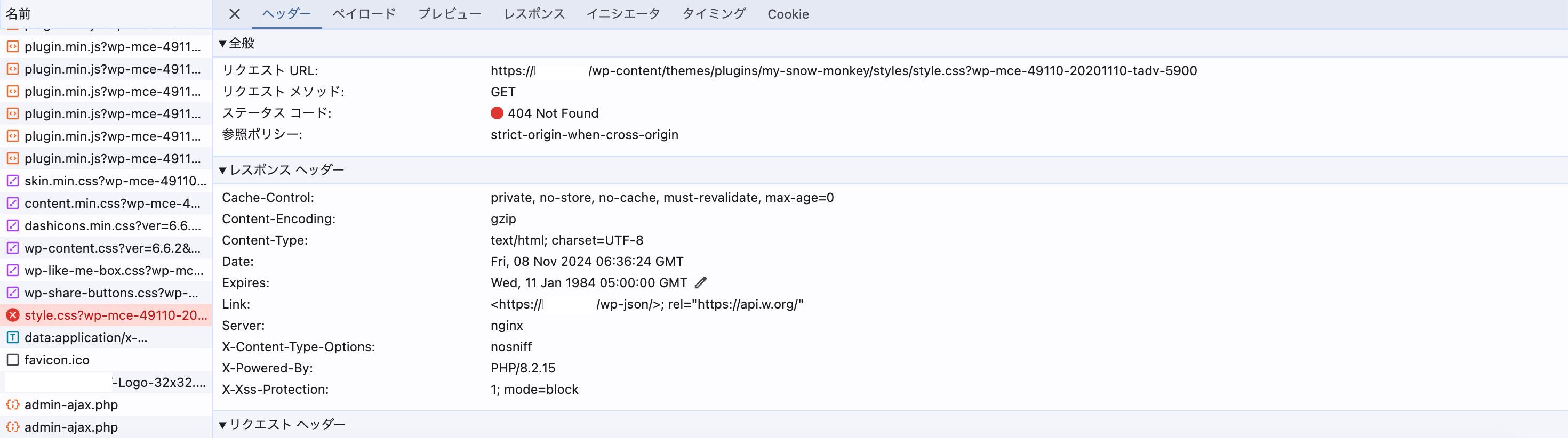
ネットワークで確認すると、style.cssの返答がない状態です。

 ♥ 0Who liked: No user2024年11月8日 4:40 PM #142603
♥ 0Who liked: No user2024年11月8日 4:40 PM #142603送信しようとしたのですが、コードが長すぎて添付出来ませんでした。
なるほどです。ただ、コードが確認できないとこれ以上は何もわからないので、例えばテキストファイルに貼り付けて Dropbox や GitHub Gist で共有するなど、何か可能な方法でご対応いただけると確認できるのかなと思います。
ネットワークで確認すると、style.cssの返答がない状態です。
これ、リクエスト URL をみると
wp-content/themes/plugins/my-snow-monkey/styles/style.cssとなっています。基本的にはそのような場所には CSS ファイルは無いはずです。My Snow Monkey プラグインを使う場合でもwp-content/plugins/my-snow-monkey/styles/style.cssになるかなと。おそらくこのファイルの読み込みは AF さんが追加されたコードで実行されていると思うので、その部分で読み込みパスを修正すれば解決すると思います。もし読み込みパスの指定だけの間違いではなくて、本当に
wp-content/themesの中にプラグインファイルを入れていたら配置が正しくないことになります。Smart Custom Fields の中に Advanced Custom Fields を上書きしたという話もあったので、もしかしたら全体的にファイル構成がおかしくなっている可能性も考えられるのかなと思いました。一旦クリーンな環境に必要なテーマとプラグインを通常通りの手順でインストールしてみて、それでも問題が発生するのかどうかを確認してみるのも良いかもしれません(その手順をここで共有いただければ、僕も自分の環境で同じ構成のサイトを立ち上げて現象を直接確認できますし)。
♥ 0Who liked: No user2024年11月8日 5:57 PM #142607なるほどです。ただ、コードが確認できないとこれ以上は何もわからないので、例えばテキストファイルに貼り付けて Dropbox や GitHub Gist で共有するなど、何か可能な方法でご対応いただけると確認できるのかなと思います。
こちらでご確認できますでしょうか。よろしくお願い致します。
これ、リクエスト URL をみると wp-content/themes/plugins/my-snow-monkey/styles/style.css となっています。基本的にはそのような場所には CSS ファイルは無いはずです。My Snow Monkey プラグインを使う場合でも wp-content/plugins/my-snow-monkey/styles/style.css になるかなと。おそらくこのファイルの読み込みは AF さんが追加されたコードで実行されていると思うので、その部分で読み込みパスを修正すれば解決すると思います。
もし読み込みパスの指定だけの間違いではなくて、本当に wp-content/themes の中にプラグインファイルを入れていたら配置が正しくないことになります。Smart Custom Fields の中に Advanced Custom Fields を上書きしたという話もあったので、もしかしたら全体的にファイル構成がおかしくなっている可能性も考えられるのかなと思いました。
ご確認ありがとうございます。数年前他の方が携わった部分であるため、そのような階層の意図は現在分からない状況ですが、アップデートや上書き等していく中でファイル構成が変わってしまったのは、おっしゃる通り可能性としてあるのかなと思います。
♥ 0Who liked: No user -
投稿者投稿
- トピック「固定ページ編集画面に入れず真っ白になる」には新しい返信をつけることはできません。


