-
投稿者投稿
-
2025年2月7日 3:33 PM #143957
いつもお世話になっております。
以下質問させてください。【お使いの Snow Monkey のバージョン】28.0.0
【お使いの Snow Monkey Blocks のバージョン】23.0.0
【お使いの Snow Monkey Editor のバージョン】10.1.2
【お使いのブラウザ】Gogole Chrome バージョン: 132.0.6834.160(Official Build) (64 ビット)### 実現したいこと
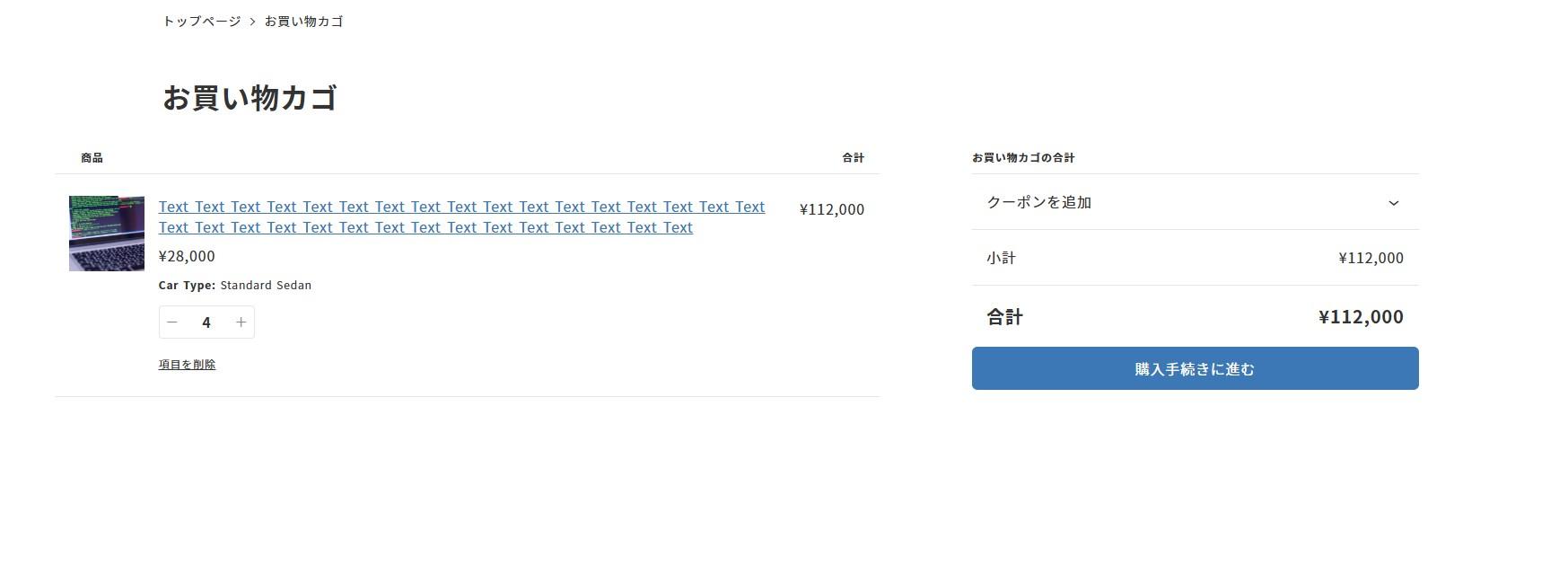
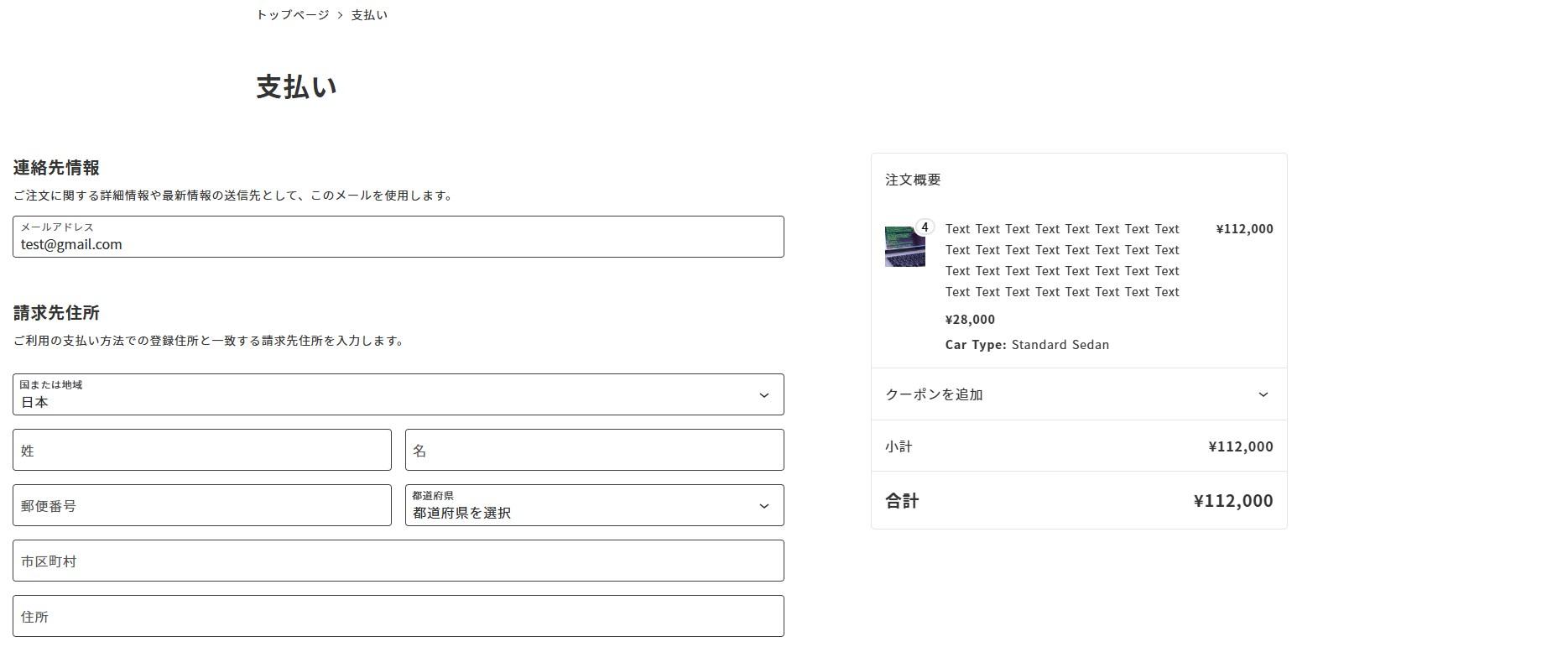
お買い物カゴページと支払いページの横幅を商品詳細ページと揃えたい
### 発生している問題
商品詳細ページが1280pxになっているのですが、お買い物カゴページと支払いページが1280px+240pxと計算されている様でコンテンツ幅からはみ出てしまっています。
支払いページの方は左側に寄ってしまっている様です。
添付参照ください。

### 試したこと
カスタマイザーで設定項目を探しましたが見当たりませんでした。
まだプラグインもほとんど入れていない状態なので、プラグインの影響等ではないのかなと考えております。お手数おかけしますがアドバイスいただければ幸いです。
♥ 0Who liked: No user2025年2月8日 10:29 AM #143969このサイトのカートページでは 1280px になっているようなので、ページのレイアウトによって発生する現象なのかもしれません。
ページのレイアウトを確認したいので、カートページの
bodyについているクラスを教えてください!
このサイトだとpage-template page-template-page-templates page-template-one-column page-template-page-templatesone-column-php page page-id-2599 logged-in admin-bar wp-custom-logo l-body--one-column theme-snow-monkey woocommerce-cart woocommerce-page woocommerce-js l-body customize-supportとなっています。♥ 0Who liked: No user2025年2月8日 6:59 PM #143976お返事いただきありがとうございます!
カート画面が
page-template-default page page-id-517 wp-custom-logo l-body–one-column theme-snow-monkey woocommerce-cart woocommerce-page woocommerce-js l-body支払いページが
page-template-default page page-id-518 wp-custom-logo l-body–one-column theme-snow-monkey woocommerce-checkout woocommerce-page woocommerce-js l-bodyとなっている様です。
固定ページのCart, Check Outのテンプレートが「デフォルトテンプレート」になっており、
他の固定ページの設定と同様「1カラム」に変更すればよいかと思って先ほど変更してみましたが、
特に変化はありませんでした(&デフォルトテンプレートに戻しておきました)。よろしくお願いします。
♥ 0Who liked: No user2025年2月9日 1:32 PM #143982あーわかりました!
kaneyan さんのクラスをみても僕と同じ1カラムテンプレートだったので、他の部分に原因があるのかなと思って調べていたら、この公式サイトはずっと前から WooCommerce で運用していたからか、カート画面や決済画面がショートコードでつくられているけど、新規につくった環境だとブロックでつくられる、ということがわかりました。
で、ショートコードが出力する HTML とブロックが出力する HTML が違うので、幅(やその他の装飾)の CSS の当たり方が違ってレイアウトが変わる、ということになっているみたいでした。
ブロックでつくられた場合でも同じ幅になるように調整してアップデートをリリースしようと思います。リリースできたらまた書き込みます。
♥ 0Who liked: No user2025年2月9日 1:36 PM #143983とりあえずの対策として、ブロックが「幅広」になっていると思うので、これを外せば通常幅になりました。

※カート画面の場合の例♥ 0Who liked: No user2025年2月9日 9:20 PM #143994調べていただきありがとうございます!
カート画面や決済画面の作られ方が、キタジマさんが作られた当時はショートコードで
今はブロックで作られる様に変わったことが原因だったのですね。
アップデートをリリースしてくださるとのこと、ありがとうございます!またとりあえずの対策も教えていただき、助かります。
教えていただいたやり方でカート画面も情報入力画面も1280pxに収めることが出来ました!ただ情報入力画面が左に寄ってしまう点は変わりませんでした。
これもCSSが当たらなくなってしまっている影響でしょうか。
.wp-block-woocommerce-checkout
のmargin: 0になっているのをmargin: 0 autoにしたところ中央に戻りそうですが
これはこちらでCSSで制御した方がよろしいでしょうか?♥ 0Who liked: No user2025年2月10日 12:48 PM #144001これもCSSが当たらなくなってしまっている影響でしょうか。
.wp-block-woocommerce-checkout
のmargin: 0になっているのをmargin: 0 autoにしたところ中央に戻りそうですが
これはこちらでCSSで制御した方がよろしいでしょうか?なるほどです。まだ細かく調査できていないのですが、それで良さそうな気がします。
♥ 0Who liked: No user2025年2月10日 6:21 PM #144014キタジマさん
なるほどです。まだ細かく調査できていないのですが、それで良さそうな気がします。
追加CSSにてmargin: 0 autoを追加し、
商品詳細ページ→カゴ画面→情報入力画面と
とりあえず全て同じ幅&中央寄せで違和感なく進んでいける状態にすることが出来ました。
アドバイスいただきありがとうございました!♥ 0Who liked: No user2025年2月11日 3:00 PM #1440382025年2月11日 5:32 PM #144040 -
投稿者投稿
- トピック「WooCommerceの情報入力画面と支払画面の横幅について」には新しい返信をつけることはできません。
