5件の投稿を表示中 - 1 - 5件目 (全5件中)
-
投稿者投稿
-
2025年4月1日 12:56 PM #144645
読み上げブラウザで読んでいると、本文を読み上げた続きでサイドバーに入るのでどこからがサイドバーかわかりません。
サイドバーに来た時に明示することは可能でしょうか?
♥ 0Who liked: No user2025年4月1日 5:20 PM #144649サイドバー部分に隠し見出し的なものか
aria-label="サイドバー"を追加すれば、「サイドバー」と読んでくれると思います。ここ、普通に「サイドバー」で一般の方にも意味が伝わりますかね?♥ 0Who liked: No user2025年4月2日 6:03 PM #1446762025年4月3日 4:22 PM #144685試してみました。
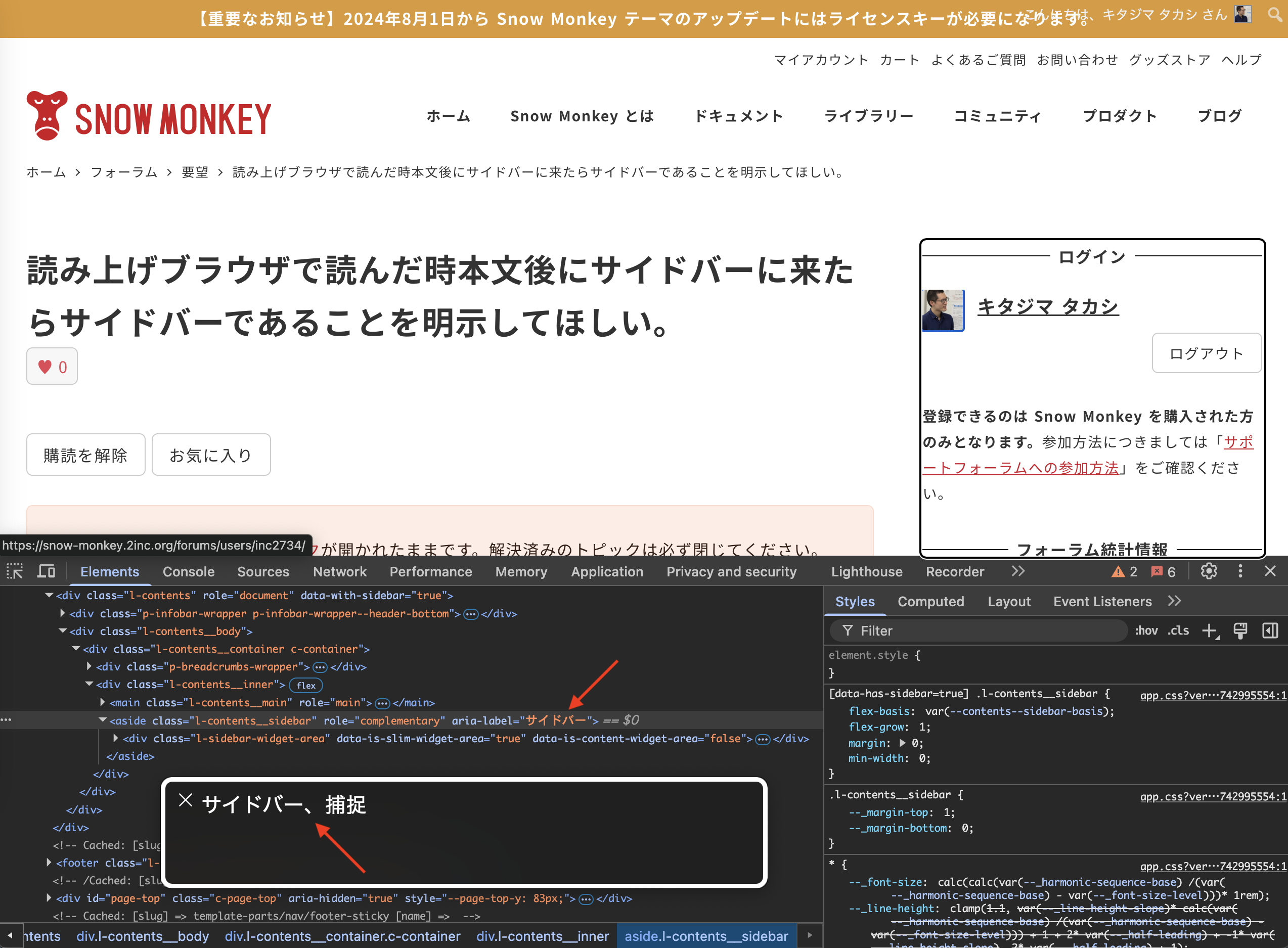
aria-label="サイドバー"と入れて、[Control] + [Option] + [→] と移動していくと、サイドバーのエリアにきたときに「サイドバー、補足」と読まれました。まーちゅうさんがシェアしてくれた記事の中にあるように、既に<aside class="..." role="complementary">という形でマークアップしているので重複して読まれるみたいです。
aria-label="サイドバー"が無くても「補足」と読み上げられるので、特に無くても良いのかな?と思ったのですがどうでしょうか?—
ちなみに、タブ移動だとリンクを対象に移動して、
<aside>は飛ばされるので、aria-label="サイドバー"を入れたとしても読み上げられませんでした。♥ 0Who liked: No user2025年4月3日 5:01 PM #144688 -
投稿者投稿
5件の投稿を表示中 - 1 - 5件目 (全5件中)
- トピック「読み上げブラウザで読んだ時本文後にサイドバーに来たらサイドバーであることを明示してほしい。」には新しい返信をつけることはできません。

