-
投稿者投稿
-
2025年4月18日 12:34 PM #144900
【お使いの Snow Monkey のバージョン】29.0.0
【お使いの Snow Monkey Blocks のバージョン】24.0.0
【お使いの Snow Monkey Editor のバージョン】11.0.0
【お使いの PHP のバージョン】8.3.16
【お使いのブラウザ】Google Chrome
【当該サイトのURL】### 発生している問題
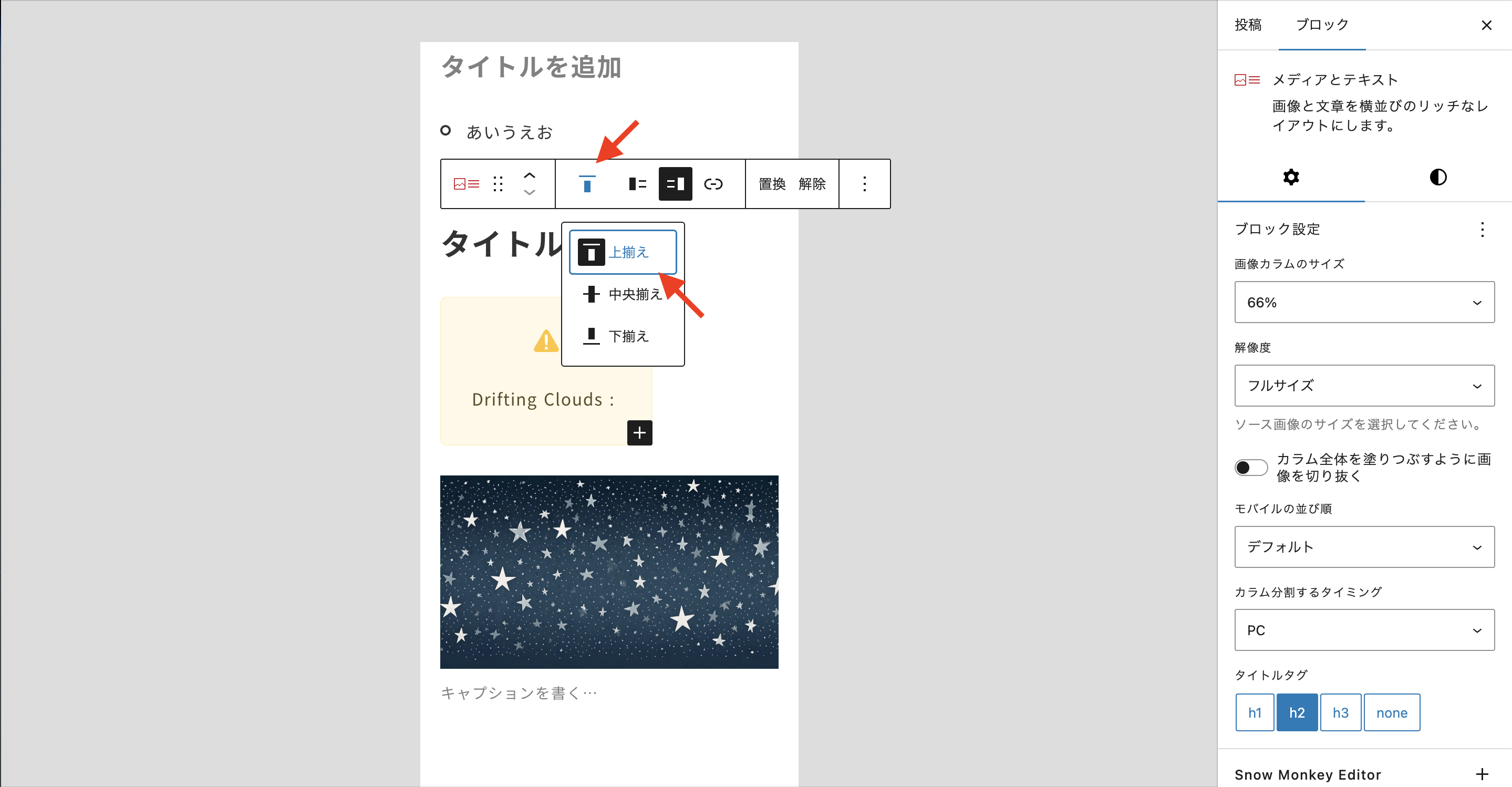
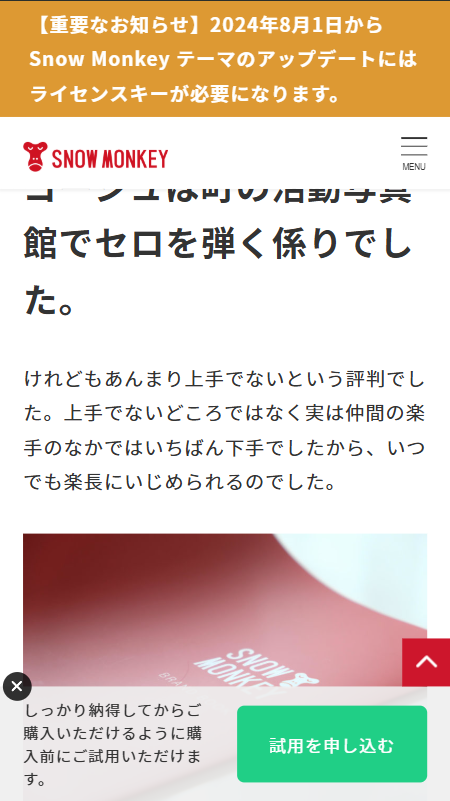
「メディアとテキスト」ブロックをスマホ表示した際、以下のようにテキストエリアの右に空白ができてしまいます。以前のバージョンではこのような空白はなかった気がするのですが、空白を消せないでしょうか?
 ♥ 0Who liked: No user2025年4月18日 12:48 PM #144901
♥ 0Who liked: No user2025年4月18日 12:48 PM #144901すみません!「カラム全体を塗りつぶすように画像を切り抜く」の設定を有効化しておりませんでした。
大変失礼しました。
♥ 0Who liked: No user2025年4月18日 12:55 PM #144902たびたび申し訳ありません。
「カラム全体を塗りつぶすように画像を切り抜く」を有効化すると、たしかに問題のスマホ表示時の空白は消えますが、テキストエリアの方が縦幅が狭かった場合、PC表示時の画像が意図せず切れてしまいますね。
こちらを有効化しなくても、スマホでの空白を消せますでしょうか。
♥ 0Who liked: No user2025年4月18日 11:07 PM #144911↑のページにある「メディアとテキスト」ブロックも、右に余白がでますか?
♥ 0Who liked: No user2025年4月18日 11:41 PM #144913いただいたページの方は余白はできないです。
 ♥ 0Who liked: No user2025年4月18日 11:59 PM #144919
♥ 0Who liked: No user2025年4月18日 11:59 PM #144919ありがとうございます!ということはブラウザは関係なさそうですね。コアの「メディアとテキスト」かな?と思ったけど、こちらの環境ではコアのほうでも余白はでませんでした。
なので、例えば独自に追加されている CSS が影響しているといった可能性や、設定やブロックの組み合わせによって発生している可能性がありそうかなと思います。
実際に現象を確認できるページの URL をここで共有してもらうことはできますか?
♥ 0Who liked: No user2025年4月19日 10:07 AM #144922ありがとうございます。以下URLです。
よろしくお願いいたします。
♥ 0Who liked: No user2025年4月19日 10:32 AM #1449232025年4月19日 10:44 AM #1449242025年4月19日 11:15 AM #144938Snow Monkey Blocks v24.0.2 で修正しました!
-
投稿者投稿
- トピック「「メディアとテキスト」ブロックのスマホ表示時の表示」には新しい返信をつけることはできません。