Snow Monkey Blocks v4.0.0 の概要
- ブロックテンプレート機能を追加
- Snow Monkey Blocks の各ブロックの見た目を確認できる機能を追加
- コンテナブロックを追加
- サムネイルギャラリーブロックにキャプションの設定機能を追加
- セクション(背景画像あり/背景動画あり)ブロックにコンテンツ幅の設定を追加
- 目次ブロックに「最初の見出しの上に移動」の設定項目を追加
- お客様の声ブロックにカラム数の設定を追加
- ステップブロックの各項目で全てのブロックを入力可能に変更
- ステップブロックに自由入力の子ブロックを追加
is_pro()とis_snow_monkey()を統合
ブロックテンプレート機能
Snow Monkey Blocks は「ウェブサイトをつくるために必要なブロックを追加する」というコンセプトのもと、実用的なブロックを追加するようになってはいるのですが、実際にそのブロックをどういう組み合わせで使えば「それっぽいページ」ができるのかわからない、という声をちょいちょい聞くことがありました(これは Snow Monkey Blocks というよりブロックエディター自体の改善点でもあると思います)。
で、これブロック単体じゃなくて、いくつかのブロックを組み合わせた「テンプレート」を挿入できる仕組みにがあればいいんじゃない?でも難しくてできないな…という話をしていたら、なんとケミさんが実現してしまいました!!!
デザインに自信がなかったり、ブロックエディターの操作に自信がない方でも、とりあえずバコッとテンプレート入れ込んで文字だけ変えればページがつくれるようになるので、かなりイケてる機能なんじゃないかと思いますがどうでしょう。
とりあえず、
- Heading(ヒーローエリア的なやつ)を4種類
- feature(この製品の特徴的なやつ)を5種類
- FAQ を2種類
- Pricing(価格表)を1種類
用意しています。まだまだ足りないと思うので、パターンを増やしたいところ。今のところいずれのブロックテンプレートも Snow Monkey 限定(どれもセクションブロック使っていて、それが Snow Monkey 限定のため)となっているので、Snow Monkey 以外でも使用できるブロックテンプレートもなるはやで入れたいなと思っています。
汎用的なブロックテンプレートの種類が多いほうが表現の幅も広がると思いますので、Snow Monkey Blocks でサイトをつくった方で、「自分はこういう感じでブロックを組み合わせて使ったよ」みたいな事例がアレばぜひ教えてください!
使用方法
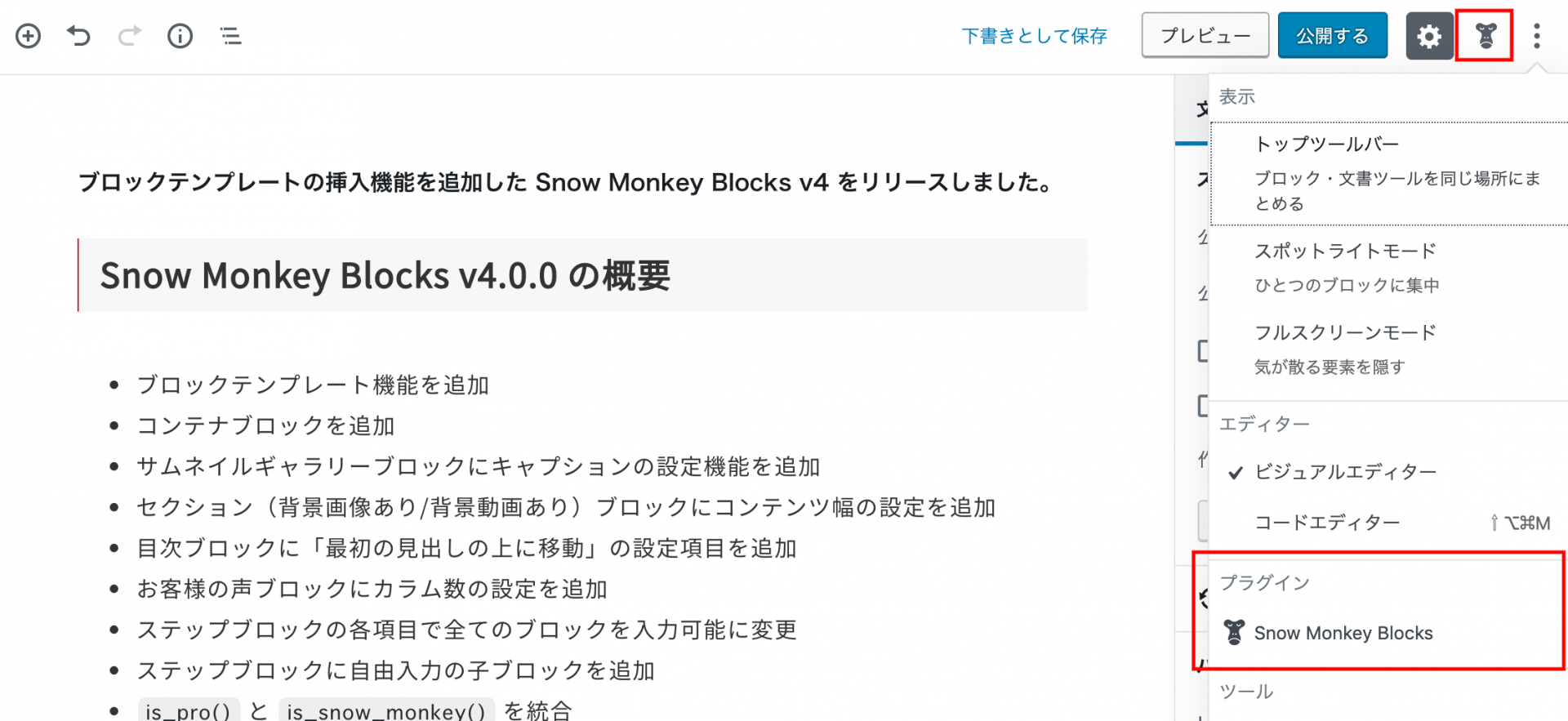
ツールバーの三点ボタンをクリック、プラグイン > Snow Monkey Blocks をクリックすると、ツールバーに猿のアイコンが表示されるようになります。猿のアイコンをクリックするとブロックテンプレートを挿入できるパネルが開きます。

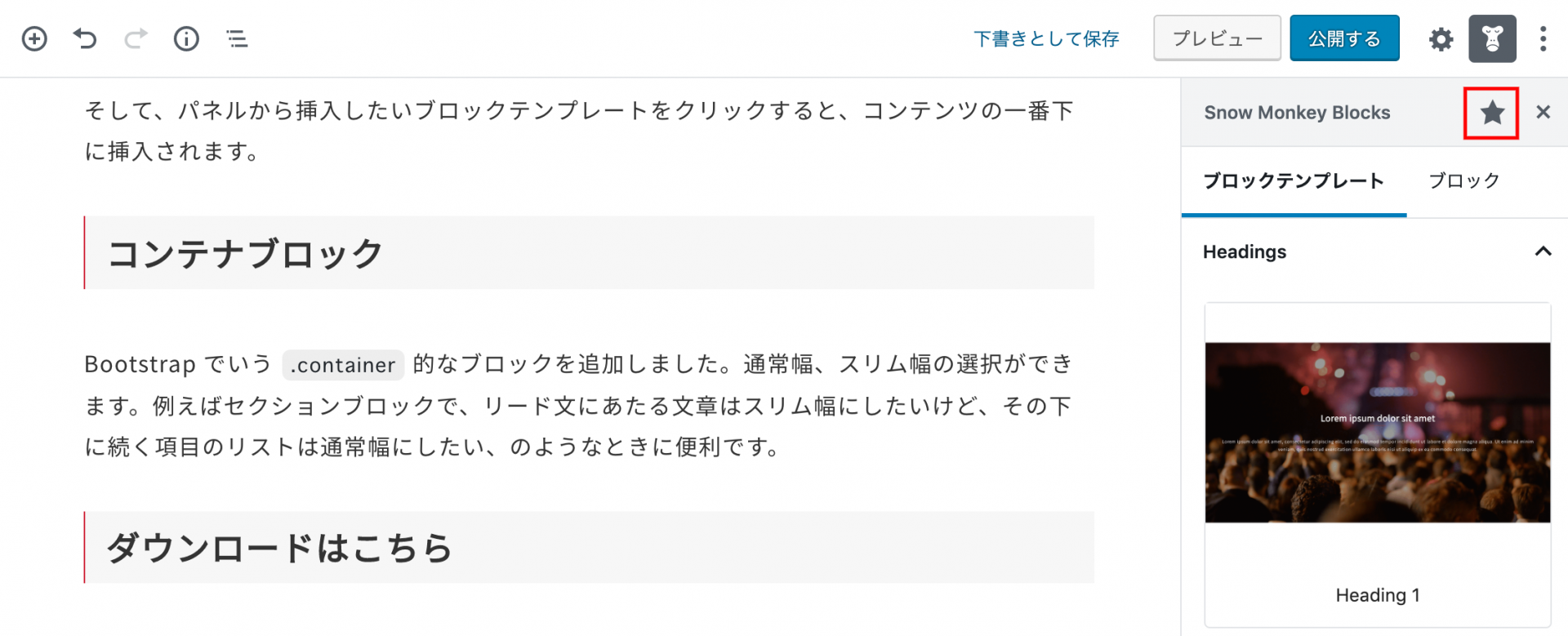
横の歯車アイコンをクリックしてしまうと、また同様の手順でパネルを開かないといけなくなってめんどくさいので、パネルを開くと表示される★をクリックして猿アイコンの表示を固定しましょう。

そして、パネルから挿入したいブロックテンプレートをクリックすると、コンテンツの一番下に挿入されます。
コンテナブロック
Bootstrap でいう .container 的なブロックを追加しました。通常幅、スリム幅の選択ができます。例えばセクションブロックで、リード文にあたる文章はスリム幅にしたいけど、その下に続く項目のリストは通常幅にしたい、のようなときに便利です。




