-
投稿者投稿
-
2019年6月28日 11:20 AM #19949
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】最新
【お使いのブラウザ】Chrome
【当該サイトのURL】https://hseito.com/北島さん、いつもお世話になっています。
固定ページには、ウィジェットは使えないのでしょうか?
私が調べた限りでは、投稿ページ・ホームページではウィジェットは使えるようですが。
固定ページでのウィジェットの使い方は、固定ページでもメニューボタンを設置できたら、読者にとって便利だと考えたからです。
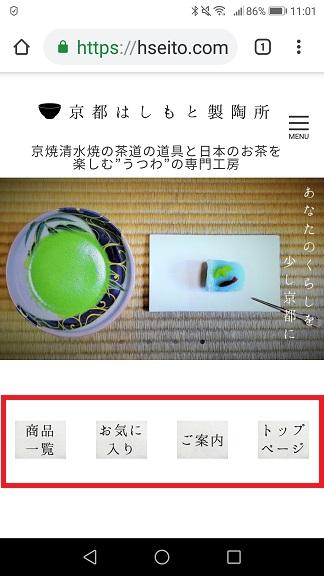
たとえば、以下の画像のようにです。

画像では、ホームページにウィジェットのPRボックスを利用して、画像をボタンとして設置しています。
ハンバーガーメニューではわかりにくいからです。
そのため、固定ページでも、重要なメニュを一括で設置できると便利です。
また、固定ページ以外でも、カスタム投稿タイプにも使えればと考えています。
もし、方法がありましたら教えていただければ幸いです。
以上、よろしくお願いいたします。
♥ 0Who liked: No user2019年6月28日 4:11 PM #19973Elementor を使うとか、方法はあるとは思いますが、やりたいことに比べて複雑度が高いと思うのであまりおすすめできません。
各ページごとに、で構わないのであれば、エディタ上でカラムブロックとボタンブロックの組み合わせで実現できます。再利用ブロックにしてしまえば使いまわしもそれほど難しくありません。
もし一括でやりたいということなら My Snow Monkey プラグインでフックを使って HTML を追加する感じになると思います。それは後ほどまた書き込みます。
♥ 0Who liked: No user2019年6月29日 7:55 AM #20015エディタ上でカラムブロックとボタンブロックの組み合わせで実現できます。
当初、私もカラムとボタンで試しました。
しかし、このカラム機能は、PC表示ではカラム分けできますが、スマホではできませんでした。
カラム機能が、PC・タブレット・スマホで、それぞれカラム数を指定できる機能があれば、問題は解決しますね!
そのため、仕方なくパネル機能をつかってカラム分けをしました。
My Snow Monkey プラグインでフックを使って HTML を追加する感じになる
この方法は、私のスキルでは敷居が高いと考えています。
以上のように、カラムブロック機能でカンタンにスマホでもカラム分けができる方法があれば、教えてください。
♥ 0Who liked: No user2019年6月29日 2:16 PM #20035コードを全く書かずに、となると、各デバイスサイズごとにカラム数を設定できるカラムブロックを持つプラグインを探してインストールしてみる感じですかねー。
あまり詳しくないのですが、軽く検索してみたところ、下記のプラグインにはそのようなブロックがあるようですので試されてみてはどうでしょうか。
♥ 0Who liked: No user2019年6月30日 9:11 AM #20107北島さん、お忙しいなか適切なプラグインをご紹介くださり、ありがとうございます。
ただ、プラグインを増やしすぎるのも良くないかなと思いまして、
コードを書く方法と手順も教えていただければ幸いです。
よろしくお願いいたします。
♥ 0Who liked: No user2019年7月1日 10:28 AM #20210使い回しがしやすいように、とりあえずショートコードをつくってみました。下記のコードを My Snow Monkey プラグインか子テーマの
functions.phpに貼り付けてください。/** * [hseito_main_buttons] というショートコードを貼り付けたら4つのボタンが表示される */ add_shortcode( 'hseito_main_buttons', function() { ob_start(); ?> <div class="c-row c-row--margin-s c-row--lg-margin"> <div class="c-row c-row__col c-row__col--1-4"> <a href="https://hseito.com/item-category"> <img width="160" height="120" src="https://hseito.com/wp-content/uploads/2019/06/b07eb8981e3dc848b5e31fffc448b431.jpg" class="attachment-xlarge size-xlarge" alt="商品一覧のボタン画像"> </a> </div> <div class="c-row c-row__col c-row__col--1-4"> <a href="https://hseito.com/okiniiri"> <img width="160" height="120" src="https://hseito.com/wp-content/uploads/2019/06/2faca101d2b4be1450d7f644533c3cfa.jpg" class="attachment-xlarge size-xlarge" alt=""> </a> </div> <div class="c-row c-row__col c-row__col--1-4"> <a href="https://hseito.com/shopping-guide"> <img width="160" height="120" src="https://hseito.com/wp-content/uploads/2019/06/c3c7737c5266af717df0abf3e442419f.jpg" class="attachment-xlarge size-xlarge" alt="ご案内のボタン画像"> </a> </div> <div class="c-row c-row__col c-row__col--1-4"> <a href="https://hseito.com/"> <img width="160" height="120" src="https://hseito.com/wp-content/uploads/2019/06/e2895452b44349218b3c3b4a852ef01d.jpg" class="attachment-xlarge size-xlarge" alt=""> </a> </div> </div> <?php return ob_get_clean(); } );固定ページに一括で表示させたい、ということですが、具体的にどの部分に表示したいでしょうか?場所がわかれば固定ページの場合は自動的にそこに表示させるというコードも書けるかなと…。
♥ 0Who liked: No user -
投稿者投稿
- トピック「固定ページにウィジェットを使いたい」には新しい返信をつけることはできません。