-
投稿者投稿
-
2019年7月8日 1:24 PM #21010
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】v7.4.1
【お使いのブラウザ】Chrome
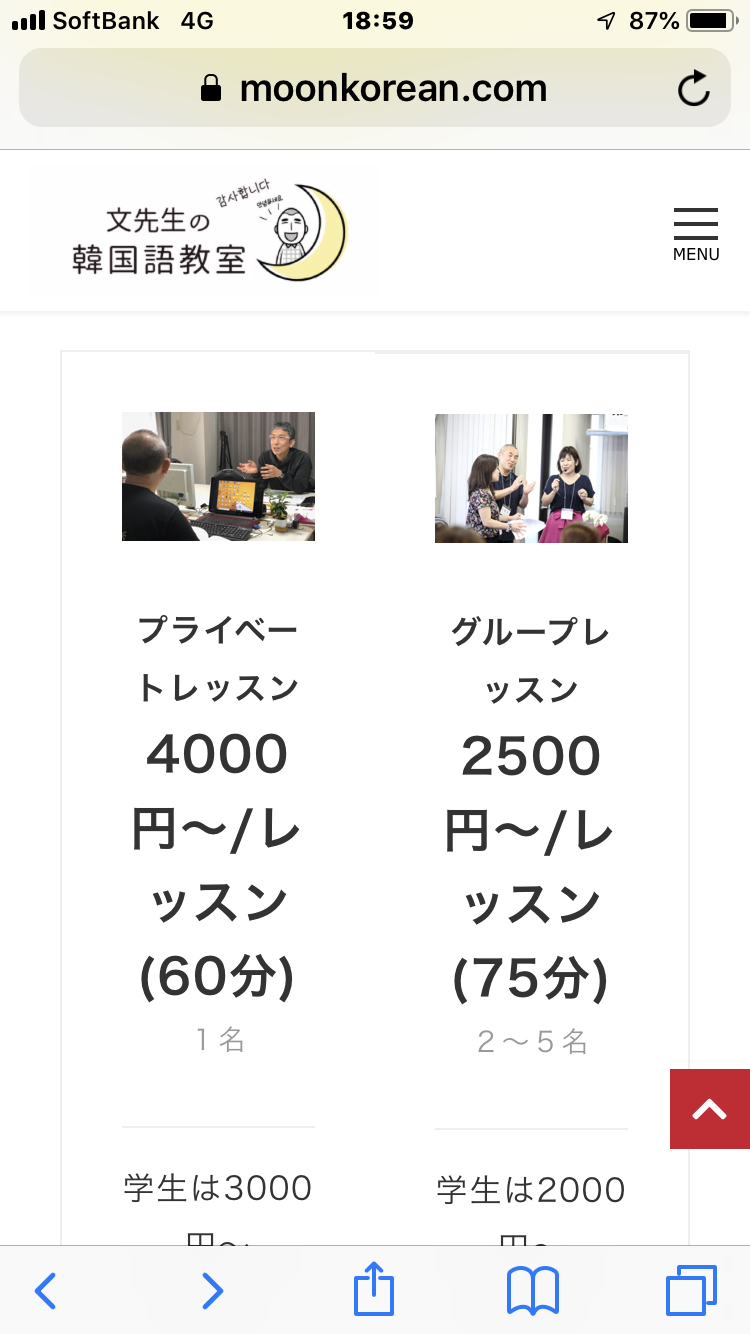
【当該サイトのURL】moonkorean.com===
不具合かどうかちょっとわからないのですが・・・仕様変更かも知れません。
価格表の表示を添付画像の様にしたいのですが、今は moonkorean.com に表示されているようになってしまいます。
以前は添付画像の様に表示されていたと思うのですが。
ここはブロックエディタでブロックを作り直しても同じ表示なのでどうしたらいいのか教えて下さい〜
 ♥ 0Who liked: No user2019年7月8日 1:45 PM #21019
♥ 0Who liked: No user2019年7月8日 1:45 PM #21019ぐわーすみません!以前、価格表に4つ以上の表示がある場合にカラム落ちする、ということがあったと思うのですが、その対策として、「項目が多い場合は横スクロールする」というようにしました。ただ、そのために「中身の文章は改行しない」ようにする必要があり、その影響で、中身の分が長い場合はご指摘のような表示になってしまうようです。
これはブロックの設定ではどうにもならないので、パッチとして下記の CSS を追加 CSS に追加してください。
@media (min-width: 64em) { .smb-pricing-table__item { white-space: normal; } }強制的に横スクロールモードにするんじゃなくて、on/off の設定をブロックに設けたほうが良いかもですね。
♥ 0Who liked: No user2019年7月8日 7:02 PM #21039ありがとうございます!
やってみたのですが、3つある時、モバイルだと1列目が2つ、2列目がひとつとなってバランスが、イマイチです。
盾に3つ並べる方法ってありますか?
 ♥ 0Who liked: No user2019年7月8日 10:43 PM #21055
♥ 0Who liked: No user2019年7月8日 10:43 PM #21055わ、スマホ考慮できておらず、すみません。先の CSS を、下記の CSS に置き換えてみてください(PC/タブレットでは列が4つ、5つ、となるとスクロールせずに細くなっていきます)。
.smb-pricing-table .c-row__col { flex: 1 1 100%; } .smb-pricing-table__item { white-space: normal; }価格表、アップデートをいれて、
– 自動均等割(デフォルト/現在と同じ)
– 任意幅指定(2〜10列/PC とタブレットの幅サイズをその列数分で固定する)のいずれかを選べるようにしたいと思います。アップデートできたらまたここに書き込みますので、そのときは追加した CSS を消して、設定で調整されてください。
ご報告たすかります!しばらくお待ちください><
♥ 0Who liked: No user2019年7月9日 12:58 AM #21063Snow Monkey Blocks v4.3.1 で下記の修正をおこないました。
– スマホでは常に1カラム
– タブレット/PC では、デフォルトで現在の自動カラムサイズ表示
– 文章が多い場合は↑は崩れるので、カラムサイズ(25%、33%、50%、100%)から選択すれば、そのサイズで表示されるアップデートしたら、CSS を消して、33% に設定されてみてください。
♥ 0Who liked: No user2019年7月9日 6:44 AM #21065ありがとうございます!
早速修正して確認出来ました。
ありがとうございました!
♥ 0Who liked: No user -
投稿者投稿
- トピック「snow monkey blocksの価格表の表示がblockエディタと違うので同じにしたい。」には新しい返信をつけることはできません。
