-
投稿者投稿
-
2019年8月8日 7:17 AM #24403
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】v7.8.1
【お使いのブラウザ】Google Crome / Safari
【当該サイトのURL】(公開できる場合は書いていただいたほうがスムーズです)===
いつもお世話になり、ありがとうございます。
Snow Monkey は本当に使いやすくて、
お陰さまで初心者のわたしでもサイトが作れています。さて、1点質問です。
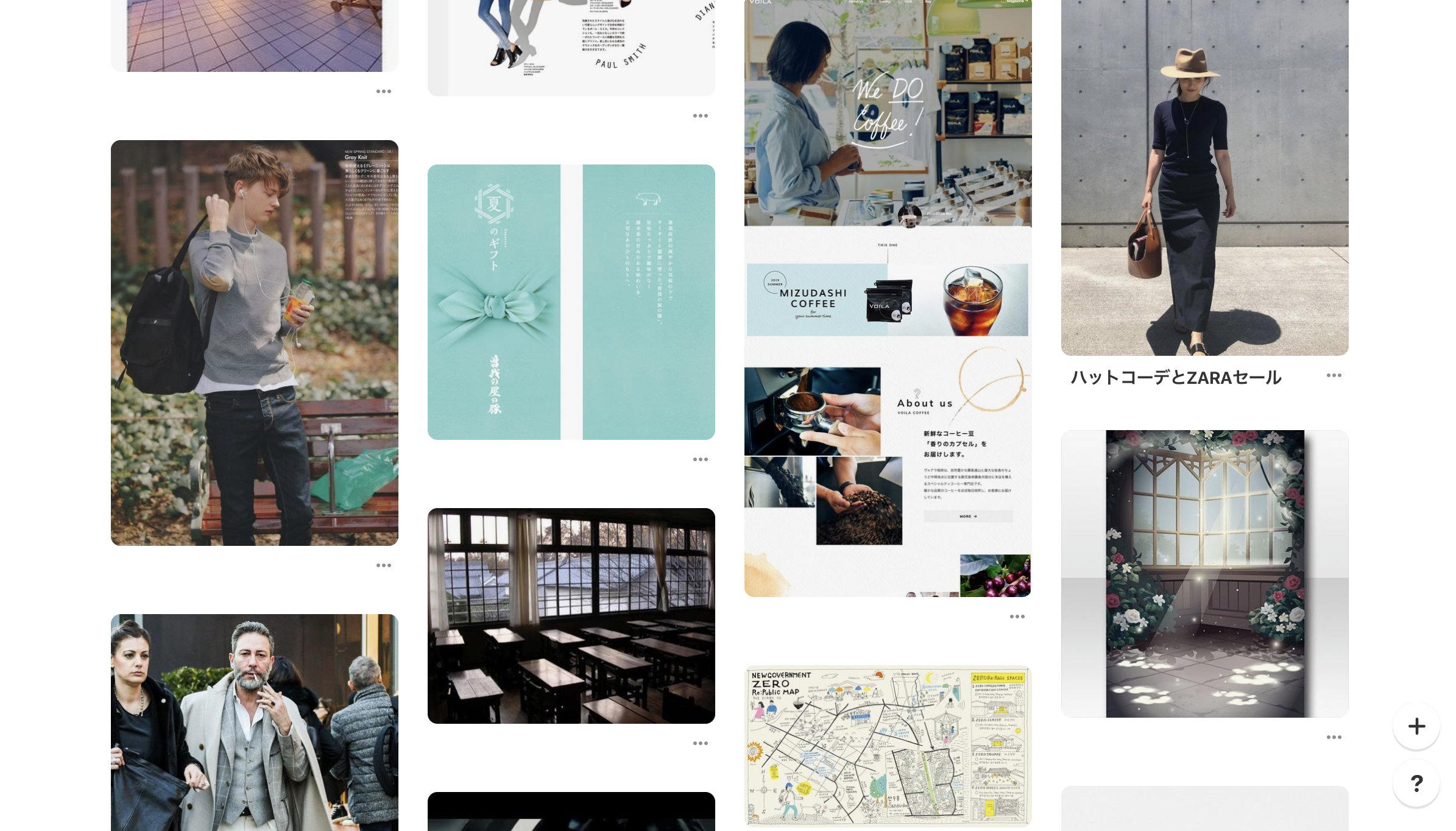
「固定ページにピンタレスト風に画像を配置したい」
のですが、これは可能でしょうか?
※キャプション付きだと、さらにありがたいです。
※配置は PC 4列/SP 2列 が理想です。
なお、現在は下記画像のように
画像サイズを変えることでピンタレストっぽく見せていますが、
どうしても行が揃ってしまうので、ランダム感が出ません。方法を教えていただけますと幸いです。
よろしくお願い申し上げます。 ♥ 0Who liked: No user2019年8月8日 12:38 PM #24475
♥ 0Who liked: No user2019年8月8日 12:38 PM #24475使ったことはないのですが、下記のプラグインとかどうでしょう?
♥ 0Who liked: No user2019年8月8日 1:44 PM #24481北島さん、お忙しいなかありがとうございます!
プラグイン試してみます!♥ 0Who liked: No user2019年8月8日 3:37 PM #24495度々、失礼いたします。
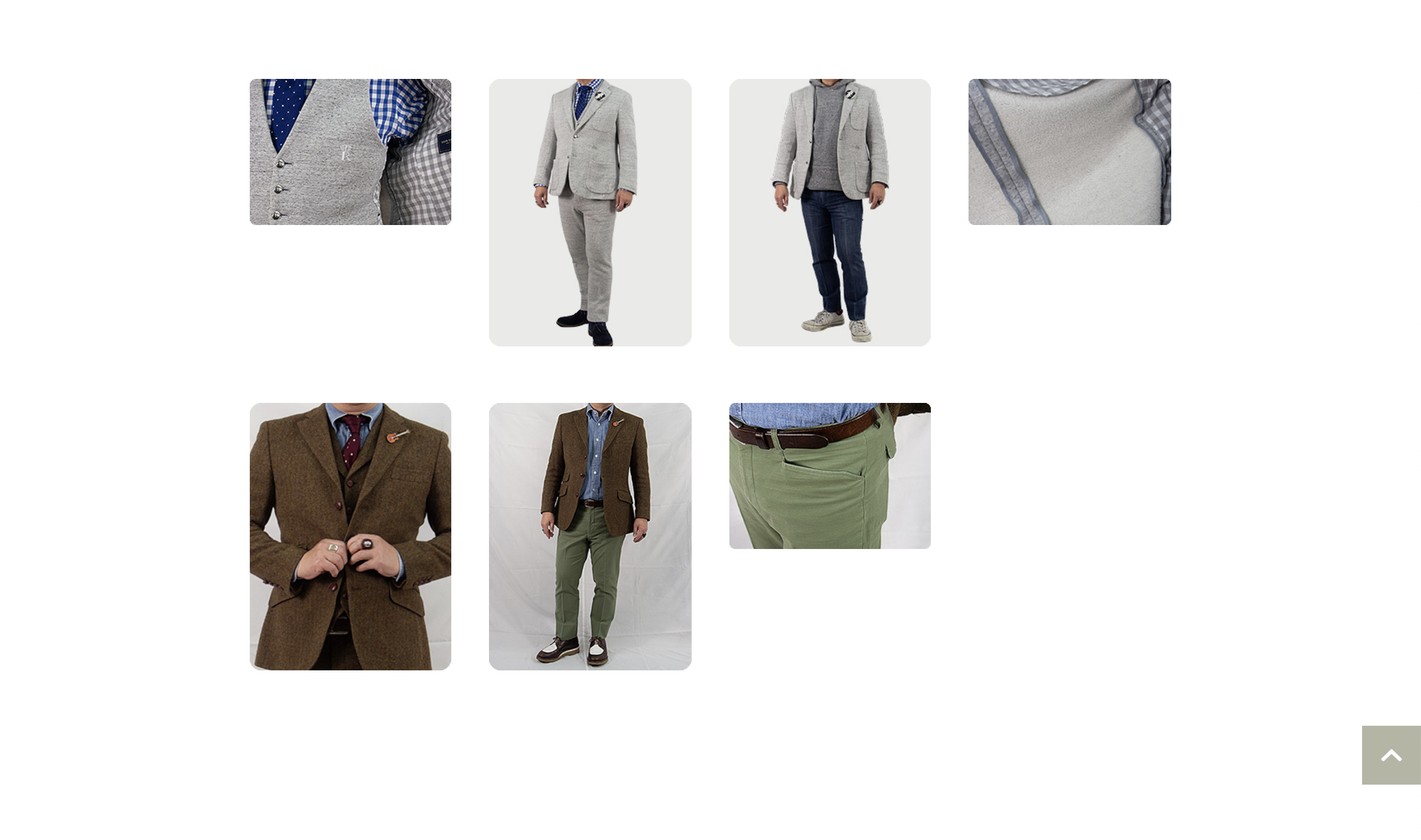
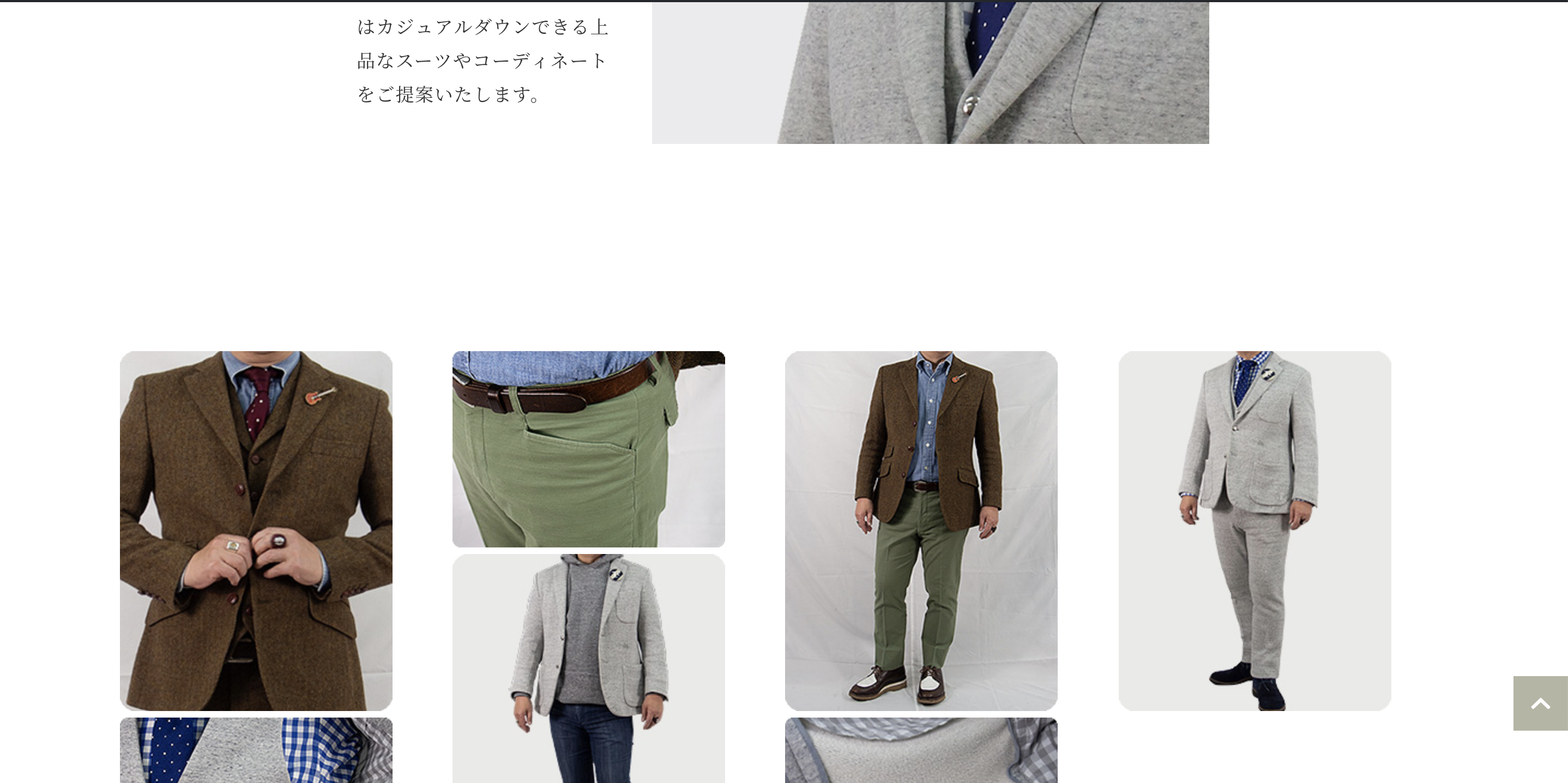
北島さんに教えていただいたプラグインを試してみたのですが、
下図のように横幅がフィットしませんでした。(画像左右の余白も気になりますが…)
あとは、スマホで見たときに1列(1カラム)になってしまいます。
cssがほぼイジレないので、自力では修正できなさそうです(涙)
お忙しいなか申し訳ありませんが、
もし何か方法があれば、教えていただけますと幸いです。難しい場合は、諦めようと思います。
 ♥ 0Who liked: No user2019年8月8日 5:26 PM #24505
♥ 0Who liked: No user2019年8月8日 5:26 PM #24505余白は CSS で調整できるかもですが、スマホでカラム数を調整するのは難しそうですね。ピンタレスト風レイアウト(Masonry レイアウト)は CSS だけでは実現できず、JavaScript も絡んでくるので、独自につくるのも結構難しいです…
他にもいくつかプラグインはあるようですが、ざっとみた感じどれも先のプラグインと同じような感じがします(1つずつ試してみる価値はあるかもしれませんが)。
♥ 0Who liked: No user2019年8月8日 6:54 PM #24512北島さん、ご親切にもありがとうございます。
余白は CSS で調整できるかもですが、スマホでカラム数を調整するのは難しそうですね。ピンタレスト風レイアウト(Masonry レイアウト)は CSS だけでは実現できず、JavaScript も絡んでくるので、独自につくるのも結構難しいです…
そうなんですね!
自分では判断が難しかったので、助かりました。
北島さんにそう言っていただけたら、諦めがつきます!笑プラグインをひとつずつ試したいところではありますが、今回は時間的に厳しいこともあり、普通に配置します。
いつも本当にありがとうございます。
♥ 0Who liked: No user2019年8月9日 9:39 AM #24585JavaScript が絡まないブロックであれば Snow Monkey Blocks に新ブロックとして追加するのもやりやすいのですが、いかんせん僕が JavaScript が苦手なので難易度が高いものは難しく…。
よくある表現だと思うので、今後もっと使いやすい Masonry ブロックがでてくると良いですね!
♥ 0Who liked: No user -
投稿者投稿
- トピック「固定ページにピンタレスト風に画像を設置したい」には新しい返信をつけることはできません。

