-
投稿者投稿
-
2019年9月5日 12:13 PM #26931
現在SnowMonkeyではテキストの装飾で「蛍光ペン」が使えますが、追加で「テキストラベル」があると便利だなと思い要望させていただきます。
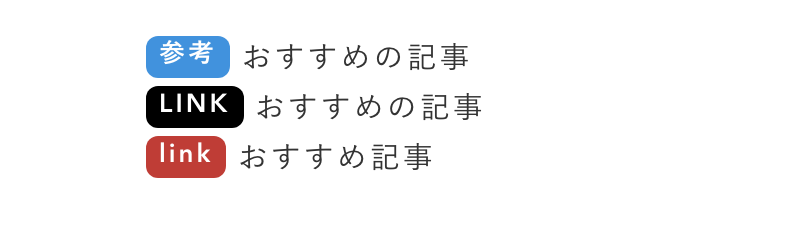
具体的にはこんな感じの装飾です ↓↓↓

テキストリンクの前に「参考」と入れたり、「ポイント」と入れたりして使いたいと思っています。
カラーはカスタマイザーで設定できるアクセントカラーとサブアクセントカラーの2種類をデフォルトとして、他の色が使いたい人はCSSでカスタマイズする感じが良いのではと思っています。
ご検討いただけたら幸いです。
よろしくお願いいたします。♥ 0Who liked: No user2019年9月6日 9:00 AM #27006うーんちょっとこれは Snow Monkey には難しいかなと思います。このような装飾の場合、通常は CSS の疑似要素を使って LINK などの文字入れを実現します。Snow Monkey は英語でつくって日本語翻訳をあてる、というつくりかたをしているのですが、CSS の疑似要素は翻訳ができないため Snow Monkey の思想とは外れてしまうこと、また、文字を変更したいという要望が予想されること(変更は難しいので実際には都度アップデートして追加することになる)が理由です。ブログ特化のテーマではこのような装飾もよくあるとは思いますが…すみません。
独自に CSS を追加するなら、
.icon-link::before { content: 'LINK'; margin-right: .25rem; display: inline-block; color: #fff; background-color: #70acf1; font-size: 12px; line-height: 1; padding: 4px 6px; border-radius: 4px; transform: translateY(-1px); }のような CSS を追加して、段落ブロックの追加 CSS クラスに「icon-link」と入力すればその段落の頭にアイコンが表示されるようにはなります。
もしくは、下記のようなプラグインを使えば独自の装飾も追加できるかもしれません(使ったことはありません)。
♥ 0Who liked: No user2019年9月6日 9:25 AM #27008それかショートコードですかねー。Snow Monkey は少なくとも表側ではショートコードは使わせないという設計思想なので組み込みは難しいですが、独自に追加するならショートコードのほうが使い回しはしやすいかもしれませんね。
下記の PHP でショートコードを追加して、
add_shortcode( 'myicon', function( $attr ) { $atts = shortcode_atts( [ 'label' => '', ], $attr ); return sprintf( '<span class="myicon">%1$s</span>', esc_html( $atts['label'] ) ); } );下記の CSS で装飾、
.myicon { margin-right: .25rem; display: inline-block; color: #fff; background-color: #70acf1; font-size: 12px; line-height: 1; padding: 4px 6px; border-radius: 4px; transform: translateY(-1px); }そして、エディタ上で
[myicon label="LINK"]お問い合わせのように入力、みたいな。
♥ 0Who liked: No user2019年9月6日 10:36 AM #27016もしかして僕の書き方が悪かったのかもしれません・・・
(理屈があやふやなので、間違っていたら申し訳ありません・・・)文字列の先頭にアイコンラベルを入れたいというよりは、蛍光ペンのように文字列を選択してポチっとボタンを押せば、文字の「背景色」と「背景色の余白」にスタイルがあたるイメージでした。(つまり、文字列の先頭に限らず、どこでも使える)
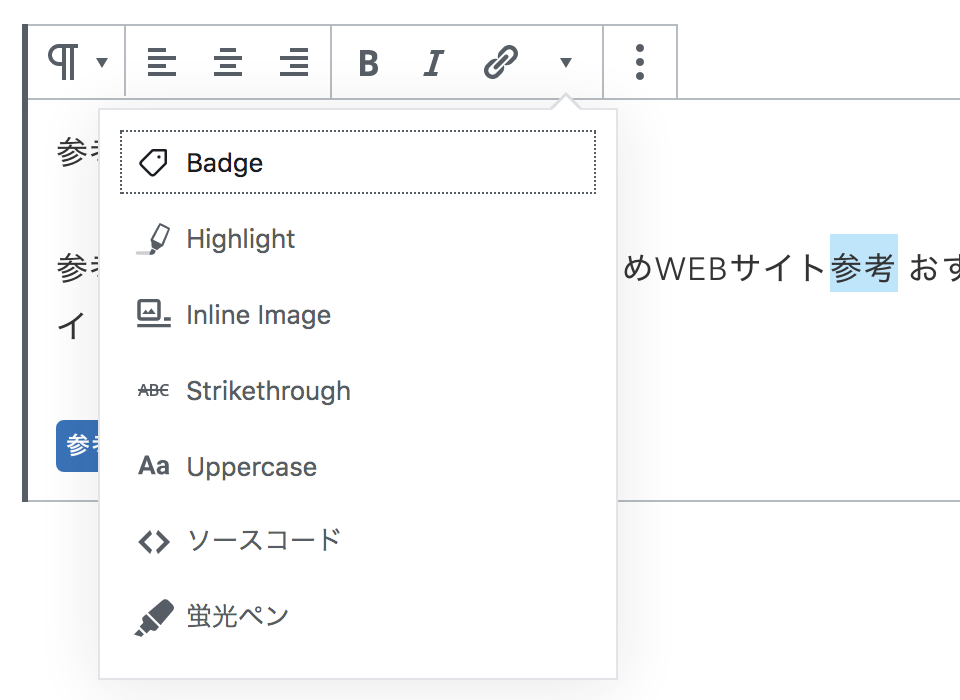
実はこれ、プラグイン Ghost Kit を入れるとできるのことはできたのです。ただ、これだけのためにGhost Kit を入れるのもなぁというのもありまして。
で、SnowMonkeyの蛍光ペンの並びにあると嬉しいなぁと思ったのでした。(Ghost Kitの場合)
1、文字列を選択してポチッとする(Snow monkey の蛍光ペンと同じ)

2.色を選ぶ

3.スタイルがあたる


そして、色が選択できるのはややこしいかもしれないと思い、アクセントカラーバージョンとサブアクセントバージョンの2種類があれば使い回せるかな・・・と勝手に思ったのでした。
とはいえ、想像の世界なので間違ってたらすみせん・・・
そしてSnowMonkeyの思想と違う場合は遠慮なく却下してくださいませ〜!♥ 0Who liked: No user2019年9月7日 12:51 PM #27130あ、なるほど、詳しくありがとうございます。これは便利そうですね。これならあくまで自分で入力した文字の装飾なので大丈夫そうだと思います。
そして、色が選択できるのはややこしいかもしれないと思い、アクセントカラーバージョンとサブアクセントバージョンの2種類があれば使い回せるかな・・・と勝手に思ったのでした。
確かに、これどうやってここにカラーピッカーを表示しているのか全くわかりませんw 蛍光ペンみたいに、(アクセントカラー/サブアクセントカラー等で)色固定というのが確かに簡単かなと思います。
実装する方法で調整します!
♥ 0Who liked: No user2019年9月7日 8:43 PM #27206やったー、ありがとうございます。
お手すきのときにお願いいたします!♥ 0Who liked: No user2019年9月13日 12:15 PM #27843テキストバッジの実装、ありがとうございます!
しかも、カラーピッカー搭載とは!
むちゃくちゃ便利です。さて利用していて1点気になったので、ご報告を。
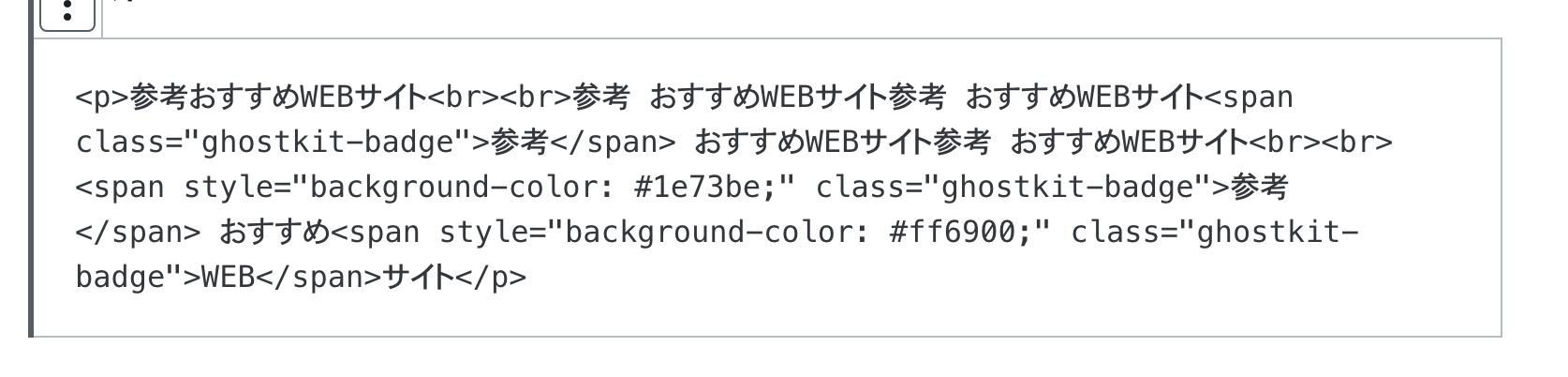
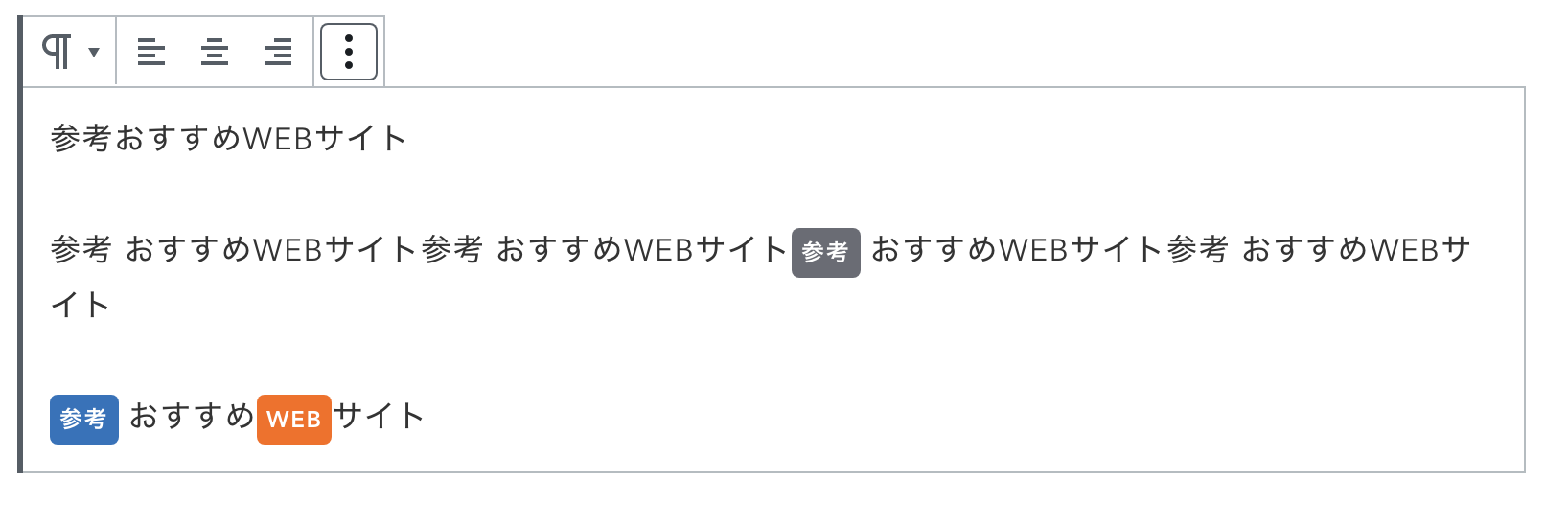
下記の画像のように、テキストバッジの文字が左上に寄ってしまっています。

文字のサイズとかにもよるかもしれませんが、可能ならもう少し中央に寄ると嬉しいなと感じます。
よろしくお願いいたします。♥ 0Who liked: No user2019年9月13日 11:45 PM #27878僕の環境で試してみるとずれないので、文字サイズでかわるとか、別な CSS が影響しているとかがあるかもしれません。実際のページの URL を教えてもらうことは可能でしょうか?
♥ 0Who liked: No user2019年9月14日 9:57 AM #27932例えば、このページです。
CSSでbody全体のフォントを変更しているからかな?と思ったので、該当のCSS消してみても変わらずでした。僕のPC環境(iMac,chorme)、スマホ環境(iPhone,safari)では下記の画像のようになります。
 ♥ 0Who liked: No user2019年9月14日 10:14 AM #27938
♥ 0Who liked: No user2019年9月14日 10:14 AM #27938詳しくはわからないのですが、どうもフォントによって行(背景色がある部分)の上よりだったりしてしまうみたいです。試しに下記の CSS を追加してみてください。
.smb-badge { font-family: sans-serif; }フォントによって行内での位置が変わるとなるとこちらでコントロールするのは難しいのでそれぞれの利用者で微調整してもらう感じになるかなと思います。フォントが
sans-serif固定というのも微妙ですし。上記サイトの場合、
.smb-badge { padding-bottom: .25em; }とするとどうですかねー。
♥ 0Who liked: No user2019年9月14日 10:31 AM #27941なるほどフォントによって変わるみたいですねー。SnowMonkey標準で選択できるNotoSansだと下寄りになりました。

これはどうしようもないですねー。
指定いただいたCSSで調整できたので、個別に調整するようにします!
♥ 0Who liked: No user2019年9月14日 11:25 AM #27945閉じます!
♥ 0Who liked: No user -
投稿者投稿
- トピック「テキストのインライン装飾で「テキストラベル」が欲しい」には新しい返信をつけることはできません。
