-
投稿者投稿
-
2020年1月24日 11:10 PM #46899
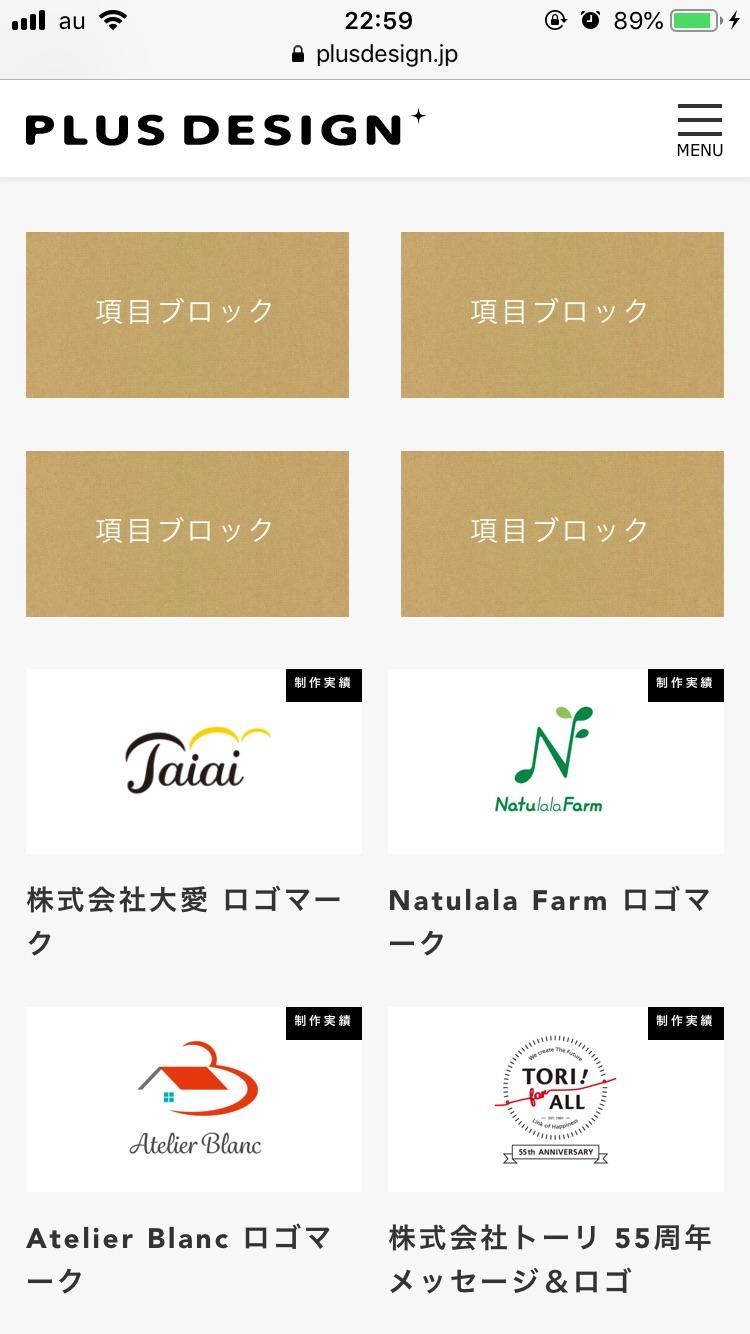
「項目ブロック」・「パネルブロック」のスマホ時の余白と、「最近の投稿ブロック」・「任意の投稿ブロック」の余白が、モバイル表示のときに異なっているため、ずれて見えます。
例えばモバイル時に2列で表示すると、添付の画像のようになり、項目ブロックの中央余白が広くて目立つ感じになります。
「最近の投稿ブロック」・「任意の投稿ブロック」と同じ間隔で並ぶと、より綺麗だなと思ったので要望させていただきます。
ご検討いただけたら嬉しいです。
よろしくお願いいたします。
 ♥ 0Who liked: No user2020年1月27日 9:43 AM #46937
♥ 0Who liked: No user2020年1月27日 9:43 AM #46937お知らせありがとうございます!
例えばモバイル時に2列で表示すると、添付の画像のようになり、項目ブロックの中央余白が広くて目立つ感じになります。
「最近の投稿ブロック」・「任意の投稿ブロック」と同じ間隔で並ぶと、より綺麗だなと思ったので要望させていただきます。CSS の軽量化とメンテナンス性の向上を図ったアップデートをおこない、その一貫で項目ブロックのスマホ時における余白の縮小を削除しました。本来 「最近の投稿ブロック」・「任意の投稿ブロック」もそれに合わせないといけなかったのですが漏れていたようです。現状の 「最近の投稿ブロック」・「任意の投稿ブロック」にあわせるのがきれいだとは思うのですが、ひとまず「項目ブロック」の間隔に合わせさせてください!その上で、全体的に統一性を持つ形でスマホ時は縮小できる方法がないか検討するとか、あるいはコンテナーの左右余白を広げることでバランスを整えるとか、ちょっとどういう対応が良いか方向性を考えたいと思います。
♥ 0Who liked: No user2020年1月27日 3:11 PM #46952Snow Monkey v9.0.4 で統一しました!
♥ 0Who liked: No user2020年1月27日 8:16 PM #46968ありがとうございます!
確認しました。現状の 「最近の投稿ブロック」・「任意の投稿ブロック」にあわせるのがきれいだとは思うのですが、ひとまず「項目ブロック」の間隔に合わせさせてください!
承知しました!
「最近の投稿」と「項目ブロック」を並べたときの「ずれ」がなくなったので嬉しいです。その上で、全体的に統一性を持つ形でスマホ時は縮小できる方法がないか検討するとか、あるいはコンテナーの左右余白を広げることでバランスを整えるとか、ちょっとどういう対応が良いか方向性を考えたいと思います。
現状だとスマホ時に2列に並んだ際の、中央の余白が少し広く感じるので、そのうち良い塩梅になることを期待しています〜。
よろしくお願いします!♥ 0Who liked: No user2020年1月28日 9:14 AM #46972確認ありがとうございます!
スマホで見たときの左右余白が現状狭めで、個人的には note くらいのゆとりがあったほうが良いのかなと考えています。左右余白をそれくらい広げたら多分中央の余白も気にならなくなると考えています。あるいは、左右余白はそのままで中央を縮めるか…ちょっと考えます。
♥ 0Who liked: No user -
投稿者投稿
- トピック「「項目ブロック」・「パネルブロック」と「最近の投稿ブロック」・「任意の投稿ブロック」のモバイル表示時の余白を合わせて欲しい」には新しい返信をつけることはできません。
